<select> с атрибутом размера: iPhone отображает пустым
При рендеринге выпадающего списка, как показано ниже, iPhone отображает его пустым. Как я могу это исправить?
<select size="3">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
Приведенный выше пример с http://www.w3schools.com/tags/att_select_size.asp. Их образец http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_select_size
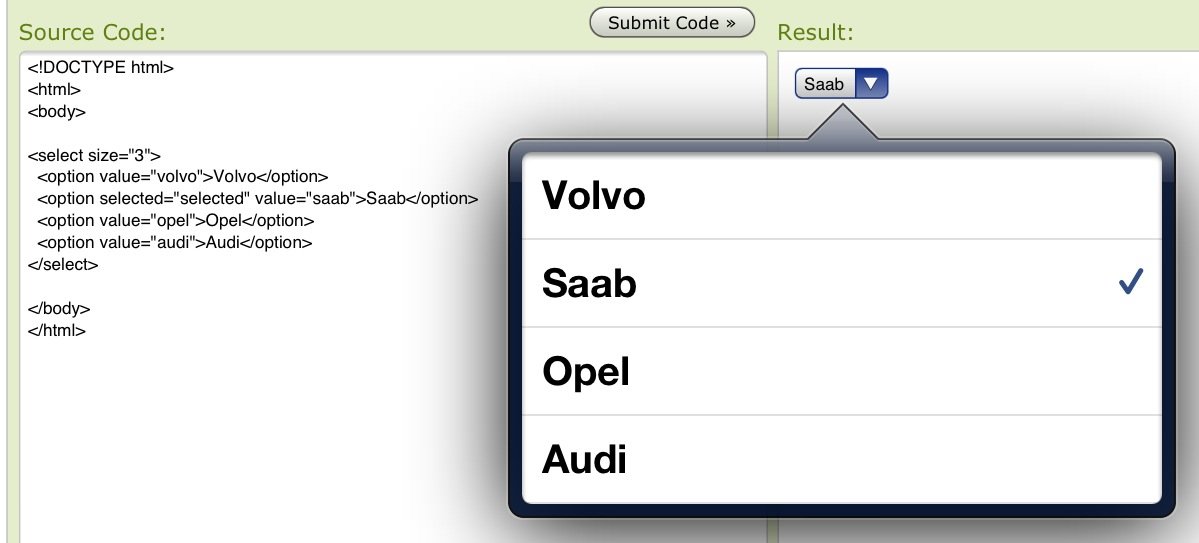
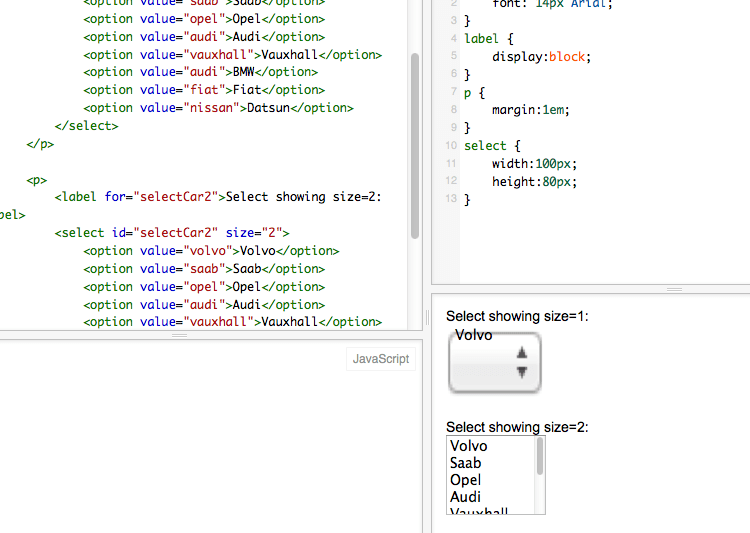
В Firefox (и во всех других браузерах) он отображается как:

Однако на iPhone он отображается пустым. Это очень плохо для удобства использования, так как посетитель не знает, что находится в коробке (в нашем приложении это для выбора своего адреса из нескольких возможностей).

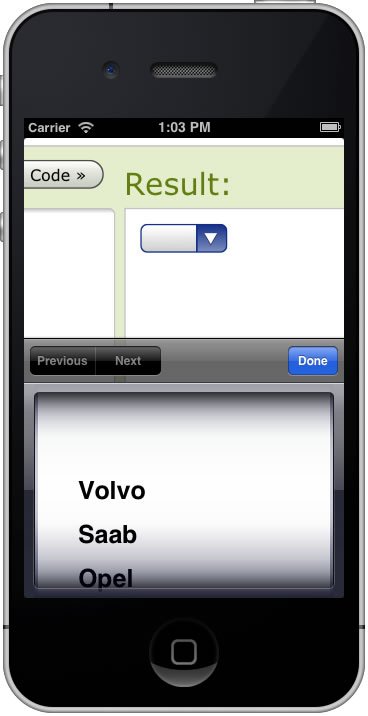
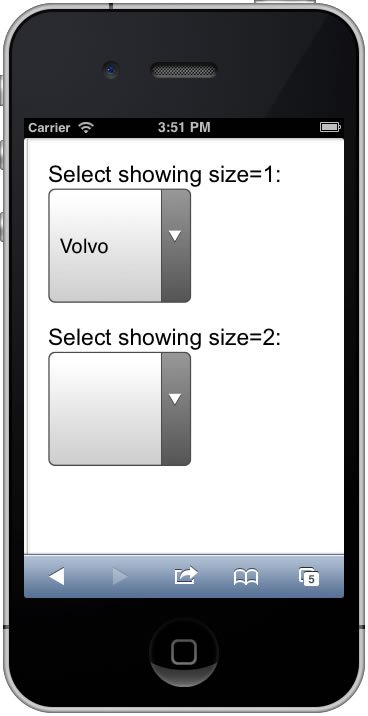
Я создал JSFiddle: http://jsfiddle.net/bqMEv/3/ Рендеринг iPhone выглядит следующим образом; обратите внимание, что ничего не показано, когда оба:
- размер больше 1
- и высота указана в CSS
- и ни один вариант не выбран

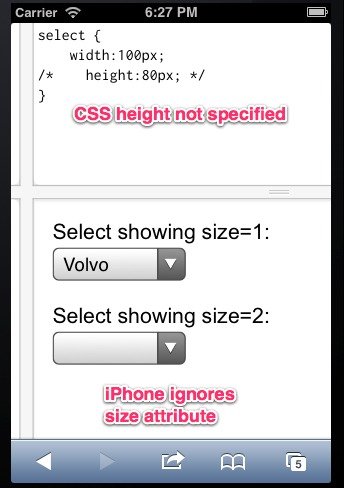
Удаление высоты CSS показывает, что iPhone игнорирует атрибут размера.

4 ответа
Похоже, что нет стандартного способа сделать это, основываясь на содержании других тем о переполнении стека:
Но автор второй темы написал плагин, который имитирует такое поведение: https://github.com/redhotsly/safarimobile-multiline-select
Мое простое решение для этого, используя Jquery:
$(document).ready(function(){
if(navigator.userAgent.match(/(iPhone|iPod|iPad)/i)) {
$('#my_select_box').prepend('<option value="" selected="selected" disabled="disabled">..Please select something</option>');
}
});
Работает так:
Дождитесь загрузки документа
Если пользователь заходит на сайт с помощью iPhone, iPod или iPad, выполните скрипт
Добавьте выбранную и отключенную опцию вверху списка выбора с текстом "..Пожалуйста, выберите что-нибудь".
Ничего не делает во всех других браузерах, прекрасно работает:D
Если вам нужно отобразить один из вариантов, используйте следующее: HTML selected Атрибут

Ваша веб-страница в Firefox:

Похоже, что люди здесь не могут полностью понять проблему. Проблема заключается в том, что браузер iOS не будет отображать метку для невыбираемого первого поля, которое обычно является индикатором типа "Пожалуйста, выберите…". Если он не выбран, iOS отображает его как пустое. Это нежелательно, поскольку пользователь может сделать выбор, но поле выглядит пустым.
Вы также не можете установить его программно выбранным, чтобы отобразить "Пожалуйста, выберите", потому что, если поле является обязательным, проверка формы больше не работает, так как браузер считает первое поле выбранным, даже если оно помечено как невыбираемое.
"Ошибка" заключается в том, что браузер iOS не будет отображать метку для первого поля, если она не выбрана.