Excel office-js: объединить 2 или более ячеек
Мне нужно объединить 2 ячейки и иметь значение в объединенной ячейке.
Мои (неудачные) попытки:
# 1
Excel.run(function (context) {
const newSheet = context.workbook.worksheets.add("New sheet 1");
newSheet.activate();
const values = [
["Row 1", "", "Row 1"],
["Row 2", "Row 2", "Row 2"]
];
newSheet.getRange("A1").values = values;
newSheet.getRange("A1:B1").merge = true;
});
# 2
Excel.run(function (context) {
const newSheet = context.workbook.worksheets.add("New sheet 1");
newSheet.activate();
const values = [
["Row 1", "", "Row 1"],
["Row 2", "Row 2", "Row 2"]
];
newSheet.getRange("A1").values = values;
newSheet.getRange("A1").getResizedRange(0, 1).merge = true;
});
Где я сделал не так?
РЕДАКТИРОВАТЬ: отмеченный ответ является правильным не потому, что его основное содержание - а потому, что более поздний ответ Kim Brandl- в котором мое решение использует API 1.1 - но merge() может работать только в API 1.2.
Большое спасибо!
3 ответа
Вот фрагмент кода, который создает новый лист, добавляет к нему 2 строки данных, а затем объединяет ячейки A1 и B1.
Excel.run(function (context) {
// create new sheet, add 2 rows of data
const newSheet = context.workbook.worksheets.add("New sheet 1");
newSheet.activate();
const values = [
["Row 1", "Row 2", "Row 1"],
["Row 2", "Row 2", "Row 2"]
];
newSheet.getRange("A1").getResizedRange(values.length - 1, values[0].length - 1).values = values;
// merge cells A1 and B1
var myRange = newSheet.getRange("A1:B1");
myRange.merge();
return context.sync();
})
.catch(function (error) {
console.log('error: ' + error);
if (error instanceof OfficeExtension.Error) {
console.log('Debug info: ' + JSON.stringify(error.debugInfo));
}
});
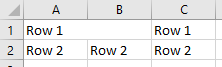
Вот результат выполнения этого кода в Excel:
Обратите внимание на следующее:
Если несколько ячеек в объединяемом диапазоне содержат значения, то сохраняется только значение в первой ячейке диапазона (т. Е. В самой верхней левой ячейке в диапазоне) - все последующие значения ячеек стираются. из. Например, лист в приведенном выше примере изначально содержал значение в ячейке B1 ("Строка 2"), но, как показано на скриншоте выше, это значение стирается всякий раз, когда ячейка B1 объединяется с ячейкой A1.
Вам нужен только один
context.sync()- поскольку вы просто записываете данные на лист и объединяете ячейки, эти команды могут быть поставлены в очередь и выполнены с единственной синхронизацией () в конце.Важно всегда включать обработку ошибок (как я сделал с
catchзаявление), чтобы гарантировать, что вещи не потерпят неудачу без вашего ведома.
Обновление (добавление информации о наборах требований):
Еще один бит информации - похоже range.merge() был добавлен в API JavaScript JavaScript как часть набора требований 1.2. Я бы посоветовал вам убедиться, что вы используете версию / платформу Office, которая поддерживает набор требований 1.2 (или выше) - https://dev.office.com/reference/add-ins/requirement-sets/excel-api-requirement-sets. Сведения о том, как получить последнюю версию Office, см. В этом разделе в документации по надстройкам Office.
Попробуйте это из официального документа
Excel.run(function (ctx) {
var sheetName = "New Sheet 1";
var rangeAddress = "A1:B1";
var range = ctx.workbook.worksheets.getItem(sheetName).getRange(rangeAddress);
range.select();
return ctx.sync();
}).catch(function(error) {
console.log("Error: " + error);
if (error instanceof OfficeExtension.Error) {
console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
Ваша первая проблема заключается в том, что merge() - это метод, а не свойство. Для простого слияния ячеек в диапазоне, подобном этому, синтаксис будет:
var range = newSheet.getRange("A1:B1");
range.merge();
Вторая проблема заключается в том, что вам нужно sync после этого, чтобы зафиксировать ваши изменения на листе:
Excel.run(function (context) {
const newSheet = context.workbook.worksheets.add("New sheet 1");
newSheet.load('name');
return context.sync().then(function () {
var range = newSheet.getRange("A1:B1");
range.merge();
newSheet.activate();
return context.sync();
});
});