Включите пакет Angular 2 со сторонними библиотеками
Я создал небольшой проект с использованием сторонних библиотек, таких как Bootstrap, jQuery, ng2-oauth2, Wijmo и т. Д. Я решил связать свой проект, используя webpack, Может кто-нибудь помочь мне, как включить эти сторонние библиотеки в мой webpack реализация?
Я импортировал, как это в vendor.ts:
// Angular
import '@angular/platform-browser';
import '@angular/platform-browser-dynamic';
import '@angular/core';
import '@angular/common';
import '@angular/http';
import '@angular/router';
// RxJS
import 'rxjs';
// Other vendors for example jQuery, Lodash or Bootstrap
// You can import js, ts, css, sass, ...
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap-social/bootstrap-social.css';
import 'font-awesome/css/font-awesome.min.css';
import 'angular2-toaster/toaster.css';
import 'jquery/dist/jquery.min.js';
import 'bootstrap/dist/js/bootstrap.min.js';`
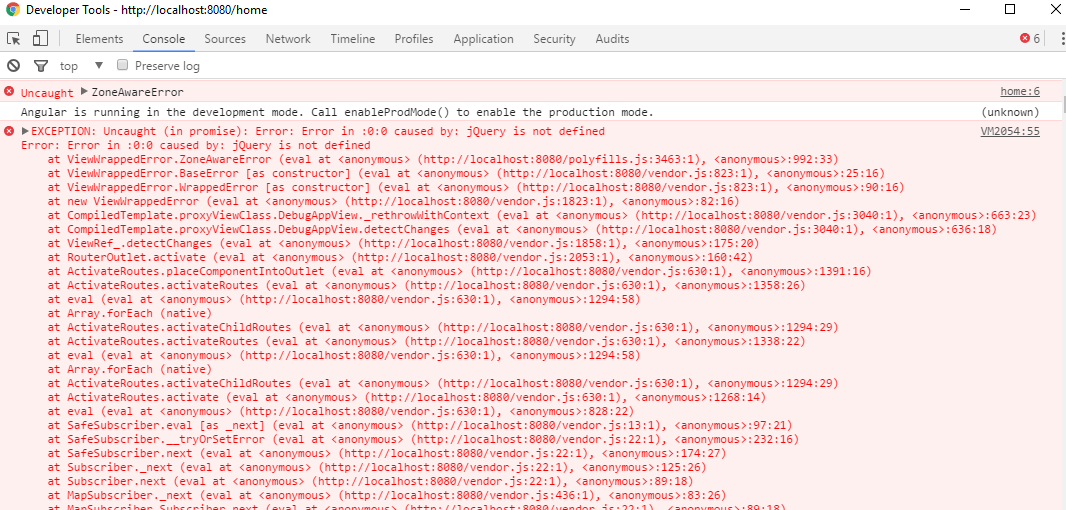
Это правильный способ импорта? Это показывает эту ошибку:
Я использовал JQuery, как это:
import { Injectable } from '@angular/core';
declare var jQuery: any;
@Injectable()
export class FooterService {
//Get getFooterAlign Service
getFooterAlign(): any {
var getHeight = jQuery(window).height() - 225;
if (jQuery(".body-container").height() < getHeight) {
jQuery(".logInWrapper, .contentWrapper, .signupWrapper").css("height", jQuery(window).height() - 232);
jQuery(window).resize(function () {
jQuery(".logInWrapper, .contentWrapper").css("height", jQuery(window).height() - 225);
});
}
else {
jQuery(".logInWrapper, .contentWrapper, .signupWrapper").css("height", jQuery(".body-container").height());
jQuery(window).resize(function () {
jQuery(".logInWrapper, .contentWrapper").css("height", jQuery(".body-container").height());
});
}
}
}
jQuery используется для выравнивания раздела нижнего колонтитула с динамическим сценарием.
Какие ошибки я допустил в своем коде?
1 ответ
after researching i found some solution for Jquery include below code in webpack.config.js file is working fine for me:
module.exports = {
resolve: {
extensions: ['.ts', '.js'],
alias: {
jquery: "jquery/src/jquery"
}
}
----------
plugins: [
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
jquery: 'jquery'
})
]
для начальной загрузки и других сторонних библиотек вы можете напрямую импортировать в файл vendor.ts:
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap-social/bootstrap-social.css';
import 'font-awesome/css/font-awesome.min.css';
import 'angular2-toaster/toaster.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import 'angular2-jwt/angular2-jwt.js';
import '@ng-idle/core/bundles/core.umd.js';
import 'ng2-recaptcha';
import 'ng2-ckeditor';
import 'angular2-toaster/bundles/angular2-toaster.umd.js';
import 'ng2-bootstrap';
import 'crypto-js/crypto-js.js';