Синие контуры на начальной загрузке выберите
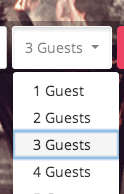
Я установил bootstrap-select, и все работает нормально, за исключением того, что синие границы появляются в 2 случаях:
1) в выпадающем меню

2) когда выбрано новое значение

Может кто-нибудь помочь, пожалуйста, как это можно исправить? Я уже несколько поправил.
.bootstrap-select .btn {
height: 43px;
color: rgba(0, 0, 0, 0.5);
background-color: white;
border-radius: 3px;
}
.bootstrap-select .btn:focus {
outline: none !important;
outline: 5px auto -webkit-focus-ring-color !important;
}
5 ответов
Решение
outline: 0;
Следует исправить это, если вы нацелены на правильный предмет.
Применить эти два правила CSS после всех других стилей CSS
.bootstrap-select .dropdown-toggle:focus {
outline: none!important;
}
:focus {
outline: none!important;
}
Удаление синего контура вокруг элемента и элементов внутри него:
<style>
.bootstrap-select .btn:focus {
outline: none !important;
}
.selectpicker a {
outline: 0;
}
</style>
Протестировано на Chrome, Firefox и Opera.
Добавить CSS
.bootstrap-select.btn-group .dropdown-menu li a {
outline: none;
}
Попробуйте добавить это к вашему CSS:
:focus {
outline: none;
}
Добавление этого в самый конец моего HTML-кода было тем, что наконец сработало для меня в Chrome:
<style type="text/css">
.bootstrap-select .dropdown-toggle:focus {
outline: none !important;
box-shadow: none !important;
}
:focus {
outline: none !important;
box-shadow: none !important;
}
</style>
Думаю, дело в том, что я загружал Bootstrap и другие библиотеки после установки CSS.