jQuery Highcharts двойной пончик (пончик в пончике)
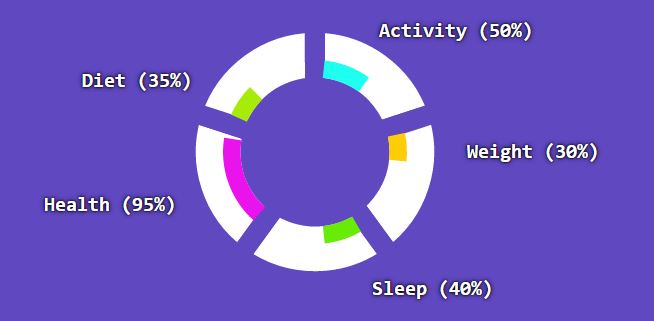
Я работал над тем, чтобы воспроизвести этот дизайн диаграммы, используя высокие графики.

Я играл с jsfiddle, пытаясь получить желаемые результаты, но проблема в том, что мне не удается получить белые области, где процент не заполнен, и не могу получить промежутки между барами.
Возможно ли это даже с использованием высоких карт?
1 ответ
Нет, это вполне возможно. Это чертовски сложно. Но почему бы и нет?
Проблема с высокими графиками заключается в том, что вы не можете ни вращать, ни располагать свои диаграммы под определенным углом.
Таким образом, чтобы вы могли создать эффект, который вы упомянули, мы должны создать отдельную диаграмму для каждого нового элемента данных.
Конечно, вы не хотите жестко кодировать все это, поэтому нам нужно сгенерировать код с for цикл, учитывающий начальную и конечную точки ввода данных, относительный размер пончиков (общий размер и внутренний размер), расстояние между внешним пончиком, преобразование фактических значений в соотношение и т. д. и т. д. избавлю вас от подробностей.
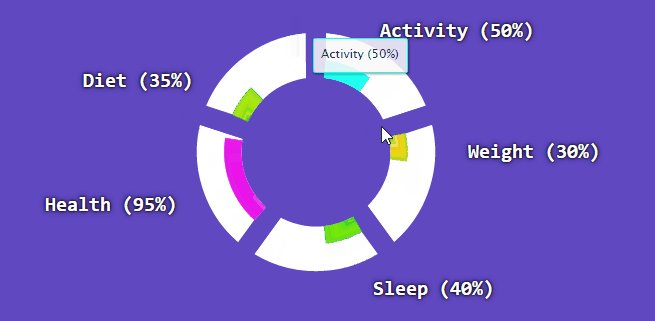
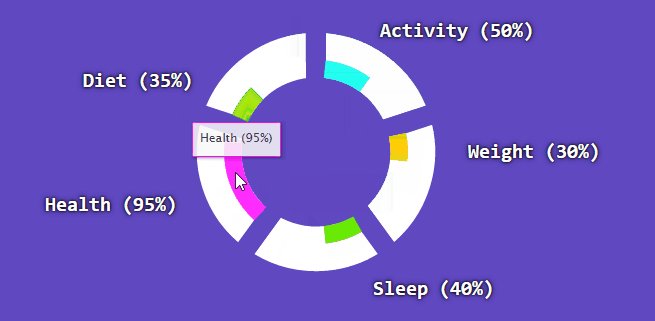
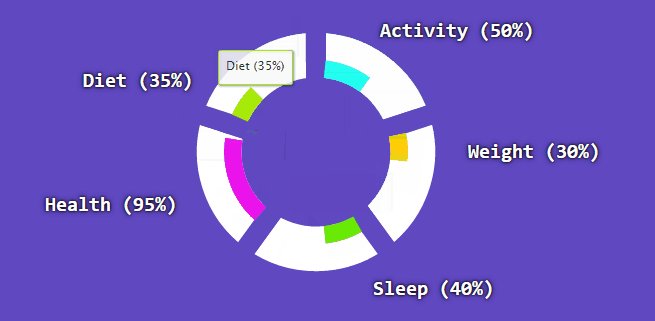
После некоторых проб и ошибок я получил следующий результат:


Теперь я подготовил для вас jsFiddle, чтобы вы могли настроить параметры по своему вкусу и получить желаемый результат. Наиболее важные параметры:
// Specify all properties here:
var MIN = 0; // Specify minimum value (beginning of range)
var MAX = 100; // Specify maximum value (ending of range)
var VALUES = [50, 30, 40, 95, 35]; // Specify the values
var VALUES_WHITE = [20, 20, 20, 20, 20]; // Values for the white donut (5 x 100/5)
var COLORS = ['#1FFFF0', '#FFCD05', '#68EB05', '#EB13EB', '#A7EB09']; // Colors
var CATEGORIES = ['Activity', 'Weight', 'Sleep', 'Health', 'Diet']; // Categories
var BORDERWIDTH_CHART_1 = 20; // The border width for the white donut chart
var BORDER_COLOR = 'rgba(96, 72, 193, 1)';
Эти параметры будут затем использоваться в коде для определения всех переменных, которые я упомянул выше. Например, я сейчас создал минимум 0 и максимум 100 для значений. Поэтому значения в var VALUES = [50, 30, 40, 95, 35];, представляют проценты на графике (шкала 0-100).
Прямо сейчас я построил график для 5 различных категорий. Если вы хотите больше (или меньше), вы можете просто изменить свойства соответственно, и это (должно) работать. Я еще не проверял это. В любом случае, вы можете улучшить график по своему вкусу: добавить проценты к меткам, улучшить цвета и т. Д.
Есть только одно ограничение: BORDER_COLOR должен быть того же цвета, что и цвет фона диаграмм. В jsFiddle, который я создал, это body документа (см. верхний правый CSS в jsFiddle).
Я надеюсь тебе понравится:)