Междоменные запросы с ShareJS
Я пытаюсь разработать плагин для DokuWiki, который позволит в режиме реального времени совместно редактировать вики-страницы. Я использую Node.js и ShareJS для этого, но у меня возникли некоторые проблемы, так как я использую их впервые...
То, что я получил до сих пор, основано на этой и этой страницах.
Сервер ShareJS - http://localhost:3000/
var express = require('express');
var app = express();
app.use(function(req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:3000');
res.header('Access-Control-Allow-Methods', 'GET, OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization');
res.header('Access-Control-Allow-Credentials', true);
return next();
});
// public folder to store assets
app.use(express.static(__dirname + '/public'));
// get sharejs dependencies
var sharejs = require('share');
require('redis');
// options for sharejs
var options = {
db: {type: 'redis'},
browserChannel: { cors: "http://localhost/dokuwiki/" },
};
// attach the express server to sharejs
sharejs.server.attach(app, options);
// listen on port 3000 (for localhost) or the port defined for heroku
var port = process.env.PORT || 3000;
app.listen(port);
Который, кстати, выводит это предупреждение, когда я запускаю его:
DokuWiki
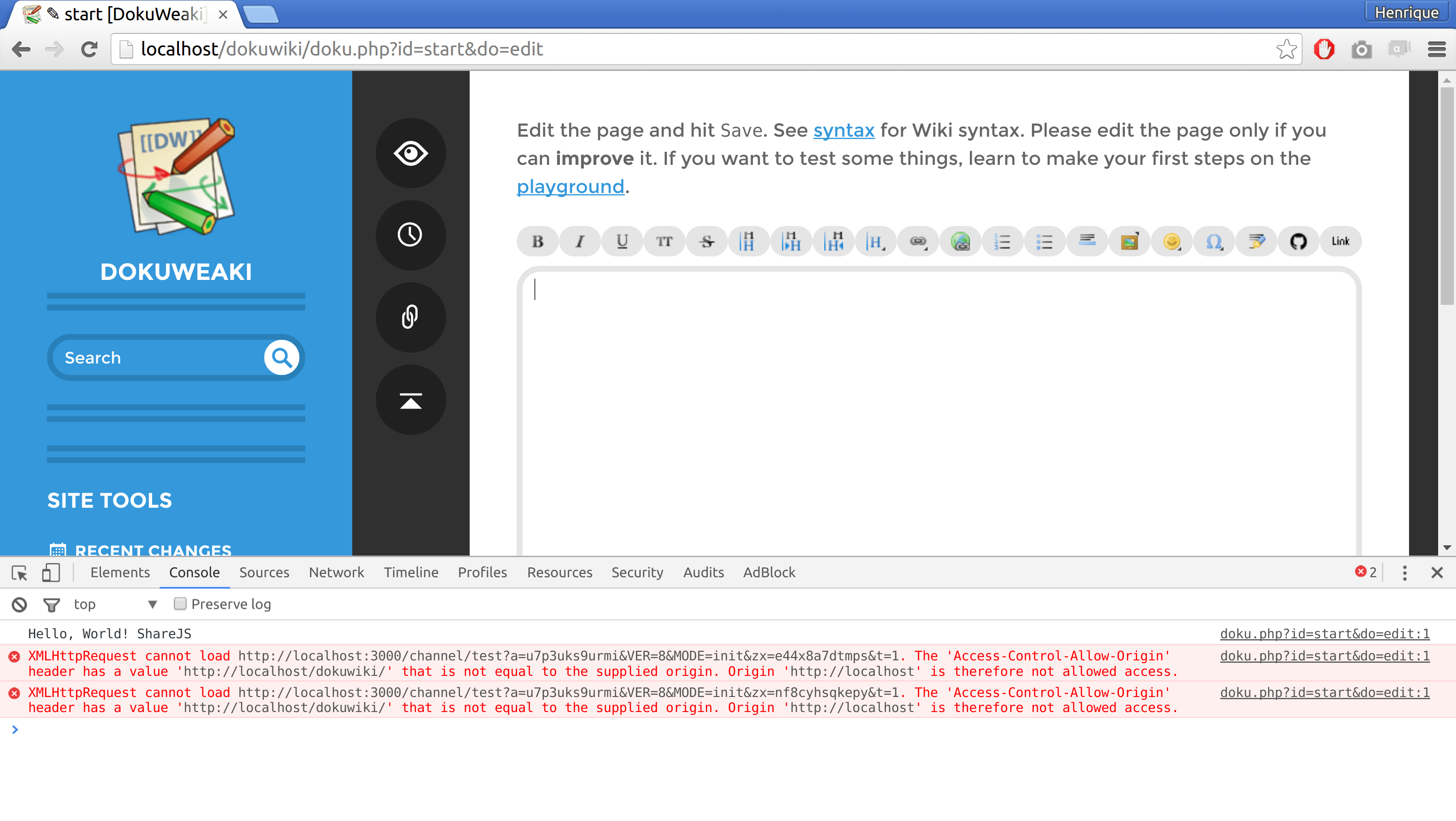
При редактировании страницы вики, скажем http://localhost/dokuwiki/doku.php?id=start&do=editПлагин включает в себя следующие скрипты:
- HTTP: // локальный: 3000 / канал / bcsocket.js
- HTTP: // локальный: 3000 / доля / share.js
- HTTP: // локальный: 3000 / доля / textarea.js
И затем выполняет это:
window.onload = function() {
// get dokuwiki editor textarea element
var pad = document.getElementById('wiki__text');
if (pad) { // if a wiki page is being edited
// Server options
var options = {
origin: "http://localhost:3000/channel"
};
// Connect to the server
var connection = sharejs.open('test', 'text', options, function(error, doc) {
doc.attach_textarea(pad);
});
}
};
Что приводит к следующим ошибкам в редакторе страниц DokuWiki:
Что мне не хватает? Заранее спасибо!
1 ответ
Успел это решить!:) DeprecationWarning все еще там, и я не знаю почему, но он работает сейчас.
Все, что нужно, это редактировать код сервера ShareJS:
Удалил
browserChannel: { cors: "http://localhost/dokuwiki/" },строка из опций ShareJSИзменено с помощью промежуточного программного обеспечения Access-Control-Allow-Origin
Вот "окончательный" код сервера ShareJS:
var express = require('express');
var app = express();
var port = 3000;
app.use(function (req, res, next) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE');
res.setHeader('Access-Control-Allow-Headers', 'X-Requested-With, content-type');
res.setHeader('Access-Control-Allow-Credentials', true);
next();
});
// public folder to store assets
app.use(express.static(__dirname + '/public'));
// get sharejs dependencies
var sharejs = require('share');
require('redis');
// options for sharejs
var options = {
db: {type: 'redis'},
};
// attach the express server to sharejs
sharejs.server.attach(app, options);
app.listen(port, function() {
console.log('listening on *:' + port);
});
И это все! Теперь мне просто нужно немного отредактировать этот код, чтобы разные вики-страницы имели разные текстовые области ShareJS.