Предотвращение отступа таблиц с бордюр-коллапсом, отдельный
У меня есть несколько очень простых HTML:
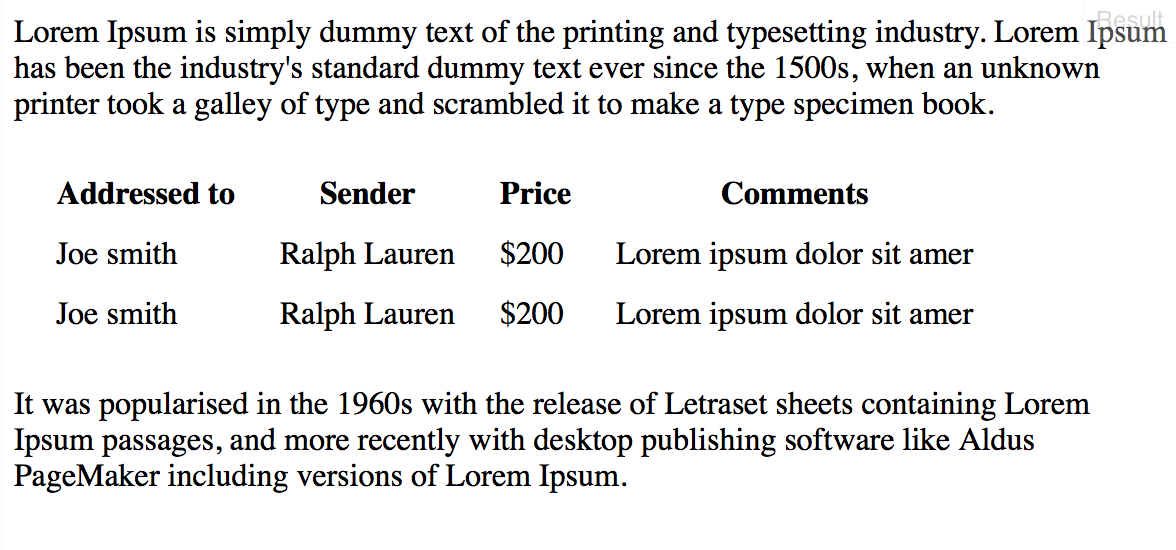
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<table>
<tr>
<th>Addressed to</th>
<th>Sender</th>
<th>Price</th>
<th>Comments</th>
</tr>
<tr>
<td>Joe smith</td>
<td>Ralph Lauren</td>
<td>$200</td>
<td>Lorem ipsum dolor sit amer</td>
</tr>
<tr>
<td>Joe smith</td>
<td>Ralph Lauren</td>
<td>$200</td>
<td>Lorem ipsum dolor sit amer</td>
</tr>
</table>
<p>It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
Теперь я хотел бы добавить интервал между строками и столбцами таблицы, поэтому я добавлю этот CSS:
table {
border-collapse: separate;
border-spacing: 20px 10px;
}
Отлично. За исключением того, что теперь сама таблица больше не находится на одном уровне с двумя абзацами.

Мой вопрос: как таблица может получить необходимый интервал, но НЕ отступ, или как можно применить наименьший CSS для преодоления отступа?
Смотрите этот код на http://jsfiddle.net/smlombardi/9mzzdsrn/1/
3 ответа
Для быстрого решения (особенно если это статический сайт) просто отбросьте отступ на 20px (так же, как отступ на столе)
margin-left:-20px;
вот рабочий пример
table {
border-collapse: separate;
margin-right:20px;
}
td {
padding:10px;
}
Вместо того, чтобы использовать border-spacing Вы можете просто установить поле для таблицы, а затем также установить отступы для каждой строки, чтобы добиться того же эффекта с текстом слева.
table {
border-collapse: separate;
margin-right:20px;
}
td {
padding-top:10px;
}