odoo 11 не загружает код JavaScript
Я пытаюсь выполнить небольшой код JavaScript в соответствии с документацией, но я не могу заставить его работать
__manifiest__.py
'depends': ['base','website'],
# always loaded
'data': [
'security/ir.model.access.csv',
'views/views.xml',
'views/templates.xml',
],
constroller.py
@http.route('/web_java_11/', auth='public',website=True)
def list(self, **kw):
return http.request.render('web_java_11.index_2', {})
template.xml
<template id="ticket_assets" name="Ticket Viewer Application Assets" inherit_id="web.assets_frontend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/bus/static/src/js/bus.js"/>
<script src="/web_java_11/static/src/js/js_pg.js"></script>
</xpath>
</template>
<template id="index_2" name="acp_index_2">
<t t-call="web.layout">
<t t-set="head">
<t t-call-assets="web.assets_common" t-js="false"/>
<t t-call-assets="web.assets_common" t-css="false"/>
<t t-call-assets="web.assets_backend" t-css="false" />
<t t-call-assets="web.assets_frontend" t-css="false" />
</t>
<div class="oe_application">hello app</div>
</t>
</template>
js.pg.js
odoo.define('demo.views', function (require) {
"use strict";
var core = require('web.core');
var Widget = require('web.Widget');
var bus = require('bus.bus').bus;
var qweb = core.qweb;
var _t = core._t;
require('web.dom_ready');
var acp_barcode = Widget.extend({
template: "webjava_barcode",
start: function(){
console.log('ok');
},
});
var $elem = $('.oe_application');
var app = new acp_barcode(null);
app.appentTo($elem).then(function(){
console.log('end');
bus.start_polling();
});
});
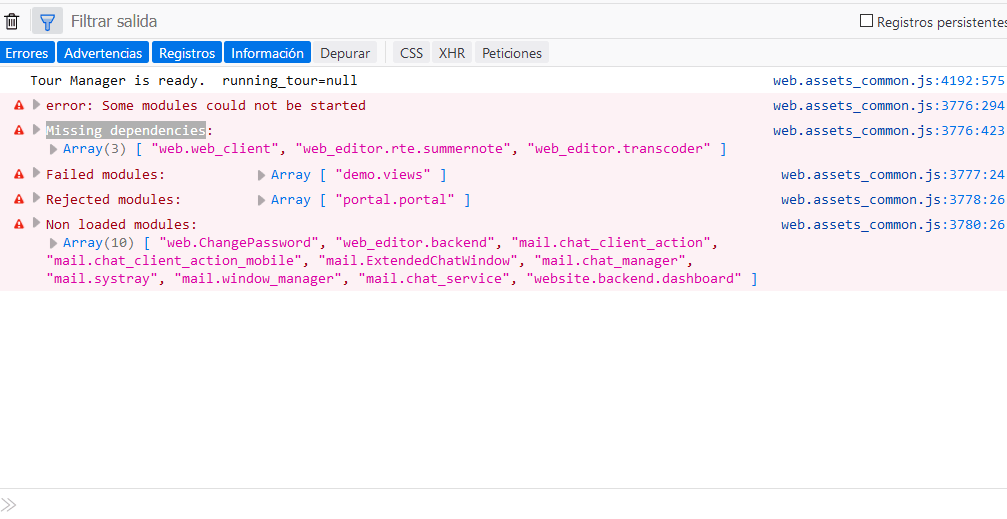
ошибка
все работает нормально но выкидываю ошибку при загрузке страницы, так что то что я вижу не могу найти demo.views
1 ответ
Я сделал некоторые изменения, и теперь это работает
__manifiest__. XML
'qweb': ['static/src/xml/acp.xml'],
js_pg.js
переименовать функцию
odoo.define('web_java_11.app',...
вызов метода _super в методе init
require('web.dom_ready');
var App = Widget.extend({
template: "showData",
init: function(parent) {
console.log('init');
this._super.apply(this, arguments);
},
start: function(){
console.log('entra');
},
});
шаблон приложения в классе acp_application
var $elem = $('.acp_application');
var app = new App();
app.appendTo($elem).then(function () {
bus.start_polling();
});
template.xml
<template id="index_2" name="acp_index_2">
<html>
<head>
<t t-call-assets="web.assets_common" />
<t t-call-assets="web.assets_backend" />
<t t-call-assets="web.assets_frontend" />
</head>
<body>
<div class="container">
<div class="acp_application"></div>
</div>
</body>
</html>
</template>
acp.xml
<templates id="template" xml:space="preserve">
<t t-name="showData">
<div>template</div>
<button>send</button>
</t>
</templates>