Проект JS - упоминание - плагины производят это: Предупреждение: React не распознает пропозицию isFocused на элементе DOM
Я сталкиваюсь с проблемой, когда дело доходит до включения черновика-js-упоминания-плагина в мое приложение. Пожалуйста, посмотрите:
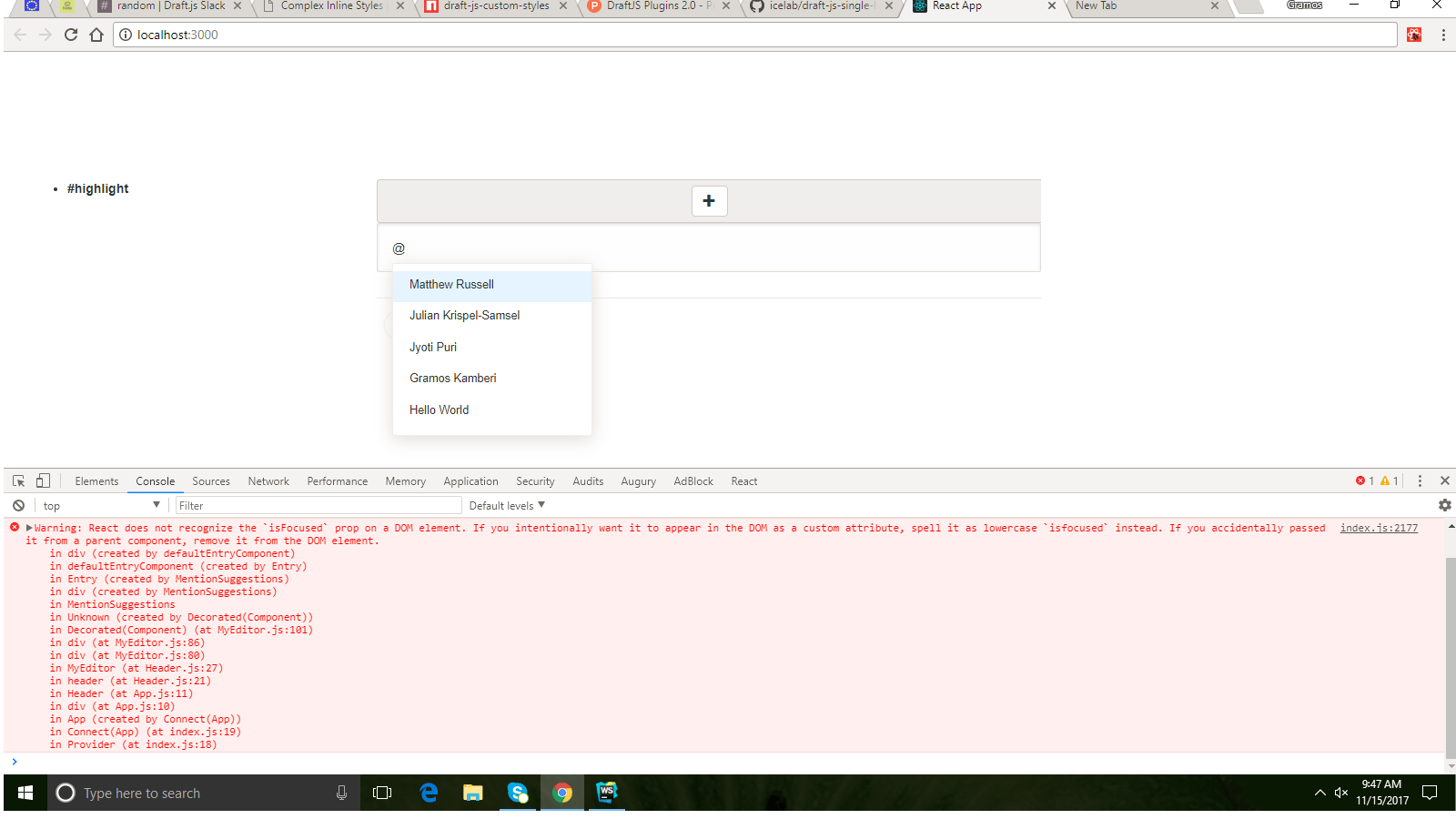
"Предупреждение: React не распознает пропозицию isFocused для элемента DOM. Если вы намеренно хотите, чтобы он отображался в DOM как пользовательский атрибут, то вместо этого пишите его как строчный isfocused. Если вы случайно передали его из родительского компонента, удалите его из элемент DOM."
Пожалуйста, найдите экран печати по этой проблеме:
Кстати, эту проблему можно найти и в этом примере: https://codesandbox.io/s/x2r59zo4j4
У кого-нибудь было такое же предупреждение?! Или кто-то упомянул в responsejs с использованием draftjs или даже в vanilla javascript? Мне просто нужно положиться на пример, чтобы добиться цели (я новичок в JS, React JS) ... заранее спасибо:)!
1 ответ
Возможно, причина в том, что в вашем компоненте вы объявляете
const { blabla, foo, bar} = this.props
И в вашем рендере:
<Component
blabla={blabla}
foo={foo}
bar={bar}
{...this.props} />
React интерпретирует, что вы дважды пропускаете свой реквизит и выдает предупреждение в консоли