Скажите CloudFront только кешировать 200 кодов ответов
Можно ли настроить Amazon CloudFront для кэширования только 200 кодов? Я хочу, чтобы он никогда не кэшировал 3xx, так как я хочу подключить его к инструменту обработки изображений на лету с Lambda, который выполняет 307 через S3, как описано здесь: https://aws.amazon.com/blogs/compute/resize-images- на лету-с-амазонки-s3-AWS-лямбда-и-амазонки-апи-шлюз /
2 ответа
Нет способа явно указать CloudFront для кэширования только 2XX, а не для кэширования 3XX, если только вы не можете настроить источник для установки Cache-Control заголовок соответственно - CloudFront рассматривает 2XX и 3XX как "успех" и относится к ним одинаково. (У него разные правила только для 4XX и 5XX, и явное исключение для ответа 304 на условный запрос.)
В случае перенаправления S3 проблема заключается в том, что правила перенаправления S3 не позволяют Cache-Control заголовок, который будет установлен.
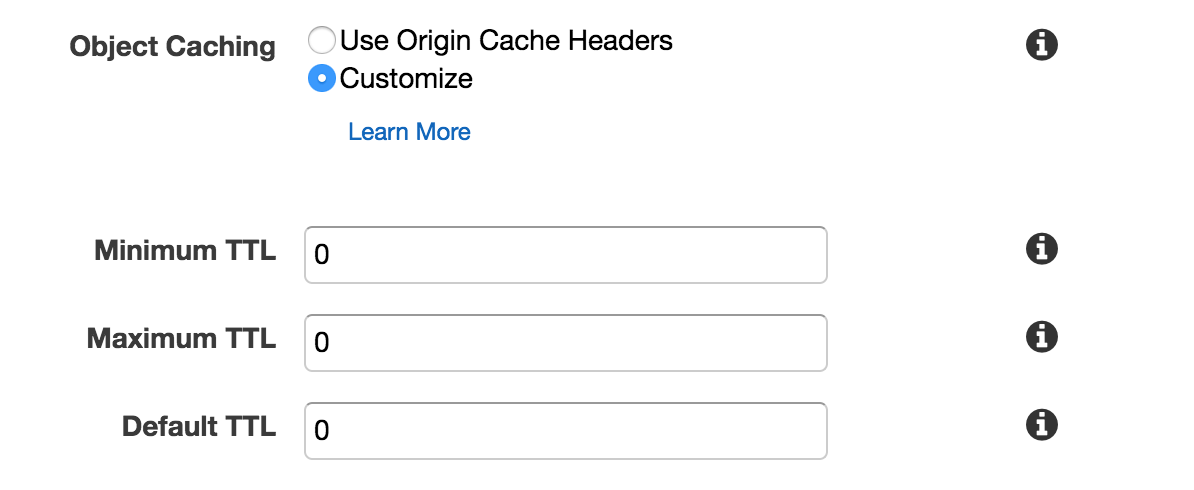
Однако, если вы устанавливаете Cache-Control правильно заголовки объектов при их создании в S3 - как и должно быть - тогда вы, вероятно, можете положиться на CloudFront Default TTL чтобы решить проблему полностью, сообщив CloudFront, что в ответах отсутствует Cache-Control заголовок не должен кэшироваться. Это будет означать установку Default TTL до 0, и, конечно, потребует, чтобы Minimum TTL также установить в 0, так как требуется минимум <= по умолчанию.
Maximum TTL следует оставить равным значению по умолчанию, так как оно используется для сокращения времени кэширования CloudFront для объектов с max-age это больше чем Maximum TTL, Вы вряд ли захотите сократить кешируемость ответов 2XX.
Предполагая, что браузеры ведут себя правильно и не кэшируют перенаправление (что им не следует делать, для 307 или 302), тогда ваша проблема будет решена, потому что CloudFront ведет себя так, как ожидается в этой конфигурации - соблюдение Cache-Control когда он присутствует, а не кэширование ответов, когда его нет.
Однако вам, возможно, придется стать более агрессивным, если вы обнаружите, что браузеры или другие нижестоящие кэши удерживают ваши перенаправления.
Единственный способ явно добавить Cache-Control (или другие заголовки) ответов, когда источник их не предоставляет, будет с Lambda@Edge. Следующий код, используемый как триггер Origin Response², добавит Cache-Control: no-cache, no-store, private (да, это немного избыточно) для любого 3XX HTTP-ответ, полученный от исходного сервера. Если есть Cache-Control заголовок присутствует в ответе источника, он будет перезаписан. Любой другой ответ (например, 2XX) не будет изменен.
'use strict';
// add Cache-Control: no-cache, ... only if response status code is 3XX
exports.handler = (event, context, callback) => {
const response = event.Records[0].cf.response;
if (response.status.match(/^30[27]/))
{
response.headers['cache-control'] = [{
key: 'Cache-Control',
value: 'no-cache, no-store, private'
}];
}
callback(null, response);
};
При наличии этого триггера ответы 2XX не изменяют свои заголовки, но ответы 302/307 будут изменены, как показано. Это скажет CloudFront и браузеру не кэшировать ответ.
¹ вероятно... не подразумевает, что CloudFront просто может делать правильные вещи. CloudFront ведет себя точно так, как ожидалось. Вероятно, это относится к единственному необходимому действию: возможно, вы считаете это решение достаточным, поскольку, вероятно, браузеры не будут кэшировать перенаправление. Поведение браузера, как обычно, является подстановочным знаком, который может потребовать более агрессивного добавления явного Cache-Control заголовки для предотвращения кеширования перенаправления браузером.
² Триггеры исходного ответа проверяют и могут изменять определенные аспекты ответов до того, как они будут кэшированы (если они кэшированы) и возвращены зрителю. Модификация или добавление Cache-Control Заголовки в этой точке потока будут препятствовать сохранению ответа в кеше CloudFront, а также должны предотвращать кэширование в браузере.
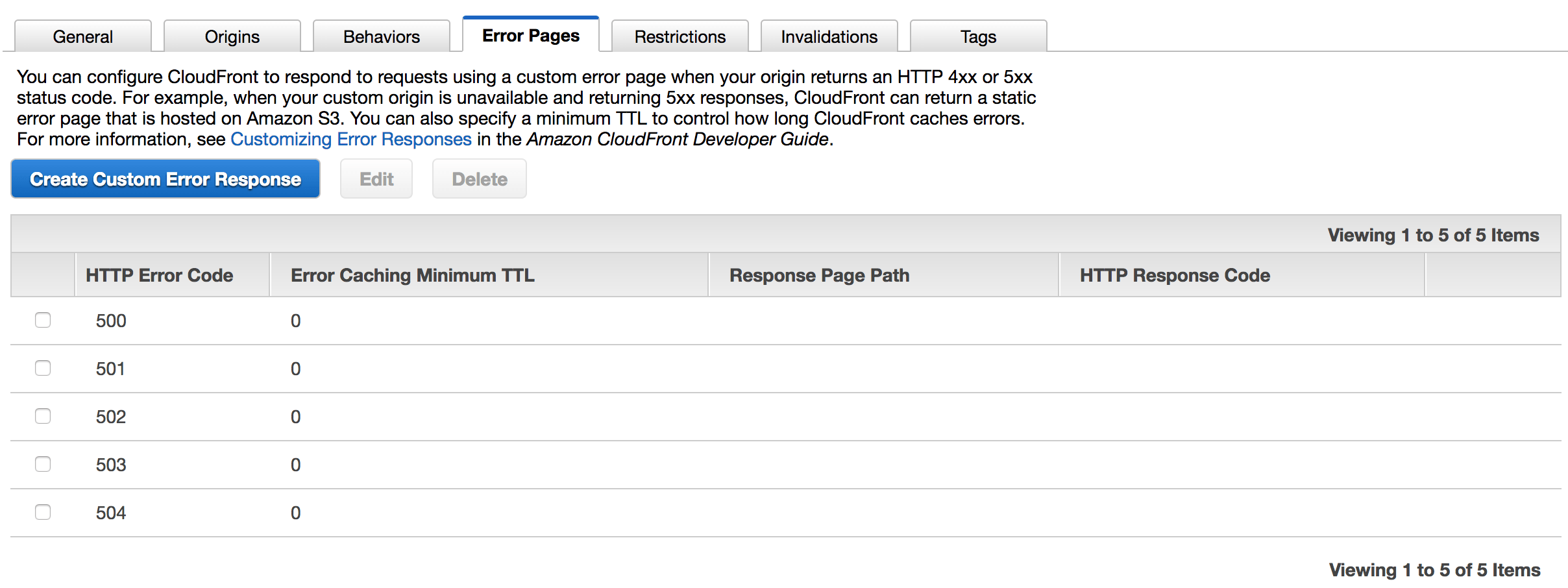
Вы можете игнорировать путь к странице ответа и HTTP-код ответа в вашем случае использования.
Далее, в CloudFront Behavior Убедитесь, что кэширование равно нулю, если вы хотите получать каждый раз из источника.
Если вы используете заголовки, убедитесь, что в заголовках Origin Cache-Control есть правильные значения заголовков кэширования.