Лучшие настройки для HTML <input type = "number">, для мобильных устройств
Я читал много других вопросов, например, таких как [1] [2] [3], но проблема все еще сохраняется.
Мне нужно найти "самый чистый" способ иметь HTML input для мобильных устройств и которые соблюдают все эти три правила:
- подходит в основном для чисел, целых или с плавающей точкой
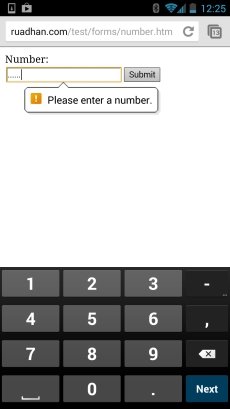
показывает цифровую клавиатуру на мобильных устройствах, в Chrome для Android и Safari для iOS, без каких-либо странных дополнительных клавиш
полностью соблюдает правила HTML5 (протестировано валидатором W3)
Что я пробовал?
Я сталкивался с этими решениями, которые ни одна из тем не соблюдает эти три вышеупомянутых правила.
Решение 1
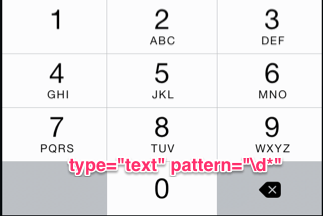
<input type="text" pattern="\d*" />
Это решение, несмотря на работу в iOS и выполнение правил HTML, проверенных валидатором w3, представляет в Chrome Android полную клавиатуру с клавиатурой QWERTY.
Решение 2
<input type="number" pattern="\d*" />
Это решение работает на обеих системах iOS и Android Chrome, показывая цифровую клавиатуру на обеих системах, но оно выдает ошибку проверки HTML
Шаблон атрибута разрешен только в том случае, если тип ввода - электронная почта, пароль, поиск, тел, текст или URL.
Решение 3
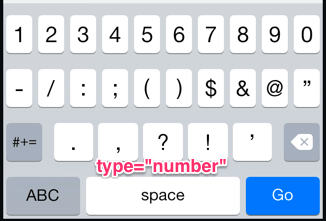
<input type="number" />
Это решение проходит HTML-тестирование, хорошо показывает на Chrome, но на iOS-клавиатуре представлено несколько нежелательных клавиш.
Решение 4
Я вижу, что многие разработчики используют это решение
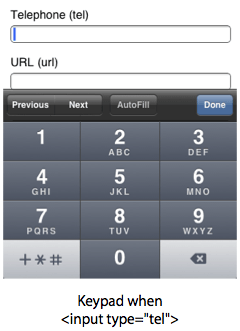
<input type="tel" />
Но, как было протестировано с Android Chrome, он не допускает точечные символы (.), А клавиши имеют буквы, что является лишним.
5 ответов
Для вашей конкретной задачи у меня есть необычное решение: мы принимаем лучшее решение с type="text" и шаблон, а затем добавьте JavaScript, который исправляет атрибут типа. Мы делаем это, чтобы пройти через валидатор W3.
Решение
// iOS detection from: stackru.com/a/9039885 with explanation about MSStream
if(/iPad|iPhone|iPod/.test(navigator.userAgent) && !window.MSStream)
{
var inputs = document.querySelectorAll('input[type="number"]');
for(var i = inputs.length; i--;)
inputs[i].setAttribute('pattern', '\\d*');
}
<input type="number" />
Мое решение учитывает все ваши три правила (валидатор W3 включительно).
Но я должен отметить, что в этом случае (с шаблоном) на iOS у нас нет возможности ставить числа с плавающей запятой с помощью цифровой клавиатуры, потому что на iOS у нас нет клавиатуры с числами, включая точки. На Android у нас есть такая возможность. Если вы хотите иметь цифровую клавиатуру с плавающими числами, вам нужно написать для iOS дополнительное решение, как показано ниже:
<input type="number" />
Есть еще один вариант: <input type="text" inputmode="numeric" pattern="[0-9]*">
Почему команда Дизайн-системы GOV.UK изменила тип ввода для чисел, определенно стоит прочитать.
Обратите внимание, что если вы все еще хотите пойти <input type="number">На маршруте есть хорошее решение для пункта 4 - Прокрутка - Отключение счетчиков ввода номера.
Кажется, что каждое решение имеет некоторые недостатки, и я думаю, что лучший вариант будет зависеть от типа данных, которые вы пытаетесь собрать, номера паспорта, возраста человека и количества предметов.
Я обнаружил следующие недостатки этого решения:
- входным значением теперь является текст, а не число, поэтому вам может потребоваться дополнительный синтаксический анализ в JS.
- в настольных браузерах ввод будет принимать алфавитные символы, форма будет недействительной, но вам нужно будет обработать это и показать соответствующие отзывы пользователей (может быть автоматическим при использовании фреймворка)
- он поддерживается только современными мобильными браузерами, например Safari на iOS 12.2 (2019 ish) (см. спецификацию)
Я столкнулся с этой проблемой, и следующие два решения кажутся лучшими способами ответить на этот вопрос.
Первое решение очень простое и работает как на Android, так и на IOS. Это решение будет иметь кнопку вверх и вниз на рабочем столе и только цифровую клавиатуру на Android и IOS;
Чтобы узнать, какие браузеры поддерживают режим ввода , нажмите здесь .
Удачи
Как уже упоминалось в комментариях, поскольку прямого пути для достижения этой цели не существует, лучший способ обойти это всегда использовать input type="number" с оператором if, что если устройство является устройством iOS, то код добавит правильный тип шаблона к типу.
Следуя предложению @Alex Charters, я предлагаю это решение, используя jQuery, который кажется более быстрым и элегантным.
Добавьте этот кусок кода в "onload" страницы
//shows numeric keypad on iOS mobile devices
if(getMobileOperatingSystem() === "iOS"){
$('input[type="number"]').attr("pattern", "\\d*");
}
Эта функция обнаружения операционной системы взята из другого ответа SO:
/**
* Determine the mobile operating system.
* This function returns one of 'iOS', 'Android', 'Windows Phone', or 'unknown'.
*
* @returns {String}
*/
function getMobileOperatingSystem() {
var userAgent = navigator.userAgent || navigator.vendor || window.opera;
// Windows Phone must come first because its UA also contains "Android"
if (/windows phone/i.test(userAgent)) {
return "Windows Phone";
}
if (/android/i.test(userAgent)) {
return "Android";
}
// iOS detection from: http://stackru.com/a/9039885/177710
if (/iPad|iPhone|iPod/.test(userAgent) && !window.MSStream) {
return "iOS";
}
return "unknown";
}
Я проверил, и он соответствует трем правилам. Когда операционная система iOS, она добавляет pattern приписывать. Я не делаю это по умолчанию, потому что я понял, что указанный фрагмент кода занимает некоторое время для обработки в соответствии с количеством входов, и, таким образом, он просто запускается, когда он принимает операционную систему iOS.