JLabels (и другие вещи) не будут отображаться внутри JPanel в JFrame (несколько JFrame)
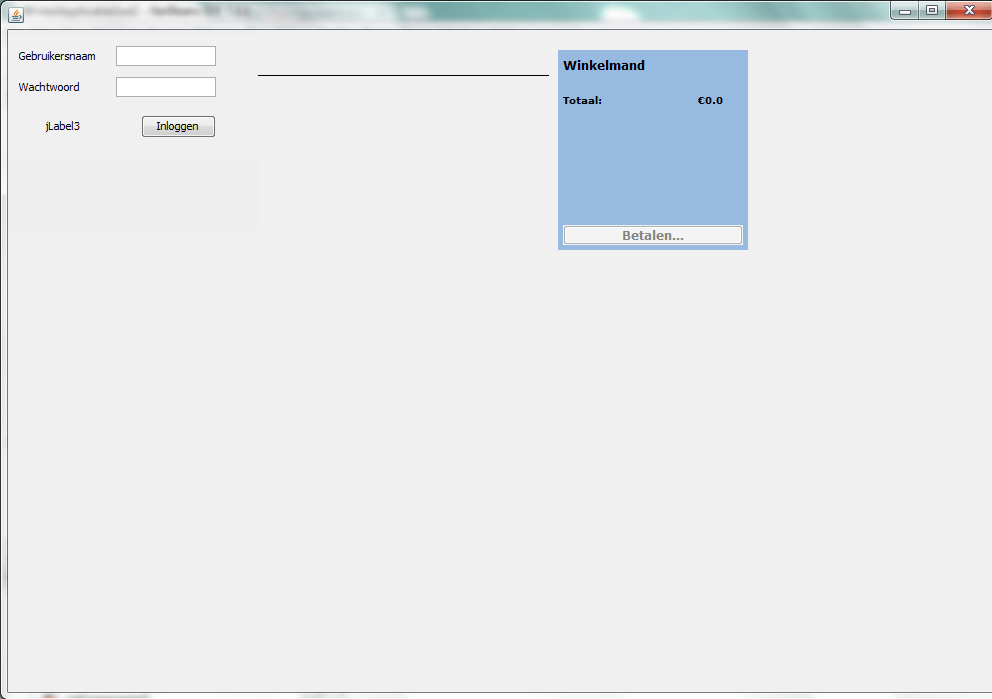
Я создал приложение, но у меня проблема с тем, что мои JLabels не отображаются должным образом. Приложение в настоящее время выглядит так:

Это 2 JPanels внутри JFrame, созданного с помощью следующего кода:
public JFrame window = new JFrame();
public JPanel top = new JPanel();
public static JPanel main = new JPanel();
public JPanel login = new JPanel();
// ...
Внутри основного класса:
window.setSize(1000, 700);
login.setSize(250, 200);
// main.setSize(500,500);
main.setLocation(500,100);
window.add(login);
window.add(main);
login.add(new view.LoginPanel());
main.setLayout(new BorderLayout());
main.add(new view.CategoryList(), BorderLayout.CENTER);
main.validate();
main.repaint();
window.validate();
window.setVisible(true);
Это покажет кадры, как у меня сейчас. Но над черной линией должен быть заголовок, который будет создан следующим образом:
public class CategoryList extends JPanel implements MouseListener {
public CategoryList() {
super();
setLayout(null);
initComponents();
revalidate();
repaint();
addTitle();
}
}
Название создается так:
private void addTitle() {
JLabel lblTitle = new JLabel();
lblTitle.setText("Winkelapplicatie");
lblTitle.setBounds(20, 20, 150, 20);
lblTitle.setFont(WinkelApplication.FONT_16_BOLD);
this.add(lblTitle);
System.out.println("addTitle");
}
Но это не проявляется. Я знаю, что в этом коде не показано много методов, но я включил весь необходимый код.
Я надеюсь, что кто-то может мне помочь, заранее спасибо!
Редактировать:
Я удалил свой код, чтобы он мог быть онлайн: основной пакет: WinkelApplication.java:
package main;
import java.awt.BorderLayout;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
public final class WinkelApplication {
public static final String NAME = "hi";
public static final String CURRENCY = "\u20AC";
public JFrame window = new JFrame();
public JPanel top = new JPanel();
public static JPanel main = new JPanel();
public JPanel login = new JPanel();
public static final Font FONT_10_PLAIN = new Font("Verdana", Font.PLAIN, 10);
public static final Font FONT_10_BOLD = new Font("Verdana", Font.BOLD, 10);
public static final Font FONT_12_BOLD = new Font("Verdana", Font.BOLD, 12);
public static final Font FONT_16_BOLD = new Font("Verdana", Font.BOLD, 16);
private static WinkelApplication instance = new WinkelApplication();
private WinkelApplication() {
}
public void initialize() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception e) {
System.err.println("Error setting LookAndFeelClassName: " + e);
}
}
public void startup() {
window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
window.setSize(1000, 700);
login.setSize(250, 200);
main.setLocation(500,100);
window.add(login);
window.add(main);
login.add(new main.LoginPanel());
main.setLayout(new BorderLayout());
main.add(new main.CategoryList(), BorderLayout.CENTER);
main.validate();
main.repaint();
window.validate();
window.setVisible(true);
}
public static WinkelApplication getInstance() {
return instance;
}
public static void main(String args[]) {
final WinkelApplication applicatie = WinkelApplication.getInstance();
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
try {
applicatie.initialize();
applicatie.startup();
} catch (Exception e) {
System.out.println("Application" + applicatie.getClass().getName() + "failed to launch");
}
}
});
}
}
Класс LoginPanel: (просто текстовое поле, созданное с помощью GUI Designer в Netbeans)
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package main;
import main.WinkelApplication;
public class LoginPanel extends javax.swing.JPanel {
/**
* Creates new form LoginPanel
*/
public LoginPanel() {
initComponents();
}
private Boolean loggedIn = null;
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
javax.swing.JLabel jLabel1 = new javax.swing.JLabel();
jLabel1.setText("TextField in JPanel 1");
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(this);
this.setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jLabel1, javax.swing.GroupLayout.PREFERRED_SIZE, 124, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(114, Short.MAX_VALUE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jLabel1)
.addContainerGap(98, Short.MAX_VALUE))
);
}// </editor-fold>
public Boolean isLoggedIn(){
return loggedIn;
}
// Variables declaration - do not modify
// End of variables declaration
}
Класс CategoryList (здесь текст должен быть выше линии, но он не отображается)
package main;
import main.WinkelApplication;
import java.awt.Graphics;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class CategoryList extends JPanel {
public CategoryList() {
super();
setLayout(null);
initComponents();
}
/** create the gui for this page */
private void initComponents() {
addTitle();
}
/** add the page's title */
private void addTitle() {
JLabel lblTitle = new JLabel();
lblTitle.setText("Winkelapplicatie");
lblTitle.setBounds(20, 20, 150, 20);
lblTitle.setFont(WinkelApplication.FONT_16_BOLD);
this.add(lblTitle);
System.out.println("addTitle");
}
@Override
public void paint(Graphics graphics) {
super.paint(graphics);
graphics.drawLine(20, 45, 540, 45);
}
}
Надеюсь, кто-нибудь может мне сейчас помочь. Еще раз спасибо заранее.
2 ответа
Я исправил это, установив основной макет также на setLayout(null), я просто должен использовать это для этого проекта...
В следующий раз, когда мне придётся писать это с нуля, я не буду им пользоваться! В любом случае, спасибо за помощь, я бы никогда не нашел проблему.
Возможное простое решение:
Ваше основное приложение JPanel должно использовать BorderLayout. Поместите заголовок JLabel в BorderLayout.PAGE_STATE (также известный как BorderLayout.NORTH) и поместите остальную часть вашего графического интерфейса в положение BorderLayout.CENTER.