Как я могу заставить DateRangePicker отображать календари по клику?
Когда я отображаю это в webpack-dev-server, календарь не отображается при клике.
Если я пытаюсь изменить дату вручную, я получаю сообщение об ошибке:
DateSelection.js?f52c:25 Uncaught TypeError: Cannot read property 'calendarFocus' of null
SingleDatePicker, кажется, работает просто отлично, но не DateRangePicker. Что я могу сделать, чтобы правильно отобразить календарь при клике?
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import moment from 'moment';
import { DateRangePicker } from 'react-dates';
import 'react-dates/initialize';
import 'react-dates/lib/css/_datepicker.css';
class DateSelection extends Component {
constructor(props) {
super(props);
this.state = {
startDate: moment(),
endDate: moment(),
calendarFocus: 'startDate',
}
this.onDatesChange = this.onDatesChange.bind(this);
this.onFocusChange = this.onFocusChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
};
onDatesChange({ startDate, endDate }) {
this.setState(() => ({ startDate, endDate }));
};
onFocusChange({ calendarFocus }) {
this.setState(() => ({ calendarFocus }));
};
onSubmit(e) {
e.preventDefault();
console.log(this.state);
};
render() {
return (
<form onSubmit={this.onSubmit}>
<DateRangePicker
startDate={this.state.startDate}
startDateId="startDate"
endDate={this.state.endDate}
endDateId="endDate"
onDatesChange={this.onDatesChange}
focusedInput={this.state.calendarFocus}
onFocusChange={this.onFocusChange}
/>
<br/>
<input type="submit" value="Submit" />
</form>
);
}
};
ReactDOM.render((
<DateSelection/>
), document.getElementById('root'));
Другие детали:
- реагировать 16.2.0
- даты реакции 16.3.5
- вебпак 3.10.0
- webpack-dev-server 2.11.1
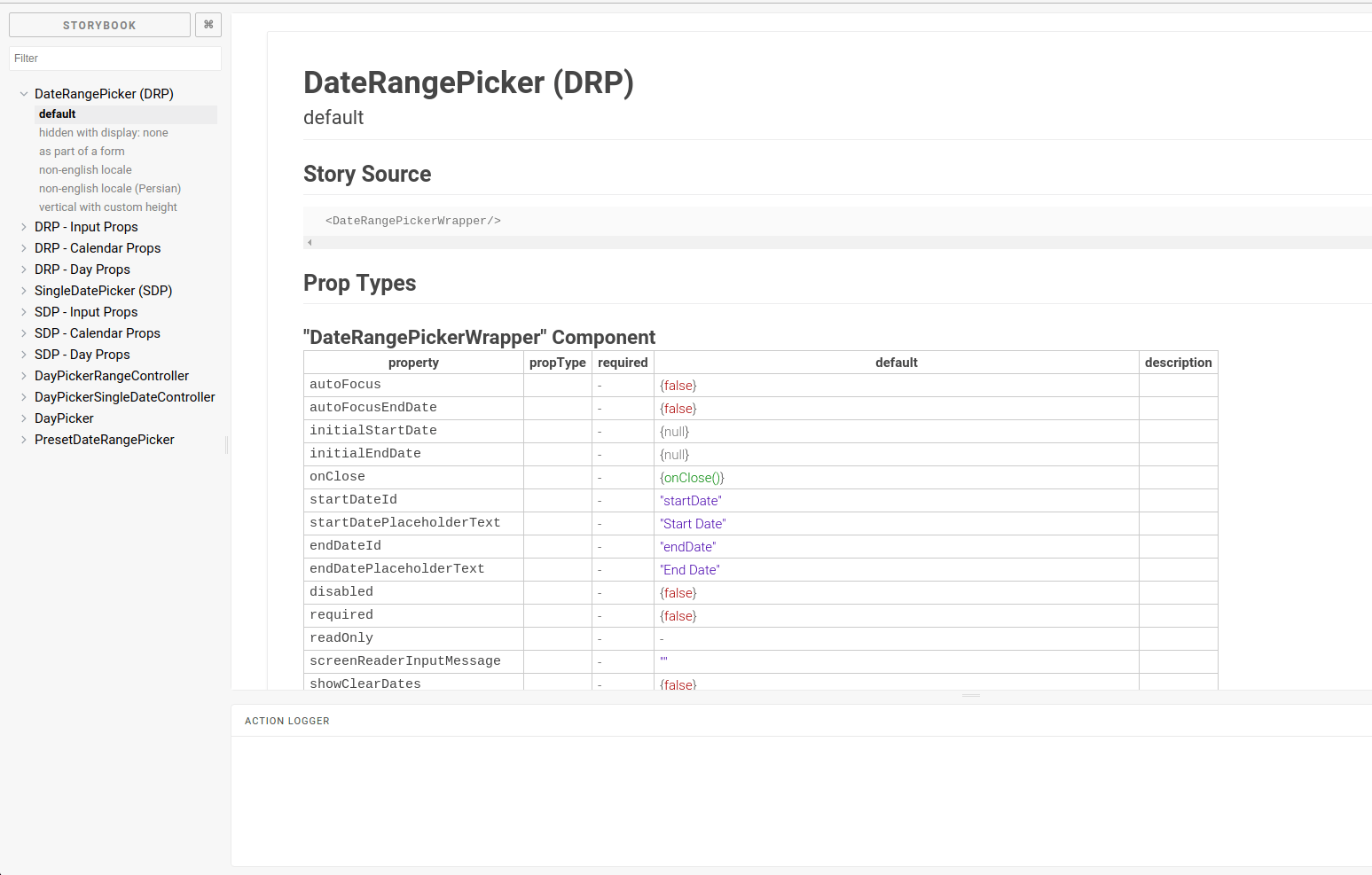
Кроме того, я не могу найти текущие документы по датам реагирования. Множество мест связывают меня с этим сборником рассказов, но кажется, что некоторая информация отсутствует. Например, столбец "Описание" здесь пуст.
1 ответ
Решение
Попробуйте установить calendarFocus в null в конструкторе.
И изменить
onFocusChange({ calendarFocus }) {
this.setState(() => ({ calendarFocus }));
};
в
onFocusChange(calendarFocus) {
this.setState(() => ({ calendarFocus }));
};