Вычтенные геометрии приводят к странному освещению
В three.js я пытаюсь "вырезать" окно из геометрии бокса (стены), используя это расширение csg (конструктивная сплошная геометрия), которое я нашел здесь: https://github.com/chandlerprall/ThreeCSG
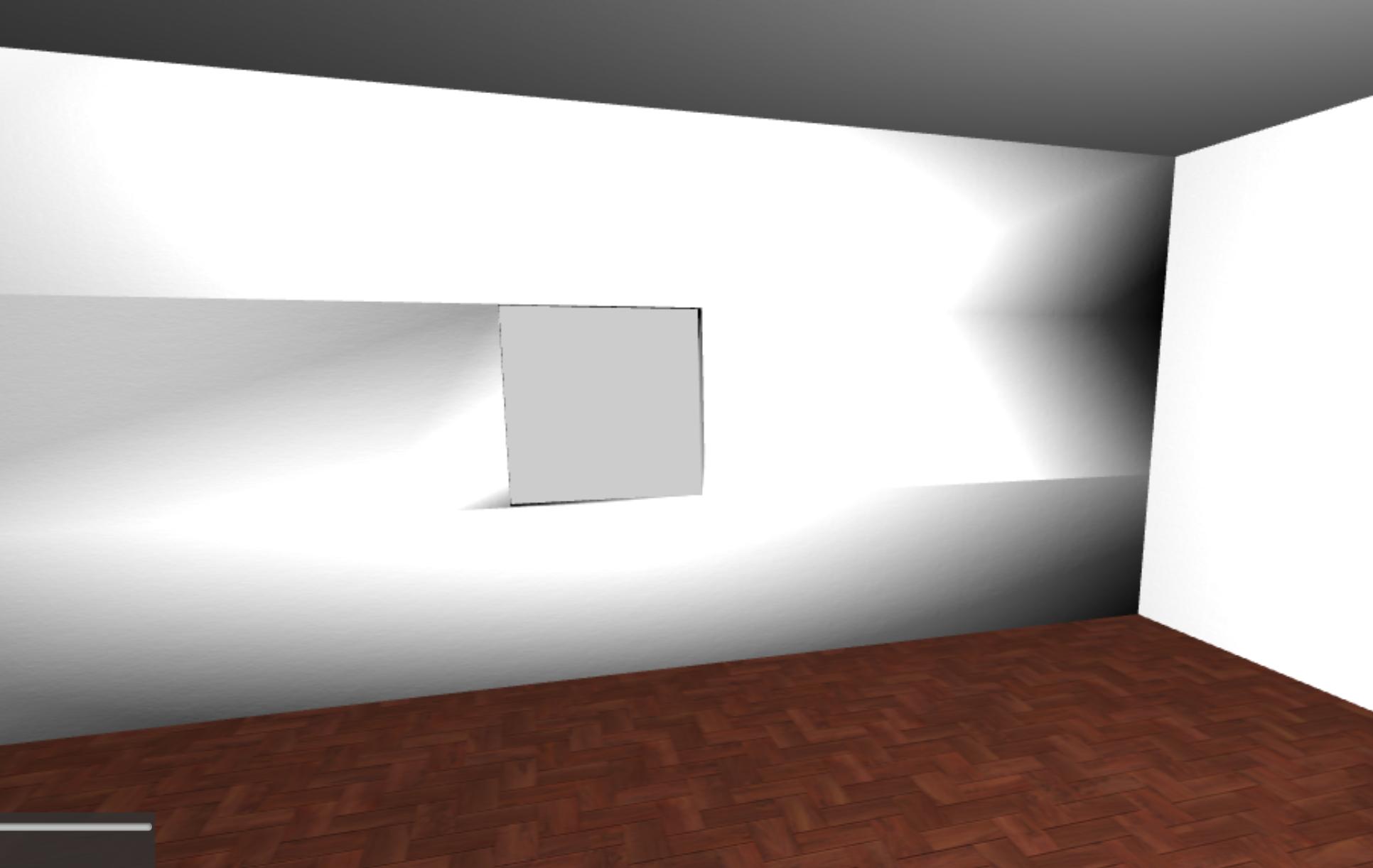
Я успешно вырезал окно, но затем поверхность результата очень странно отражает свет, см. Ниже (сначала нормальное, затем стена с окном)


var leftWallGeometry = new THREE.BoxGeometry( $scope.wall.width, $scope.room.height, $scope.room.depth);
var leftWallMesh = new THREE.Mesh( leftWallGeometry );
var leftWallBSP = new ThreeBSP( leftWallMesh );
var leftWindowGeometry = new THREE.BoxGeometry($scope.wall.width +10, 100, 100 );
var leftWindowMesh = new THREE.Mesh( leftWindowGeometry)
var leftWindowBSP = new ThreeBSP( leftWindowMesh );
var windowWallBSP = leftWallBSP.subtract( leftWindowBSP );
var result = windowWallBSP.toMesh( wallMaterial );
result.geometry.computeVertexNormals();
result.position.x = $scope.room.width / -2
result.position.y = $scope.room.height / 2
$scope.scene.add( result );
Материал стен - MeshPhongMaterial с повторяющейся текстурой и рельефной картой.
var wallTexture = new THREE.ImageUtils.loadTexture('img/wall_diffuse_0.jpg')
// wall bump texture
var wallBumpTexture = new THREE.ImageUtils.loadTexture('img/bump_1.jpg')
// repeate wall texture and wall bump texture
wallTexture.wrapS = wallTexture.wrapT = THREE.RepeatWrapping;
wallTexture.repeat.set( 10, 10 );
wallBumpTexture.wrapS = wallBumpTexture.wrapT = THREE.RepeatWrapping;
wallBumpTexture.repeat.set( 10, 10 );
var wallMaterial = new THREE.MeshPhongMaterial( { map: wallTexture, bumpMap: wallBumpTexture, bumpScale: 0.2} );
Я был бы признателен за любые предложения о том, как исправить эту странную проблему света / отражения. ИЛИ как еще вырезать окна из стен / коробок в three.js.
1 ответ
Решение
Попробуйте установить затенение для материала стены в Flat Shading:
wallMaterial.shading = THREE.FlatShading;
Пример изображения правильно затененной стены:
