flexbox flex-base: 0px в Chrome
Допустим, я хочу разделить все пространство флекс-контейнера пропорционально, без учета размера содержимого флекс-элемента. я использую flex-basis: 0px на каждом элементе указать гибкому контейнеру обрабатывать размер каждого гибкого элемента как 0, прежде чем разделить пространство контейнера.
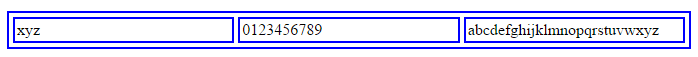
Это должно привести к трем одинаковым по размеру коробкам:
<div style="display: flex">
<div style="flex: 1 1 0px">xyz</div>
<div style="flex: 1 1 0px">0123456789</div>
<div style="flex: 1 1 0px">abcdefghijklmnopqrstuvwxyz</div>
</div>
Я считаю, что это работает одинаково в IE11 и Chrome, если контейнер больше, чем содержимое. Мы получаем три одинаковых размера коробки, как и ожидалось:
Это должно работать точно так же, если контейнер меньше содержимого, так как я говорю гибкому контейнеру, что содержимое имеет размер 0px:
<div style="display: flex; width: 400px;">
<div style="flex: 1 1 0px">xyz</div>
<div style="flex: 1 1 0px">0123456789</div>
<div style="flex: 1 1 0px">abcdefghijklmnopqrstuvwxyz</div>
</div>
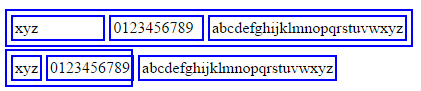
В IE11 это именно то, что я ожидаю:
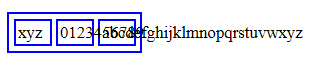
Однако в Chrome он начинает учитывать размер контента, как если бы мы использовали flex-basis: auto скорее, чем 0px,
Вот Plunker, демонстрирующий проблему. Просмотрите IE11 и Chrome, чтобы увидеть различные варианты поведения.
Я могу обойти это в Chrome с помощью overflow: hidden, но когда я возвращаю эту информацию в мою команду, я хотел бы знать, какое поведение является правильным.
У меня вопрос, кто здесь правильно ведет себя, IE11 или Chrome? Согласно моему пониманию flex-basis: 0pxЯ думаю (удивительно), что поведение IE11 является правильным, рассматривая все пространство, как в контейнере, как гибкое, без учета размера содержимого элемента (или, скорее, обрабатывая содержимое элемента как размер 0px, как его просили).