Ассимиляция контекстного меню JQuery с FullCalendar
Я имею дело с плагином Martin-Wendt для контекстного меню jQuery и пытаюсь интегрировать его в свой плагин FullCalendar. Проблема в том, что при щелчке правой кнопкой мыши по событию ничего не происходит. Таким образом, контекстное меню не появляется.
Я получил следующий код jquery в моем файле default.html, который отображает календарь:
$('#calendar').fullCalendar({
eventRender: function(event, element) {
var originalClass = element[0].className;
element[0].className = originalClass + ' hasmenu';
},
//
});
$('#calendar').contextmenu({
delegate: '.hasmenu',
menu: [
{title: 'Copy', cmd: 'copy', uiIcon: 'ui-icon-copy'},
{title: '----'},
{title: 'More', children: [
{title: 'Sub 1', cmd: 'sub1'},
{title: 'Sub 2', cmd: 'sub1'}
]}
],
select: function(event, ui) {
alert('select ' + ui.cmd + ' on ' + ui.target.text());
}
});
Как видите, в коде нет ничего плохого, так как я полностью выполнил процедуры, чтобы контекстное меню jquery выскочило при щелчке правой кнопкой мыши по событию. Вот также зависимости, необходимые для плагина контекстного меню:
<link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"
rel="stylesheet" />
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<script src="assets/jquery.ui-contextmenu.min.js"></script>
Чтобы выполнить это, в начале моего раздела я включил зависимости для FullCalendar и Contextmenu:
<link href='//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css' rel='stylesheet' />
<link href='../fullcalendar.min.css' rel='stylesheet' />
<link href='../fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='../lib/moment.min.js'></script>
<script src='../lib/jquery.min.js'></script>
<script src='../fullcalendar.min.js'></script>
<script src='//code.jquery.com/jquery-1.11.3.min.js'></script>
<script src='//code.jquery.com/ui/1.11.4/jquery-ui.min.js'></script>
<script src='../jquery.ui-contextmenu.min.js'></script>
jquery.ui-contextmenu.min.js файл попал в основную папку, где мой fullcalendar.min.js присутствует, как вы можете заметить.
1 ответ
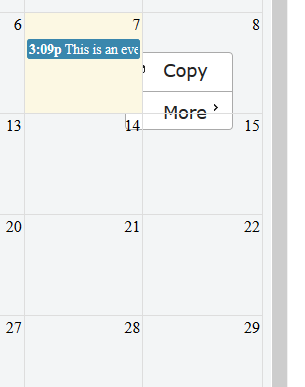
Я сделал скрипку на основе приведенного выше кода, где контекстное меню действительно появляется, но отображается за битами календаря и недоступно.
https://jsfiddle.net/xc7styt5/
Если вы измените z-индекс класса ui-contextmenu, он должен функционировать.
https://jsfiddle.net/p52gohwn/
.ui-contextmenu {
z-index: 1;
}
(может быть, лучший способ)