Как предотвратить прокрутку элемента HTML с фиксированным нижним пределом в WKWebView на iPhoneX
Я создаю гибридное приложение с Turbolinks iOS, большая часть которого представлена в WKWebView. Но у меня проблема с моим макетом. К нижней части экрана прикреплена панель навигации, она отлично работает во всех телефонах, кроме iPhoneX. Когда пользователь прокручивает iPhoneX вниз, он перемещает панель навигации вверх, даже если его положение зафиксировано внизу, а когда пользователь прокручивает страницу вниз, он возвращается на свое первоначальное место.
nav-tabs {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 0;
}
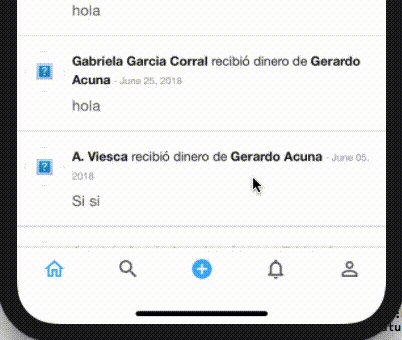
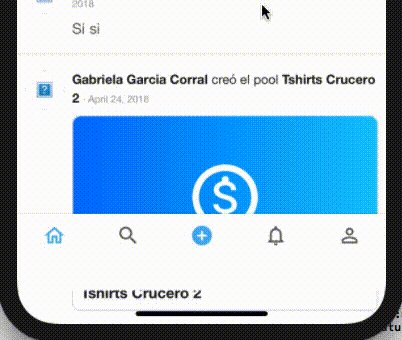
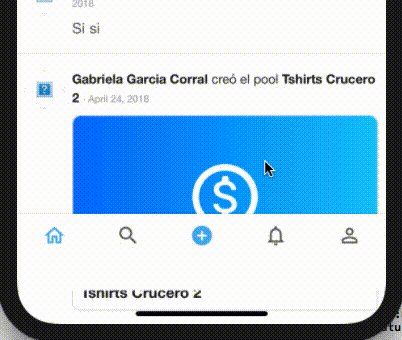
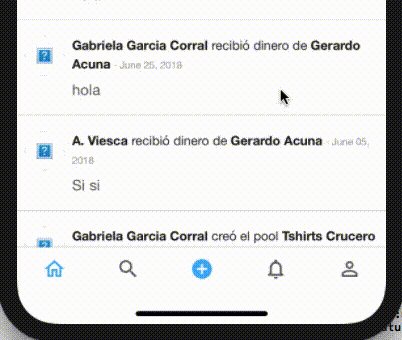
Вот пример его поведения:
Как я могу предотвратить движение нижней панели?
PS. Просто чтобы прояснить, я не думаю, что это проблема с моим HTML или CSS, он отлично работает на любом браузере и других iPhone.
1 ответ
Я не знаю, как работает Turbolinks, но у меня были похожие проблемы с панелями навигации только на iPhone X, когда "Руководство по разметке безопасной зоны" не было включено.
После этого вы можете установить ограничения для этой безопасной зоны вместо своего суперпредставления.
Вот также некоторые ссылки Apple на эту тему: https://developer.apple.com/ios/update-apps-for-iphone-x/