SVG - Линия в базовой линии
Я рисую что-то здесь, как вы можете видеть.
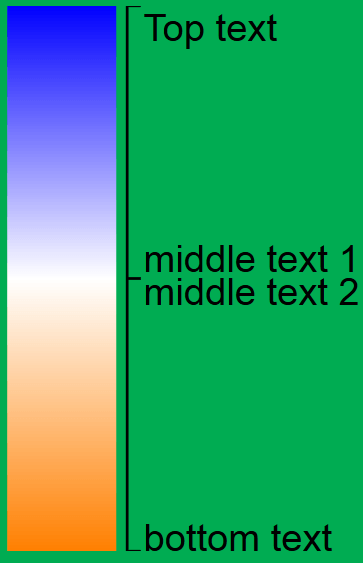
Но есть проблема: линии в самом верху и в самом низу изображения (черный "ruler") только половина ширины, потому что "base" линии находится в центре.
Для текстового поля мне удалось переместить dominant-baseline и таким образом расположите мои тексты идеально. Однако линия (или путь) не имеет базовой линии.
Как я могу убедиться, что мои строки находятся в самом верху и в самом низу? Это единственный способ сделать это, чтобы жестко расположить их на line width / 2? Я проверил это, и оно отлично работает, однако я не самый большой поклонник жесткого кодирования этих чисел. Есть ли способ не жестко закодировать это?
Вот мой код и мой пример изображения:
<svg width="200" height="200">
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color:rgb(0, 0, 255);"/>
<stop offset="50%" style="stop-color:rgb(255, 255, 255);"/>
<stop offset="100%" style="stop-color:rgb(255, 127, 0);"/>
</linearGradient>
</defs>
<rect width="20%" height="100%" fill="url(#gradient)" />
<line x1="22%" x2="22%" y1="0%" y2="100%" style="stroke: black;"/>
<line x1="22%" x2="24.5%" y1="0" y2="0" style="stroke: black;"/>
<line x1="22%" x2="24.5%" y1="50%" y2="50%" style="stroke: black;"/>
<line x1="22%" x2="24.5%" y1="100%" y2="100%" style="stroke: black;"/>
<text x="25%" y="0%" dominant-baseline="hanging">Top text</text>
<text x="25%" y="50%" dominant-baseline="middle">
<tspan x="25%" dy="-3%">middle text 1</tspan>
<tspan x="25%" dy="6%">middle text 2</tspan>
</text>
<text x="25%" y="100%">bottom text</text>
</svg>
Вот скрипка, если вы хотите попробовать это. Просто увеличь масштаб. https://jsfiddle.net/jkom2x8f/1/ 
2 ответа
Ваше решение является правильным решением. Это единственное реальное решение. В этом нет ничего плохого.
Похоже, что после долгих поисков и прочтения комментариев я пришел к выводу, что жесткое кодирование позиций y в 0.5 и 199.5 - единственный способ сделать это:
<svg width="200" height="200">
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color:rgb(0, 0, 255);"/>
<stop offset="50%" style="stop-color:rgb(255, 255, 255);"/>
<stop offset="100%" style="stop-color:rgb(255, 127, 0);"/>
</linearGradient>
</defs>
<rect width="20%" height="100%" fill="url(#gradient)" />
<line x1="22%" x2="22%" y1="0%" y2="100%" style="stroke: black;"/>
<line x1="22%" x2="24.5%" y1="0.5" y2="0.5" style="stroke: black;"/>
<line x1="22%" x2="24.5%" y1="50%" y2="50%" style="stroke: black;"/>
<line x1="22%" x2="24.5%" y1="199.5" y2="199.5" style="stroke: black;"/>
<text x="25%" y="0%" dominant-baseline="hanging">Top text</text>
<text x="25%" y="50%" dominant-baseline="middle">
<tspan x="25%" dy="-3%">middle text 1</tspan>
<tspan x="25%" dy="6%">middle text 2</tspan>
</text>
<text x="25%" y="100%">bottom text</text>
</svg>
Вот скрипка: https://jsfiddle.net/jkom2x8f/5/