PdfDocument Inflatting Layout
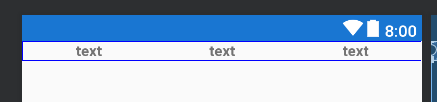
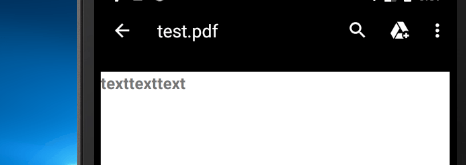
Я пытаюсь надуть макет в PDF с помощью PdfDocument. В режиме конструктора все выглядит хорошо, но при создании файла PDF пробелы не сохраняются. Как вы можете видеть на картинках, я хочу, чтобы пространства были такими же, как и на первом месте. Есть идеи?
Я пытаюсь надуть макет в PDF с помощью PdfDocument. В режиме конструктора все выглядит хорошо, но при создании файла PDF пробелы не сохраняются. Как вы можете видеть на картинках, я хочу, чтобы пространства были такими же, как и на первом месте. Есть идеи?
// create a new document
PdfDocument document = new PdfDocument();
// crate a page description
PdfDocument.PageInfo pageInfo = new PdfDocument.PageInfo.Builder(800, 1124, 1).create();
// start a page
PdfDocument.Page page = document.startPage(pageInfo);
// draw something on the page
View content = MainActivity.this.getLayoutInflater().inflate(R.layout.pdf_page, null);
content.measure(800, 1124);
content.layout(0, 0, 800, 1124);
content.draw(page.getCanvas());
// finish the page
document.finishPage(page);
document.writeTo(fos);
Pdf.layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/pdf">
<TableRow
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="FullName"
android:textAlignment="center"
android:textSize="14sp"
android:textStyle="bold" />
<TextView
android:id="@+id/checkIn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="text"
android:textAlignment="center"
android:textSize="14sp"
android:textStyle="bold" />
<TextView
android:id="@+id/checkOut"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="text"
android:textAlignment="center"
android:textSize="14sp"
android:textStyle="bold" />
</TableRow>
</android.support.constraint.ConstraintLayout>
я хочу этот
но я понимаю
1 ответ
Решение
Вы можете попробовать TableLayout скорее, чем CoordinatorLayout
Изучение android:stretchColumns="1" атрибут TableLayout, Жаль, что ваша проблема будет решена. Посмотрите на следующий код:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/simpleTableLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"> <!-- stretch the second column of the layout-->
<!-- first row of the table layout-->
<TableRow
android:id="@+id/firstRow"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- first element of the row-->
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#b0b0b0"
android:padding="18dip"
android:text="Text 1"
android:textColor="#000"
android:textSize="12dp" />
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:padding="18dip"
android:text="Text 2"
android:textColor="#000"
android:textSize="14dp" />
</TableRow>
</TableLayout>