vuejs2: как я могу уничтожить наблюдателя?
Как я могу уничтожить этого наблюдателя? Мне нужно это только один раз в моем дочернем компоненте, когда мои асинхронные данные загружены из родительского компонента.
export default {
...
watch: {
data: function(){
this.sortBy();
},
},
...
}
Грегор;)
3 ответа
Если вы динамически создаете наблюдатель, вызывая функцию vm.$ Watch, он возвращает функцию, которая может быть вызвана позднее, чтобы отключить (удалить) этот конкретный наблюдатель.
Не помещайте наблюдатель статически в компонент, как в вашем коде, но сделайте что-то вроде:
created() {
var unwatch = this.$watch(....)
// now the watcher is watching and you can disable it
// by calling unwatch() somewhere else;
// you can store the unwatch function to a variable in the data
// or whatever suits you best
}
Более подробное объяснение можно найти здесь: https://codingexplained.com/coding/front-end/vue-js/adding-removing-watchers-dynamically
Вот пример:
<script>
export default {
data() {
return {
employee: {
teams: []
},
employeeTeamsWatcher: null,
};
},
created() {
this.employeeTeamsWatcher = this.$watch('employee.teams', (newVal, oldVal) => {
this.setActiveTeamTabName();
});
},
methods: {
setActiveTeamTabName() {
if (this.employee.teams.length) {
// once you got your desired condition satisfied then unwatch by calling:
this.employeeTeamsWatcher();
}
},
},
};
</script>
Если вы используете
vue2с использованием
composition-apiплагин или
vue3, вы можете использовать
WatchStopHandleкоторый возвращается
watchнапример:
const x = ref(0);
setInterval(() => {
x.value++;
}, 1000);
const unwatch = watch(
() => x.value,
() => {
console.log(x.value);
x.value++;
// stop watch:
if (x.value > 3) unwatch();
}
);
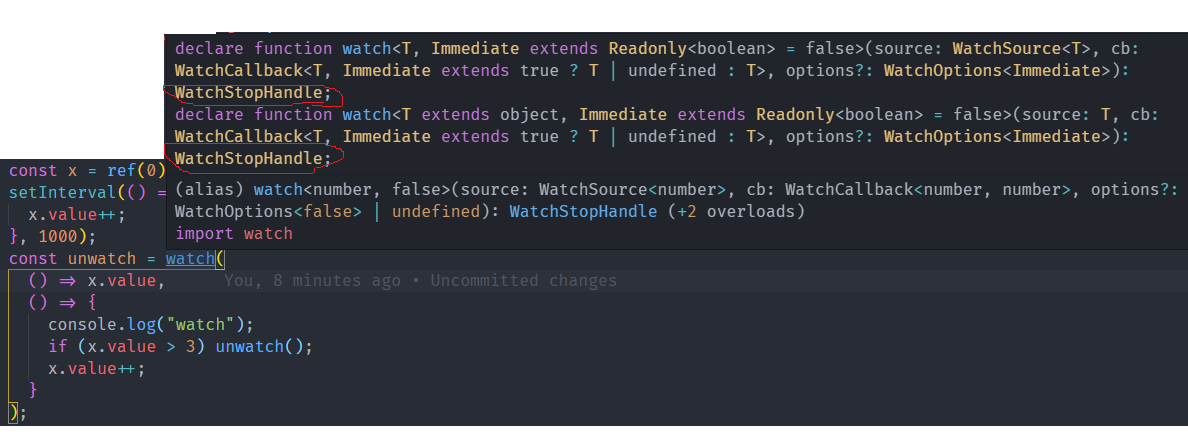
Для такого рода вещей вы можете исследовать объявление типа
API, что очень полезно, просто наведите на него указатель мыши, и он покажет вам подсказку о том, что вы можете сделать: