Получение ошибок с Google Maps API, используя перекомпоновку и реагирование-google-maps
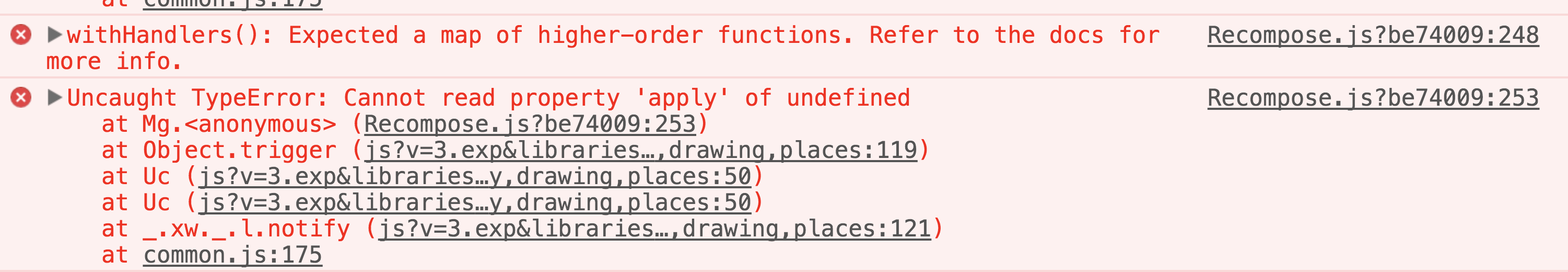
Я использую Google Maps API для отображения мест на карте. Однако каждый раз, когда я перетаскиваю местоположение на своей карте, я получаю следующие ошибки:
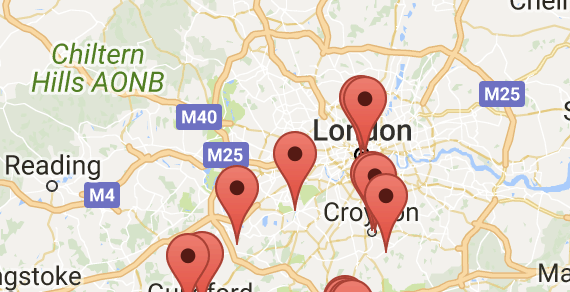
Вот моя карта Google, использующая Google Maps API, перекомпоновываю и реагирую-google-maps. Это работает, но дает ошибки.
/*global google*/
import React from "react"
import { compose, withProps, withHandlers, withState } from "recompose"
import { withScriptjs, withGoogleMap, GoogleMap, Marker } from "react-google-maps"
const MyMapComponent = compose(
withProps({
googleMapURL: "https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=geometry,drawing,places",
loadingElement: <div style={{ height: `100%` }} />,
containerElement: <div style={{ height: `400px` }} />,
mapElement: <div style={{ height: `100%` }} />,
}),
withScriptjs,
withGoogleMap,
withState('places', 'updatePlaces', ''),
withHandlers(() => {
const refs = {
map: undefined,
}
return {
onMapMounted: () => ref => {
refs.map = ref
},
fetchPlaces: ({ updatePlaces }) => {
let places;
const bounds = refs.map.getBounds();
const service = new google.maps.places.PlacesService(refs.map.context.__SECRET_MAP_DO_NOT_USE_OR_YOU_WILL_BE_FIRED);
const request = {
bounds: bounds,
type: ['hotel']
};
service.nearbySearch(request, (results, status) => {
if (status == google.maps.places.PlacesServiceStatus.OK) {
console.log(results);
updatePlaces(results);
}
})
}
}
}),
)((props) => {
return (
<GoogleMap
onTilesLoaded={props.fetchPlaces}
ref={props.onMapMounted}
onBoundsChanged={props.fetchPlaces}
defaultZoom={8}
defaultCenter={{ lat: 51.508530, lng: -0.076132 }}
>
{props.places && props.places.map((place, i) =>
<Marker key={i} position={{ lat: place.geometry.location.lat(), lng: place.geometry.location.lng() }} />
)}
</GoogleMap>
)
})
export default class MyFancyComponent extends React.PureComponent {
render() {
return (
<MyMapComponent />
)
}
}
Я пытался найти решение проблемы Github, Google и Stackru, но пока не смог найти решение.
Как я могу исправить ошибки, при изменении (перетаскивании) местоположения на карте?
1 ответ
Решение
withHandlers надеется fetchPlaces функция должна быть функцией более высокого порядка, поэтому измените:
fetchPlaces: ({ updatePlaces }) => {
//...
}
с
fetchPlaces: ({ updatePlaces }) => () => {
//...
}