Проблемы с позиционированием в CSS
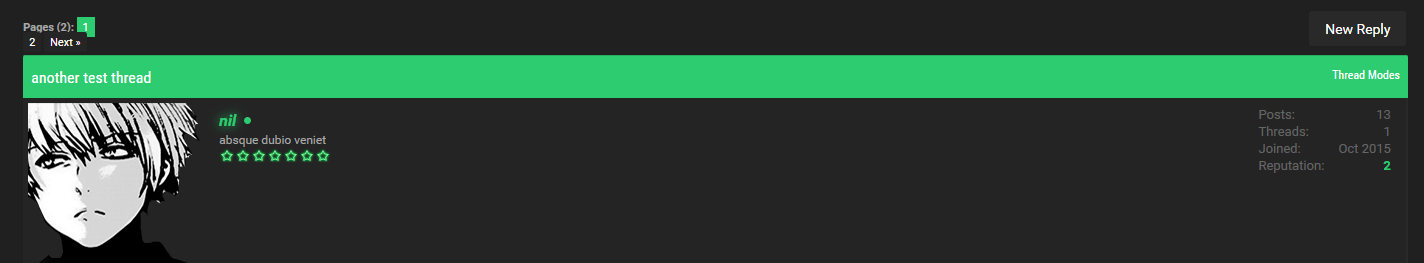
Недавно я открыл свой форум и сейчас настраиваю тему, но столкнулся с некоторыми проблемами. На сообщениях есть статистика, отображаемая справа, но они слишком близко друг к другу и отображаются нечетко. После некоторого времени исследований, таких как позиционирование, контейнеры и т. Д., Я все еще не смог найти свой ответ и все еще остро нуждался в помощи. Вот скриншот того, о чем я говорю:
Это CSS для статистики:
.post .post_author div.author_statistics {
float: right;
font-size: 11px;
padding: 3px 10px 3px 5px;
padding-left: 50px;
color: #666;
line-height: 1.3
}
Если вам нужна дополнительная информация, дайте мне знать, и я могу ее предоставить. Заранее благодарю за любую помощь!
РЕДАКТИРОВАТЬ: Вот часть HTML для статистики.
<span style="font-size:13px;">
<div align="center">
<div class="float_left">Posts:</div> <div class="float_right"> 13</div><br>
<div class="float_left">Threads:</div> <div class="float_right"> 1</div><br>
<div class="float_left">Joined:</div> <div class="float_right"> Oct 2015</div>
<br><div class="float_left">Reputation:</div> <div class="float_right">
<a href="reputation.php?uid=2"><strong class="reputation_positive">2</strong></a>
<!-- end: postbit_reputation_formatted_link --></div>
<!-- end: postbit_reputation --></div>
<!-- end: postbit_author_user -->
</span>
2 ответа
Попробуй это
.post .post_author div.author_statistics {
margin-right: 50px;
float: right;
font-size: 11px;
padding: 3px 10px 3px 5px;
padding-left: 50px;
color: #666;
line-height: 1.3;
}
Вам просто нужно увеличить или уменьшить маржинальное значение
Ваш вопрос довольно запутанный, так как я думал, что эта тема вполне нормальна на каждом форуме, к которому я присоединился.
Но вы можете попробовать этот код:
.post .post_author div.author_statistics .float_left {
float: left;
width: 80px;
text-align: left;
}
Надеюсь, поможет!