Kentico CKEditor Настроить набор стилей динамически
Я использую Kentico 9, и я хотел бы иметь возможность использовать разные наборы стилей CK Editor на разных страницах. Я добавил набор стилей в файл styles.js следующим образом.
CKEDITOR.stylesSet.add("mystyles", [{ name: "testone", element: "p" }]);
Затем на странице я добавил несколько JS согласно веб-сайту CK Editor.
if (CKEDITOR.currentInstance) {
CKEDITOR.currentInstance.config.stylesSet = "mystyles";
}
Когда я загружаю страницу, содержащую редактор CK, раскрывающийся список стилей содержит набор стилей по умолчанию, а не тот, который я определил.
Кто-нибудь знает, как этого добиться?
4 ответа
Вот как я решил свою проблему. Я добавил следующее в styles.js:
CKEDITOR.stylesSet.add("my-styles", [
{ name: "Paragraph", element: "p" },
{ name: "Heading 1", element: "h1" }
]);
Затем, на главной странице для области моего сайта, которая должна использовать набор стилей "my-styles", я добавил:
<script>window.ckstyleset = "my-styles"</script>
Наконец, в config.js я добавил:
var styleset = window.ckstyleset ? window.ckstyleset : "default";
config.stylesSet = styleset;
Используя этот подход, я смог настроить стили, перечисленные в раскрывающемся списке, в зависимости от того, какая главная страница была использована.
Вот документация, которую вам нужно прочитать.
Стили раскрывающегося списка определены в CMS\CMSAdminControls\CKeditor\styles.js, такие как:
{ name: 'Italic Title', element: 'h2', styles: { 'font-style': 'italic' } },
Вы определяете имя стиля (имя появляется в раскрывающемся списке), а затем элемент и стиль (ы), которые должны быть применены.
После редактирования файла обязательно очистите кеш браузера. Поскольку большинство страниц интерфейса администратора Kentico являются вложенными и iframed, кеширование довольно агрессивно, и ваши стили могут не появиться, пока кеш не будет очищен.
Если я правильно помню, вам нужно определить новый набор инструментов в раскрывающемся списке config.js (CMSAdminControls / CKEditor / config.js).
Что-то вроде:
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'InsertLink', 'Unlink']
];
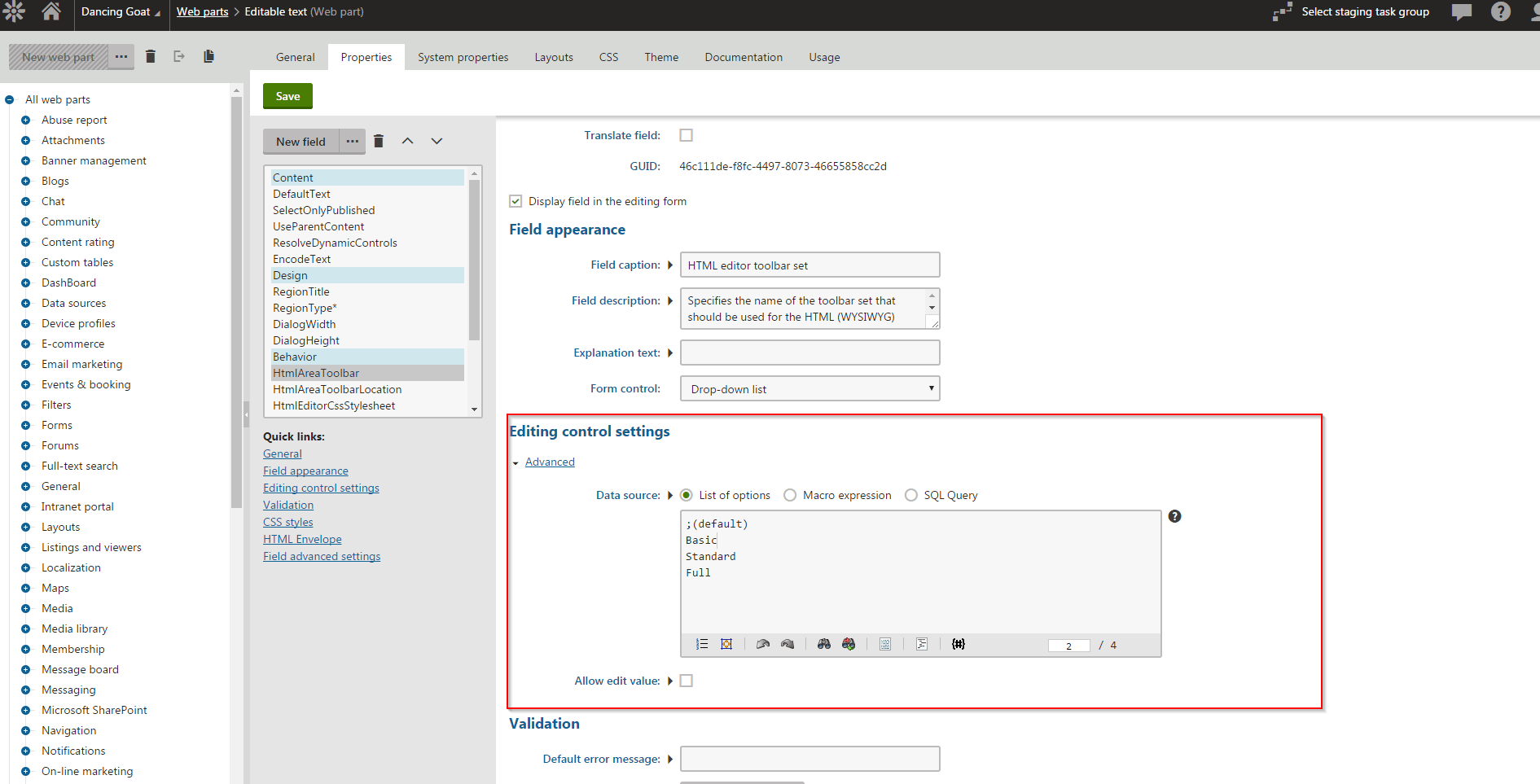
Другое дело - вам нужно добавить новую опцию в этот раскрывающийся список в приложении Webparts> Веб-часть EditableText> Свойства> HTMLAreaToolbar > DataSource 
Ну, в конце концов, это просто javascript, так что вы можете просто проверить URL-адрес в некотором операторе if или в некотором переключателе, а затем применить нужные вам стили. Вам нужен пример кода? Вы должны быть в состоянии найти многие из них в Интернете:)