iggrid Добавить событие New Row
Как создать отдельные триггеры для добавления новой строки и самой iggrid? Я хочу иметь возможность выбрать (одним щелчком мыши) строку без открытия редактора, но в то же время я хочу нажать кнопку добавления новой строки и открыть редактор одним щелчком мыши. Я также хотел бы подключить событие dblclick к строке и открыть редактор.
Желаемые события
- Кнопка добавления новой строки: нажмите
- редактирование строки: dblclick
- выбор строки: нажмите
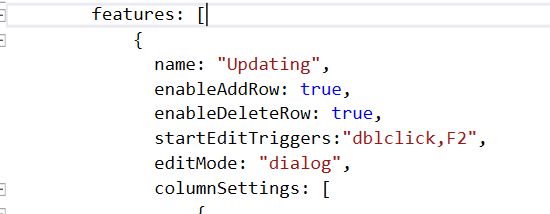
Пока у меня есть следующая настройка, но она применяется ко всей сетке, включая кнопку добавления новой строки. Как показано ниже, редактирование строк выполняется с помощью dblclick (хорошо), а строки выбираются одним щелчком мыши (хорошо). Однако мне все равно нужно дважды щелкнуть кнопку добавления новой строки. Как мне вызвать открытие диалогового окна редактора?
Обновить
Я не мог понять, как подписаться непосредственно на событие сетки, но я смог использовать jquery для создания обработчика onclick для заголовка добавления строки.
rendered: function(evt, ui) {
console.log("rendered");
var ds = $("#groupMappingTable").igGrid("option", "dataSource");
console.log("datasource");
console.log(ds);
$("#groupMappingTable > thead > tr.ui-iggrid-addrow.ui-widget-header > td")
.on('click',
function(e) {
var obj = $("#groupMappingTable").igGridUpdating("startAddRowEdit", e);
console.log("grid updating");
console.log(obj);
});
},Я должен был зарегистрироваться в обработанном обратном вызове. Отсюда я запускаю следующее
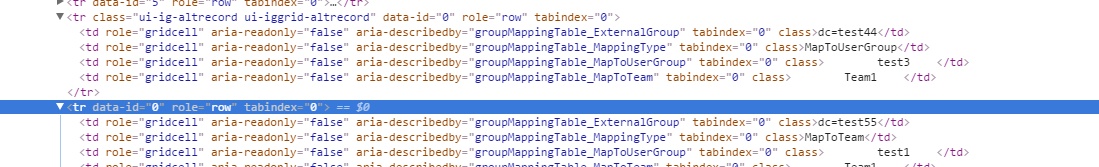
var obj = $("#groupMappingTable").igGridUpdating("startAddRowEdit", e);Теперь, когда я нажимаю на кнопку "Добавить строку", она запускается и добавляет строку, но идентификатор данных теперь равен нулю, и нажатие на строку выбирает все добавленные строки, а нажатие кнопки "dbl" на строку выбирает только первую добавленную строку.
1 ответ
Все эти события уже раскрыты igGrid,
//Initialize
$(".selector").igGrid({
features : [
{
name : "Updating",
rowAdding: function(evt, ui){ ... }
}
]
});
//Initialize
$(".selector").igGrid({
features : [
{
name : "Updating",
editRowStarting: function(evt, ui){ ... }
}
]
});
//Initialize
$(".selector").igGrid({
features : [
{
name : "RowSelectors",
rowSelectorClicked: function(evt, ui){ ... }
}
]
});