Панель расширения мат распространяется на другие элементы HTML
У меня есть панель расширения мата, которую я хотел бы вытянуть над элементом под ним, а не просто переместить этот элемент вниз. Я попытался настроить Z-индекс элемента расширения мат, но это не сработало. Я не видел в угловых материалах docs / github ничего такого, что подсказывало бы, что это можно сделать. Кто-нибудь сделал это или знает, как этого можно достичь?
Любая помощь / советы / предложения будет высоко ценится.
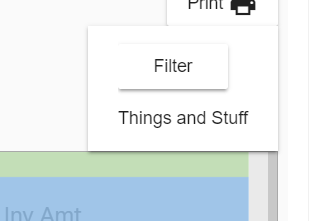
ОБНОВЛЕНИЕ: мое желаемое решение должно выглядеть примерно так. Он может содержать несколько элементов (выбор циновки, выбор даты и т. Д.)
2 ответа
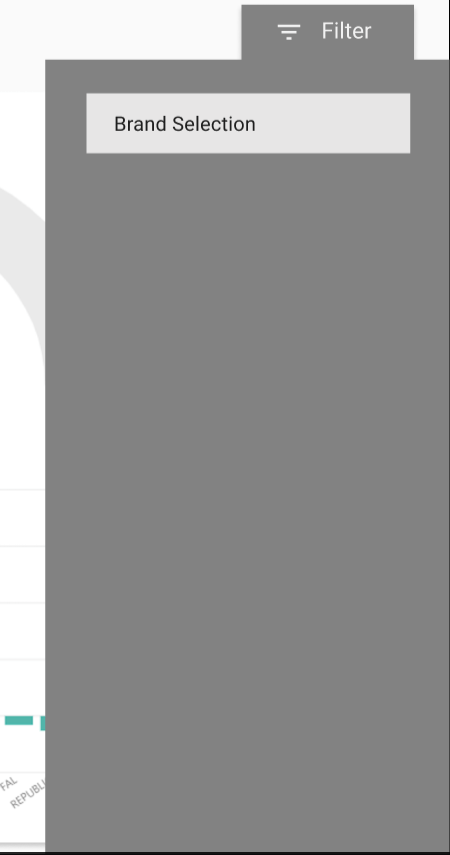
Большое спасибо @wixFitz за то, что меня направили в правильном направлении, но вот конечный продукт. 
animation.html:
<div class="report-filter">
<button
mat-raised-button
class="filter-button"
type="button"
(click)="showDiv()"
[ngClass]="{'menu-button-active': filterActive}">
{{ 'TOOLTIP.filter' | translate }}
<mat-icon>filter_list</mat-icon>
</button>
<div [@divState]="divState" class="menu mat-elevation-z8">
<button
class="center"
mat-button
(click)="closeMe()"
mat-icon-button>
<mat-icon>close</mat-icon>
</button>
<div class="search-brands">
<mat-form-field>
<mat-select placeholder="Brands" [(value)]="selectedBrand" panelClass="brandSelectDropdown">
<mat-option (click)="resetBrand()" value="">none</mat-option>
<mat-option *ngFor="let brand of brands" (click)="setBrand(brand.brand)" value="brand.brand">{{ brand.brand }}</mat-option>
</mat-select>
</mat-form-field>
</div>
</div>
</div>
animation.scss:
.report-filter {
display: flex;
.filter-button {
margin: 1rem 0;
}
}
.menu {
position: absolute;
top: 248px;
right: 23px;
background-color: $grey600;
border: 1px solid gray;
border-radius: 4px;
z-index: 2;
.search-brands {
margin: 2rem 1rem;
border: 1px solid black;
background-color: $grey300;
mat-form-field {
width: 95%;
margin: 0rem .5rem;
}
}
button {
mat-icon {
color: white;
margin: 0 0 0 0;
}
}
}
.menu-button-active {
background-color: $grey600;
color: white;
}
animation.ts:в объекте @Component
animations: [
trigger('divState', [
state('show', style({ height: '100vh', width: '20vw' })),
state('hide', style({ height: '0vh', display: 'none'})),
transition('show => hide', animate('200ms ease-out')),
transition('hide => show', animate('300ms ease-in'))
])
]
глобальный вар
divState: string = "hide";
открывать и закрывать функции
showDiv(){
this.divState = (this.divState == 'hide') ? 'show' : 'hide';
this.filterActive = !this.filterActive
this.getBrands();
}
closeMe(){
this.divState = 'hide';
this.filterActive = !this.filterActive
}
Вышеупомянутое решение, упомянутое @Brian Stanley, действительно сложное. Примените стили css и добавьте FlexLayoutModule, как указано в ссылке ниже. Я попробовал это, и моя панель расширения отлично накладывается.