Встроенный CSS не работает с TextEdit на Mac
Я очень, очень новый, поэтому прошу прощения за мое невежество.
Я отсутствовал (таким образом, используя ПК) и научился использовать встроенные CSS, и мой учебный веб-сайт работал нормально, затем я пришел домой, чтобы встретиться со своим Mac.
(Я не научился использовать отдельный CSS, потому что это было трудно сделать на чужих компьютерах, поэтому я знаю только встроенный и встроенный CSS)
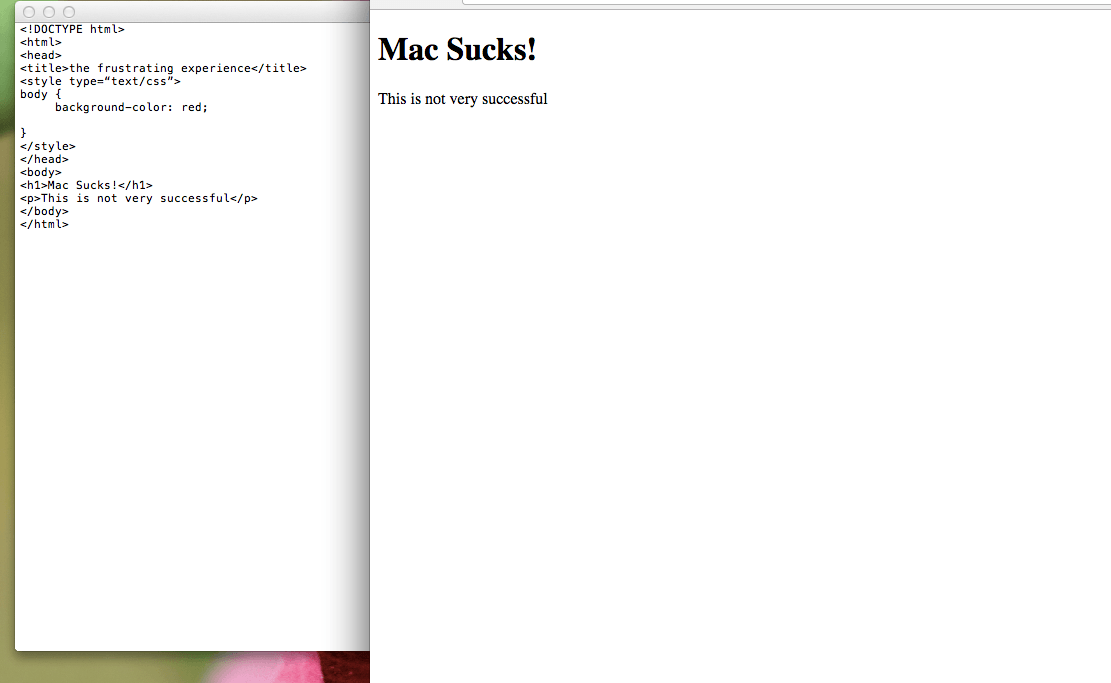
Независимо от того, что я делаю (файл уже был отформатирован как простой текст, сохранен как html), я не могу получить какое-либо свойство CSS, "связанное" с моим html. HTML-коды показывают, но CSS кажется полностью потерянным. Я сделал снимок экрана очень простого примера. Правая часть - это то, что отображается в браузере. Можете ли вы просветить меня?
1 ответ
Вы пробовали другие браузеры? На этой странице есть некоторые похожие проблемы, которые не работают в сафари.
После того, как вы попробуете другие браузеры с самой новой версией, вы можете найти проблему. Если другие браузеры также не работают, проблема может быть связана с вашим кодом.