Android View shadow
Я искал вокруг, и я не мог найти правильный способ сделать это. Я хочу иметь следующие теневые эффекты для моих видов:

Если честно, я не знаю, если это второе сделано с применением эффекта тени. Есть идеи?
10 ответов
Я знаю, что на этот вопрос уже дан ответ, но я хочу, чтобы вы знали, что я нашел drawable на Android Studio это очень похоже на фотографии, которые у вас есть в вопросе: посмотрите на это:
android:background="@drawable/abc_menu_dropdown_panel_holo_light"
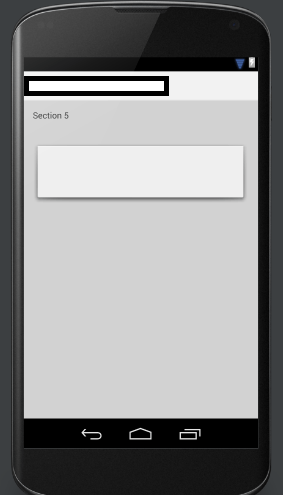
Это выглядит так:

Надеюсь, это будет полезно
редактировать
Опция выше для более старых версий Android Studio так что вы можете не найти его. Для более новых версий:
android:background="@android:drawable/dialog_holo_light_frame"
Кроме того, если вы хотите иметь свою собственную форму, я предлагаю использовать программное обеспечение для рисования, как Photoshop и нарисуй это.

Не забудьте сохранить его как .9.png файл (пример: my_background.9.png)
Прочитайте документацию: Draw 9-patch
Редактировать 2
Еще лучшим и менее трудолюбивым решением является использование CardView и установить app:cardPreventCornerOverlap="false" чтобы не допускать пересечения взглядов границ:
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="2dp"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="false"
app:contentPadding="0dp">
<!-- your layout stuff here -->
</android.support.v7.widget.CardView>
Также убедитесь, что последняя версия включена в build.gradleток
compile 'com.android.support:cardview-v7:26.0.0'
Я использую Android Studio 0.8.6 и не могу найти:
android:background="@drawable/abc_menu_dropdown_panel_holo_light"
поэтому я нашел это вместо:
android:background="@android:drawable/dialog_holo_light_frame"
и это выглядит так:

Положить фон @android:drawable/dialog_holo_light_frame, дает тень, но вы не можете изменить цвет фона или стиль рамки, поэтому лучше использовать тень от нее, но при этом вы можете поместить фон через слой-список
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--the shadow comes from here-->
<item
android:bottom="0dp"
android:drawable="@android:drawable/dialog_holo_light_frame"
android:left="0dp"
android:right="0dp"
android:top="0dp">
</item>
<item
android:bottom="0dp"
android:left="0dp"
android:right="0dp"
android:top="0dp">
<!--whatever you want in the background, here i preferred solid white -->
<shape android:shape="rectangle">
<solid android:color="@android:color/white" />
</shape>
</item>
</layer-list>
сохранить его в папке drawable под скажем shadow.xml
чтобы назначить его представлению, в файле макета xml установите его фон
android:background="@drawable/shadow"
Создайте card_background.xml в папке res/drawable со следующим кодом:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#BDBDBD"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item
android:left="0dp"
android:right="0dp"
android:top="0dp"
android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="#ffffff"/>
<corners android:radius="5dp"/>
</shape>
</item>
</layer-list>
Затем добавьте следующий код к элементу, к которому вы хотите макет карты
android:background="@drawable/card_background"
следующая строка определяет цвет тени для карты
<solid android:color="#BDBDBD"/>
Используйте свойство высоты для достижения эффекта тени:
<View ...
android:elevation="2dp"/>
Это только для использования после v21, проверьте эту ссылку: http://developer.android.com/training/material/shadows-clipping.html
CardView дает вам истинную тень в Android 5+ и имеет библиотеку поддержки. Просто оберните свой взгляд этим, и все готово.
<android.support.v7.widget.CardView>
<MyLayout>
</android.support.v7.widget.CardView>
Это требует следующей зависимости.
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
}
Это может быть поздно, но для тех, кто все еще ищет ответ на этот вопрос, я нашел проект на git hub, и это единственный проект, который действительно соответствует моим потребностям. https://github.com/h6ah4i/android-materialshadowninepatch
Просто добавьте эту строку в вашу зависимость build.gradle
compile 'com.h6ah4i.android.materialshadowninepatch:materialshadowninepatch:0.6.3'
веселит. недурно для создателя! happycodings
Я знаю, это глупо,
но если вы хотите поддержать под v21, вот мои достижения.
rectangle_with_10dp_radius_white_bg_and_shadow.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Shadow layers -->
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_1" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_2" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_3" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_4" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_5" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_6" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_7" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_8" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_9" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="3dp">
<shape>
<corners android:radius="10dp" />
<padding
android:bottom="1.8dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="@color/shadow_hack_level_10" />
</shape>
</item>
<!-- Background layer -->
<item>
<shape>
<solid android:color="@android:color/white" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
rectangle_with_10dp_radius_white_bg_and_shadow.xml (v21)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/white" />
<corners android:radius="10dp" />
</shape>
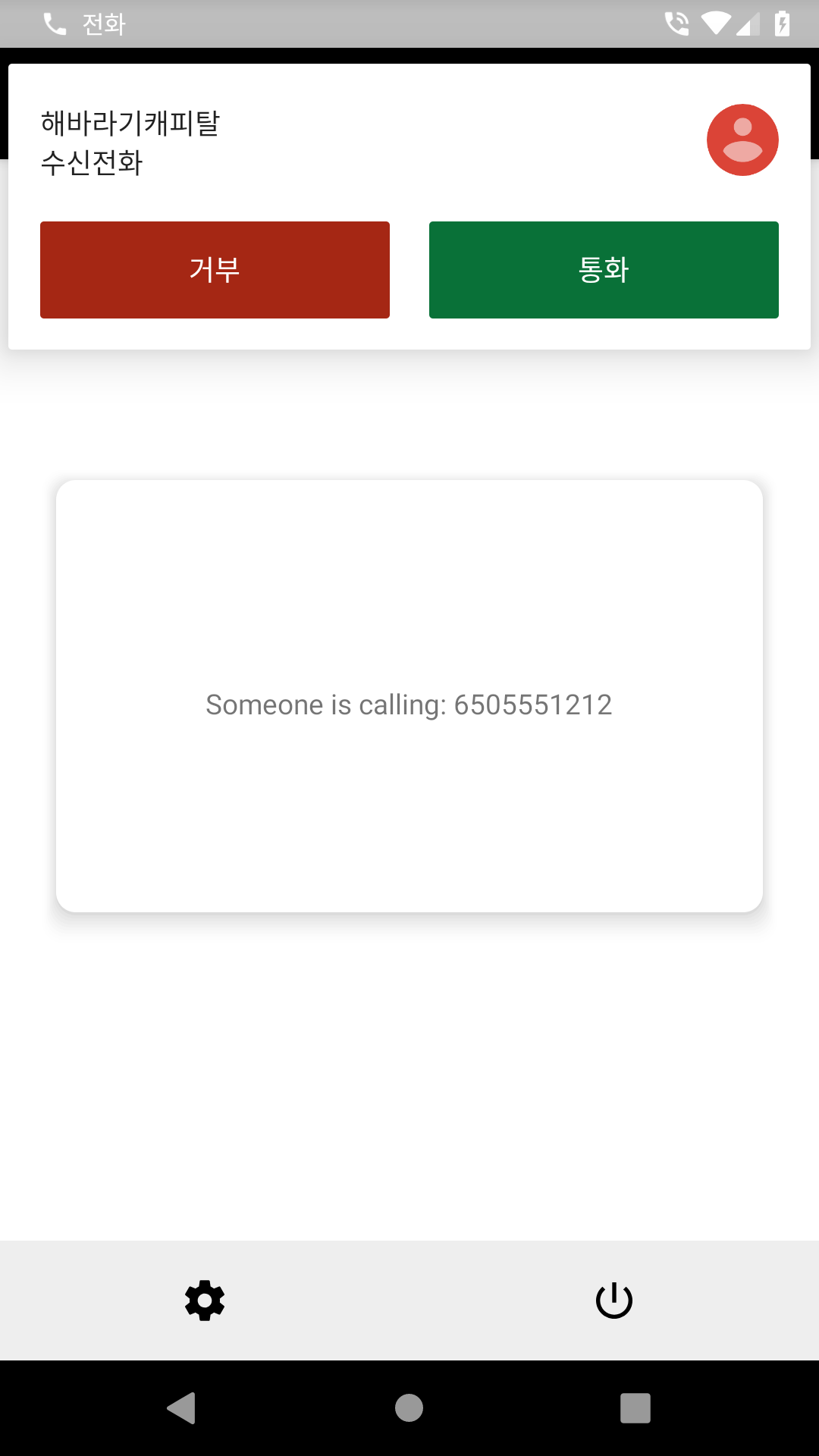
view_incoming.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/rectangle_with_10dp_radius_white_bg_and_shadow"
android:elevation="7dp"
android:gravity="center"
android:minWidth="240dp"
android:minHeight="240dp"
android:orientation="horizontal"
android:padding="16dp"
tools:targetApi="lollipop">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Hello World !" />
</LinearLayout>
Вот результат:
Под v21 (это то, что вы сделали с XML)
Выше v21(рендеринг реальной высоты) 
- Единственное существенное отличие состоит в том, что он будет занимать внутреннее пространство от вида, поэтому ваша фактическая область содержимого может быть меньше, чем>= устройства lollipop.
Если вам нужно, чтобы тени были правильно нанесены, вам нужно сделать следующее.
Рассмотрим это представление, определенное с помощью фона для рисования:
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />
Нарисованный фон определяется как прямоугольник с закругленными углами:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#42000000" />
<corners android:radius="5dp" />
</shape>
Это рекомендуемый способ применения теней. Проверьте это https://developer.android.com/training/material/shadows-clipping.html
Создайте фон для рисования, чтобы показать округлую тень.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Drop Shadow Stack -->
<item>
<shape>
<corners android:radius="4dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#00CCCCCC" />
</shape>
</item>
<item>
<shape>
<corners android:radius="4dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#10CCCCCC" />
</shape>
</item>
<item>
<shape>
<corners android:radius="4dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#20d5d5d5" />
</shape>
</item>
<item>
<shape>
<corners android:radius="6dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#30cbcbcb" />
</shape>
</item>
<item>
<shape>
<corners android:radius="4dp" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#50bababa" />
</shape>
</item>
<!-- Background -->
<item>
<shape>
<solid android:color="@color/gray_100" />
<corners android:radius="4dp" />
</shape>
</item>
</layer-list>
Этот вопрос может быть старым, но для любого в будущем, кто хочет простой способ достигнуть сложных эффектов тени, проверьте мою библиотеку здесь https://github.com/BluRe-CN/ComplexView
Используя библиотеку, вы можете изменять цвета теней, настраивать края и многое другое. Вот пример для достижения того, что вы ищете.
<com.blure.complexview.ComplexView
android:layout_width="400dp"
android:layout_height="600dp"
app:radius="10dp"
app:shadow="true"
app:shadowSpread="2">
<com.blure.complexview.ComplexView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:color="#fdfcfc"
app:radius="10dp" />
</com.blure.complexview.ComplexView>
Чтобы изменить цвет тени, используйте app:shadowColor="ваш цветовой код".
Используйте свойство высоты для эффекта тени:
<YourView
...
android:elevation="3dp"/>
Использовать эту форму в качестве фона:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:drawable/dialog_holo_light_frame"/>
<item>
<shape android:shape="rectangle">
<corners android:radius="1dp" />
<solid android:color="@color/gray_200" />
</shape>
</item>
</layer-list>