Angular-Gridster2 - элементы сетки перекрываются при перетаскивании
Угловая версия - 4.0.0
angular-gridster2 - 2.10.0
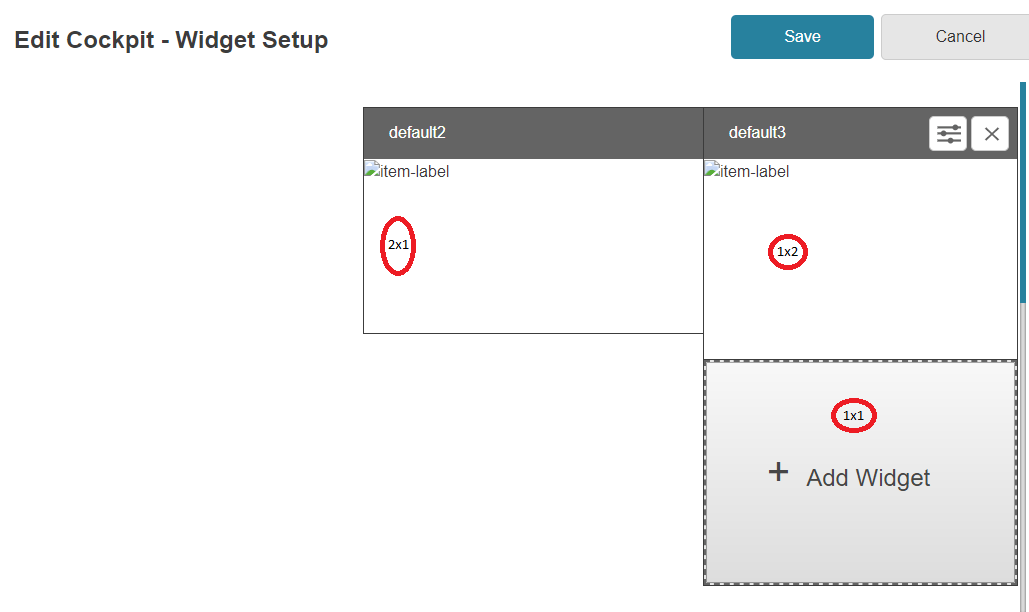
При случайном перетаскивании элементов поверх других элементов они перекрываются (как показано на рисунке ниже)
Числа в кружках cols X rows
составная часть:
private initialize() {
this.options = {
direction: 'vertical',
gridType: 'fixed',
compactUp: false,
compactLeft: false,
margin: 25,
outerMargin: true,
pushItems: true,
minCols: 3,
maxCols: 3,
minRows: 2,
maxRows: 100,
maxItemCols: 100,
minItemCols: 1,
maxItemRows: 100,
minItemRows: 1,
defaultItemCols: 1,
defaultItemRows: 1,
fixedColWidth: 340,
fixedRowHeight: 252,
displayGrid: 'none'
};
if (this.allowEdit) {
this.setDraggableAndResizableOptions();
}
}
setDraggableAndResizableOptions() {
this.options.itemChangeCallback = this.itemChange.bind(this);
this.options.itemResizeCallback = GridsterViewComponent.itemResize;
this.options.draggable = {
enabled: this.allowEdit,
stop: this.eventStop.bind(this)
};
this.options.resizable = {
enabled: false,
stop: this.eventStop.bind(this)
};
this.options.displayGrid = 'onDrag&Resize';
}
HTML:
<gridster [options]="options" [style.background-color]="allowEdit?'white':'white'">
<gridster-item [item]="item" *ngFor="let item of widgets; let i = index;" class="sortable-handler">
<div [ngClass]="{'add-widget': item.addNew}">
<div class="row gridster-item-header">
<div class="col-12 gridster-item-label">
<span>{{item.name}}</span>
<div class="gridster-item-button" *ngIf="!item.addNew && allowEdit">
<button (touchstart)="customizeWidget(item)" (mousedown)="customizeWidget(item)" class="btn btn-secondary">
<span class="fa action-button-sm action-button-customize-item"></span>
</button>
<button (touchend)="deleteWidget(item.id, i)" (mousedown)="deleteWidget(item.id, i)" class="btn btn-secondary">
<span class="fa action-button-sm action-button-delete-item"></span>
</button>
</div>
</div>
</div>
<img *ngIf="!item.addNew" class="image-height" [src]="item.label" alt="item-label"/>
<div *ngIf="item.addNew" style="background-image: {{item.label}}">
<app-add-widget-item (touchstart)="openWidgetModal($event)" (mousedown)="openWidgetModal($event)"></app-add-widget-item>
</div>
</div>
</gridster-item>
</gridster>
Вышеупомянутое поведение происходит случайно. Нет конкретного набора шагов для воспроизведения этой ошибки. Подскажите, пожалуйста, где я ошибся?
1 ответ
Решение
Это известная проблема, которая была исправлена в 3.15.2 Ссылка на проблему: https://github.com/tiberiuzuld/angular-gridster2/issues/145