Как график 24 часа (например, 23:01:35) в виде значений y в рикше?
У меня есть данные, которые перечисляют время восхода и захода солнца для данной даты и времени. Я хотел бы представить их на двух разных линиях. Пример данных за 7 августа 2015 года:
Восходящая линия: {"x": 1438967378, "y": "05:19:00"}
Линия заката: {"x": 1438967378, "y": "20:33:00"}
Я знаю, как построить график времени на оси X. Тем не менее, неясно, как вы будете составлять график часов дня (в стиле военных часов 22:01:34) для ваших значений y.
Вот код, с которым я работаю:
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
var sunrise_data = {{ sunrise_report }}; // {{ variable }} data passed in via Django view
var sunset_data = {{ sunset_report }};
var daylight_data = {{ daylight_report }};
sunrise_data.sort(function (a, b) {
return parseFloat(a.x) - parseFloat(b.x);
});
sunset_data.sort(function (a, b) {
return parseFloat(a.x) - parseFloat(b.x);
});
daylight_data.sort(function (a, b) {
return parseFloat(a.x) - parseFloat(b.x);
});
var seriesData = [sunrise_data, sunset_data, daylight_data];
var graph = new Rickshaw.Graph({
element: document.getElementById("sun_chart"),
renderer: 'multi',
width: $("div#sun_chart").width(),
height: 180,
max: 120,
min: -10,
interpolation: "linear",
dotSize: 4,
series: [{
name: 'sunrise',
data: seriesData.shift(),
color: 'rgba(255, 0, 0, 0.4)',
renderer: 'line'
}, {
name: 'sunset',
data: seriesData.shift(),
color: 'rgba(127, 0, 0, 0.3)',
renderer: 'line'
}, {
name: 'daylight',
data: seriesData.shift(),
renderer: 'line',
color: 'rgba(0, 0, 127, 0.25)'
}
]
});
var timeUnit = {
'name': '12 hour',
'seconds': 3600 * 12,
'formatter': function(d)
{
return moment(d).format('h:mm a');
}
};
var x_axis = new Rickshaw.Graph.Axis.Time( { graph: graph, timeUnit: timeUnit } );
//var y_axis = new Rickshaw.Graph.Axis.Time( { graph: graph, timeUnit: timeUnit } );
graph.render();
var detail = new Rickshaw.Graph.HoverDetail({
graph: graph
});
});
1 ответ
На оси Y у вас будет временная метка дня, где значения тиков будут целочисленными. Таким образом, ось Y будет выглядеть как (0, 1, 2, ..., 24).
Итак, 16:30 будет 16.5. Для этого вы можете увидеть, как преобразовать время в десятичное число.
На оси X у вас будет целый год с 1 января по 31 декабря.
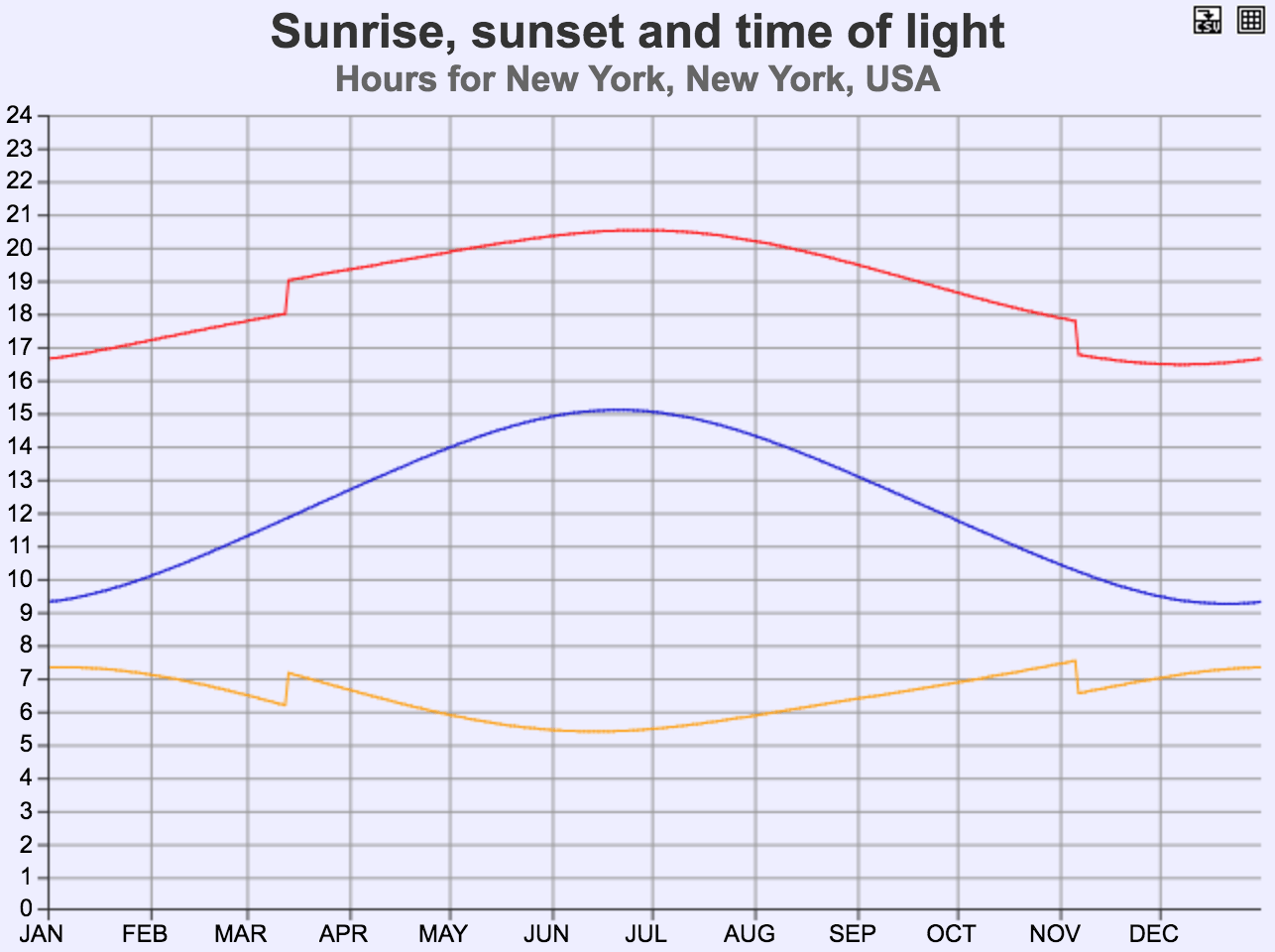
Ваш график будет выглядеть так:
Обязательно проверьте https://ptaff.ca/soleil/?lang=en_CA
Это поможет вам перепроверить правильность ваших графиков.