Сетка Kube CSS не реагирует на мобильные
Я использую CSS-фреймворк Kube и у меня проблемы с адаптивной сеткой.
У меня есть HTML, как это, который был взят из первого примера здесь
<body>
<div class="units-row">
<div class="unit-50">Hello world</div>
<div class="unit-50">It's Kube Grid System</div>
</div>
<style>
.unit-50 {
text-align: center;
background-color: purple;
color: white;
padding: 2em;
}
</style>
</body>
Рендеринг страницы такой же, как в примере на рабочем столе.

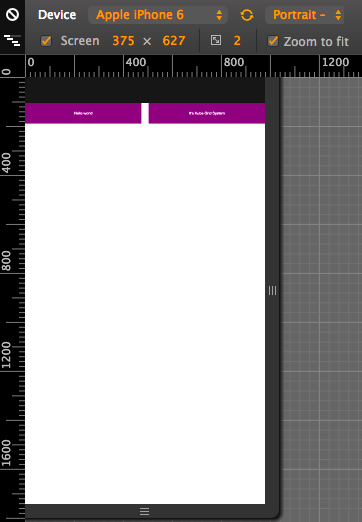
Проблема в том, когда я на мобильном телефоне. Когда я открываю инструменты разработки Chrome на примерах сетки Kube, столбцы реагируют и получают ширину 100%.

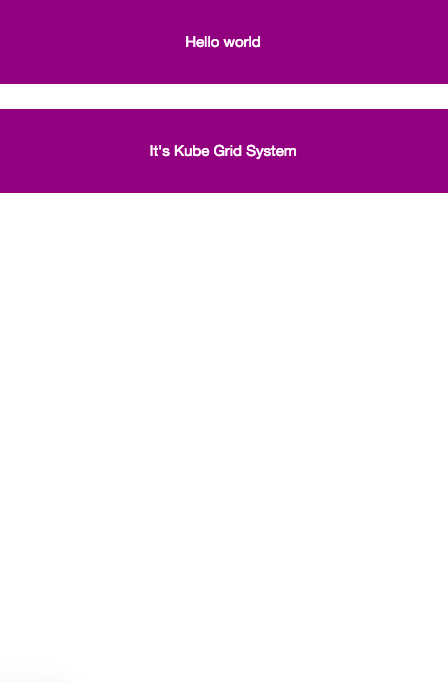
Вот как выглядит моя страница на мобильном телефоне

Похоже, что ширина моего экрана>900px, когда она равна 375px на примере сетки Kubes. У меня нет загружаемого внешнего CSS, который мог бы изменить это.
Я знаю, что мой сайт все еще отзывчив, потому что, когда я изменяю размер окна браузера, столбцы получают ширину 100%.

Почему-то на мобильных устройствах ширина моего экрана намного выше, чем на веб-сайте Kube CSS. Нужно ли что-то делать, чтобы моя страница вела себя так?
Это действительно смущает меня, так как похоже, что оно должно работать.
1 ответ
Таким образом, после нескольких часов поиска в Google (обратите внимание, вы, вероятно, всего лишь несколько минут поиска нужной вещи), поместите этот метатег в заголовок документа
<meta name="viewport" content="width=device-width, initial-scale=1">
сделает сетку отзывчивой на мобильном