Использование тем PrimeReact с модулями CSS, включенными в приложении React
Я включил модули CSS в webpack.config в своем приложении React, чтобы я мог локально расширять CSS-файлы для отдельных компонентов. Я также пытаюсь использовать компонент TabView из PrimeReact. При этом темы из PrimeReact не применяются. Если я создаю отдельный проект и не включаю модули CSS, темы применяются правильно.
Как я могу использовать темы PrimeReact и включить модули CSS?
Я протестировал перемещение содержимого, расположенного в Tabs.js, прямо в App.js и получил те же результаты.
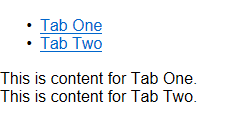
CSS-модули включены
Webpack.config
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true,
localIdentName: '[name]__[local]__[hash_base64:5]'
},
},
App.js
import React, { Component } from 'react';
import classes from './App.css';
import Tabs from './UI/Tabs';
class App extends Component {
render() {
return (
<Tabs/>
);
}
}
export default App;
Tabs.js
import React from 'react';
import {TabView, TabPanel} from 'primereact/components/tabview/TabView';
import classes from 'primereact/resources/primereact.css';
import theme from 'primereact/resources/themes/cupertino/theme.css';
const Tabs = () => (
<TabView>
<TabPanel header="Tab One">
This is content for Tab One.
</TabPanel>
<TabPanel header="Tab Two">
This is content for Tab Two.
</TabPanel>
</TabView>
);
export default Tabs;
По умолчанию React Global CSS Scoping 
Модули CSS включены (определение локальных компонентов)
2 ответа
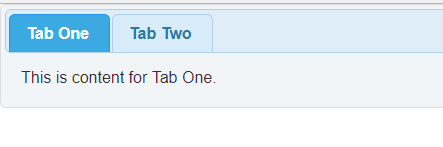
Я смог использовать модули CSS и выборочно применять глобальную область видимости к темам PrimeReact, изменив webpack.config, как показано ниже.
Оригинал:
{
test: /\.css$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true,
localIdentName: '[name]__[local]__[hash:base64:5]'
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
],
},
Модифицировано:
{
test: /\.css$/,
//Exclude 3rd party css that needs to be scoped globally from using
//css-loader with modules enabled
exclude: [
path.resolve('node_modules/primereact/resources/primereact.css'),
path.resolve('node_modules/primereact/resources/themes/cupertino/theme.css'),
],
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true,
localIdentName: '[name]__[local]__[hash_base64:5]'
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
],
},
//Additional css-loader configuration
{
test: /\.css$/,
//Inlcude only 3rd party css that needs to be scoped globally to use
//css-loader with modules disabled
include: [
path.resolve('node_modules/primereact/resources/primereact.css'),
path.resolve('node_modules/primereact/resources/themes/cupertino/theme.css'),
],
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
],
},
Используйте две следующие команды npm для установки загрузчика CSS и стилей:
npm install style-loader - при необходимости вы можете добавить версию загруженного npm install css-loader
Больше ничего менять не требуется.