WeChat JSAPI weixin Ошибка "appidget_brand_wcpay_request"
Я интегрирую свою официальную страницу веб-сайта с wechat. Я строю свой бэкэнд в Asp.Net MVC. Я использую JsApi для оплаты. Когда я нажимаю кнопку оплаты. я увидел маленький черный значок обработки wechat, после чего я получаю код ошибки
appidget_brand_wcpay_request
Вот моя HTML-страница
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall() {
$.get("/RenewPay/GetData", null, function (data) {
WeixinJSBridge.invoke('getBrandWCPayRequest', data, function (res) {
WeixinJSBridge.log(res.err_msg);
alert(res.err_code + res.err_desc + res.err_msg);
});
});
}
function callpay() {
if (typeof (WeixinJSBridge) == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}
else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}
else {
jsApiCall();
}
}
<a href="#" class="btn btn-primary" onclick="callpay()"> Pay Now </a>
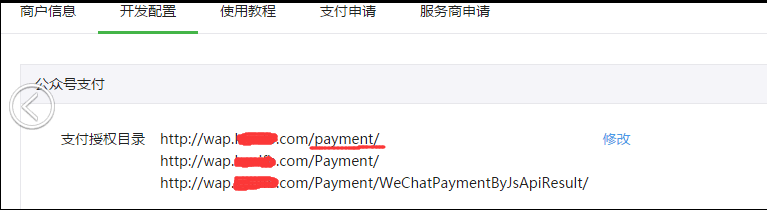
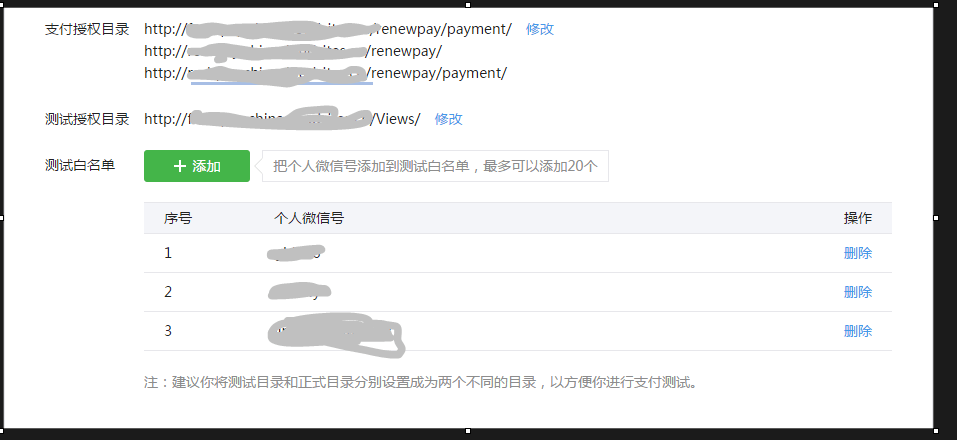
Вот моя официальная настройка аккаунта для jsapi 
Помоги мне!
2 ответа
Используйте метод в последнем jssdk.
- загрузить исходный код js '//res.wx.qq.com/open/js/jweixin-1.1.0.js'
- Объект init wx. wx.config({ /* ... */ });
вызовите wx.chooseWXPay
wx.chooseWXPay({ timestamp: params.timeStamp, nonceStr: params.nonceStr, пакет: params.package, signType: params.signType, paySign: params.paySign }, функция (res) { if (res.err_msg == "get_brand_wcp:ok") { alert('done'); } else { alert(res.err_code + "\n" + res.err_desc + "\n" + res.err_msg); } });
У WechatAuthorizationPlatform есть список ссылок, в этом списке вы должны различать /A, не использовать заглавную (A), и важно то, что вы должны быть уверены, что URL WechatAuthorizationPlatform равен вашему собственному URL, это моя проблема, надеюсь, это поможет вам,