JQuery довольно плагин фото не показывает миниатюры в галерее
В качестве галереи изображений я использую плагин для красивых фотографий jquery. но когда я открываю фотографию, она работает хорошо, но не показывает миниатюры, вместо этого показывает фон по умолчанию, определенный в ее CSS:
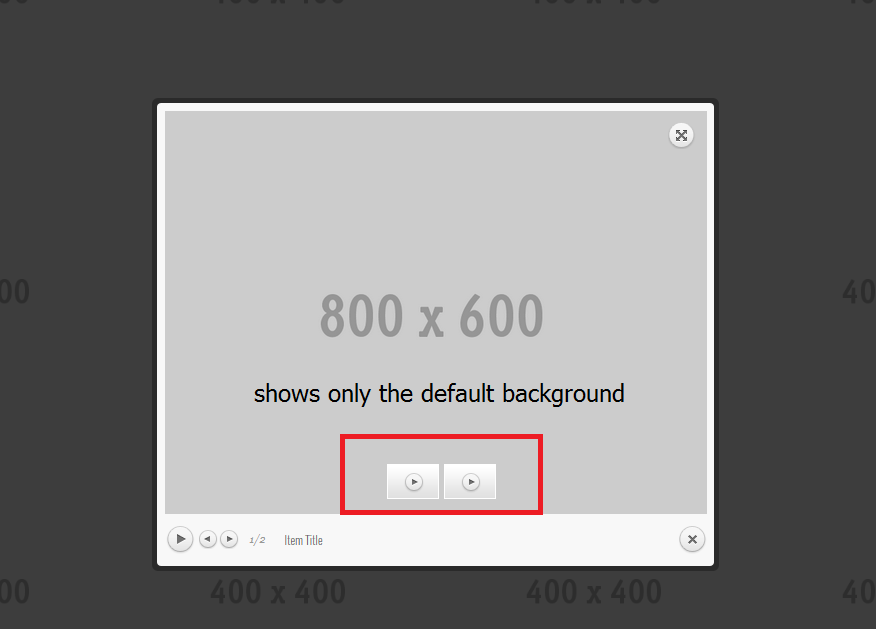
Мой результат:
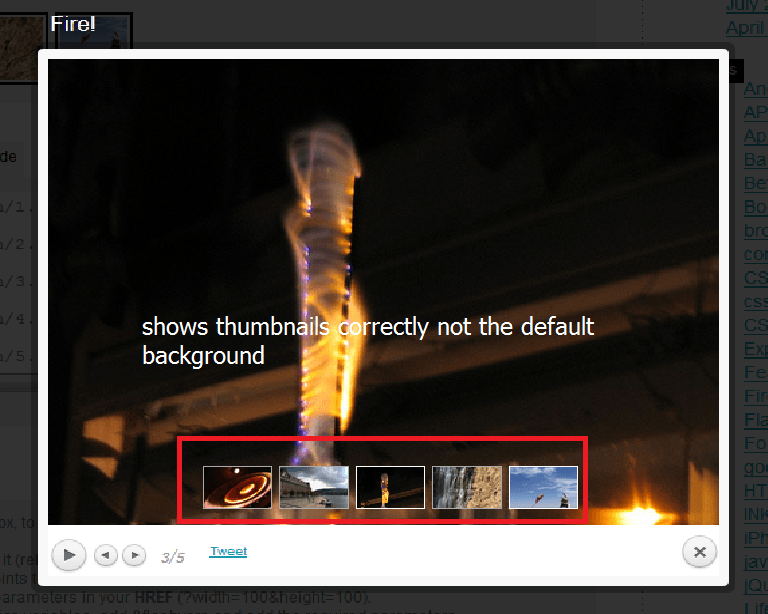
Мой желаемый результат:
Мой HTML:
<ul class="hover_thumb_wrap">
<li class="hover_thumb_unit">
<a rel="prettyPhoto[18]" class="imgwrap" title="Item Title" href="http://placehold.it/800x600" style="cursor: pointer;">
<img width="50" height="50" alt="Item Thumbnail Alt" class="attachment-50x50" src="http://placehold.it/50x50">
</a>
</li>
<li class="hover_thumb_unit">
<a rel="prettyPhoto[18]" class="imgwrap" title="Item Title" href="http://placehold.it/400x500" style="cursor: pointer;">
<img width="50" height="50" alt="Item Thumbnail Alt" class="attachment-50x50" src="http://placehold.it/50x50">
</a>
</li>
</ul>
Мой Javascript:
jQuery("#item-wrap a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed: 'normal', /* fast/slow/normal */
padding: 15, /* padding for each side of the picture */
opacity: 0.7, /* Value betwee 0 and 1 */
showTitle: false, /* true/false */
allowresize: true, /* true/false */
counter_separator_label: '/', /* The separator for the gallery counter 1 "of" 2 */
//theme: 'dark_square', /* light_rounded / dark_rounded / light_square / dark_square */
hideflash: false, /* Hides all the flash object on a page, set to TRUE if flash appears over prettyPhoto */
modal: false, /* If set to true, only the close button will close the window */
callback: function() {
var url = location.href;
var hashtag = (url.indexOf('#!prettyPhoto')) ? true : false;
if (hashtag) location.hash = "!";
} /* Called when prettyPhoto is closed */,
social_tools : ''
});
3 ответа
Проблема в том, что PrettyPhoto проверяет URL вашего изображения. Проверьте окончание URL изображения с помощью jpg|jpeg|png|gif. Итак, решение:
1: измените URL своего изображения http://placehold.it/800x600 => http://placehold.it/800x600.jpg
2: Редактировать файл: jquery.prettyPhoto.js (версия для распаковки), строка 763: прокомментировать этот код
if(!pp_images[i].match(/\b(jpg|jpeg|png|gif)\b/gi)){
classname = 'default';
img_src = '';
}else{
classname = '';
img_src = pp_images[i];
}
и заменить на
classname = '';
img_src = pp_images[i];
Готово!
Попробуйте добавить:
overlay_gallery:true,
overlay_gallery_max:30
<script>
$(document).ready(function(){
$("a[rel^='prettyPhoto["18"]']").prettyPhoto({animation_speed:'normal',theme:'pp_default',slideshow:3000, autoplay_slideshow: false});
});
</script>
Добавьте этот скрипт в ваш заголовочный файл или любой другой подходящий js-файл.