(Responsive-slides.js) Добавить кнопку для миниатюрного изображения и отображения в строке
Я использую миниатюрный код слайдера отсюда http://responsiveslides.com/
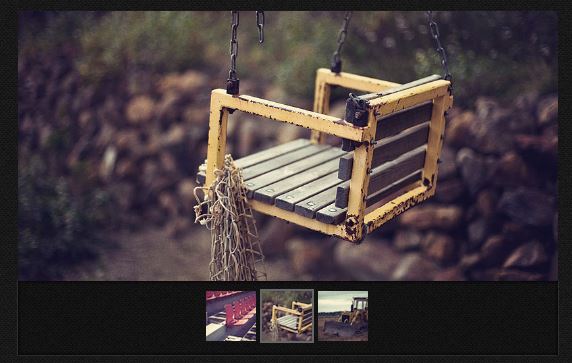
Вот как это выглядит изначально. 
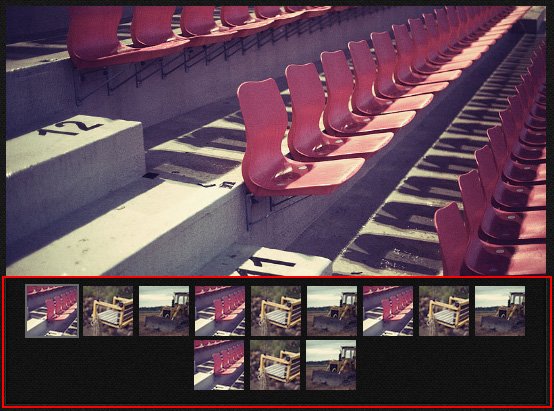
Но когда я добавил много изображений, миниатюры отображаются в две строки. 
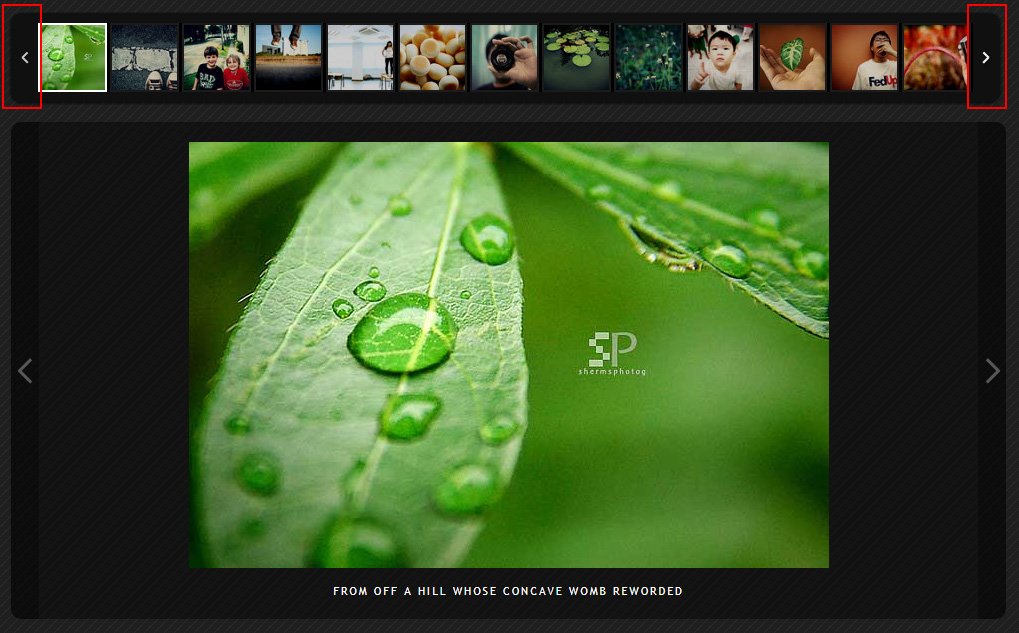
Я хочу что-то вроде этого. Добавьте предыдущую и следующую кнопку слева и справа и покажите все миниатюрные изображения в один ряд 
Возможно ли это сделать? Надеюсь, что некоторые из вас могли бы дать мне несколько советов. Спасибо!
$(function () {
// Slideshow 3
$("#slider3").responsiveSlides({
manualControls: '#slider3-pager',
maxwidth: 540
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://responsiveslides.com/responsiveslides.min.js"></script>
<link href="http://responsiveslides.com/example.css" rel="stylesheet"/>
<link href="http://responsiveslides.com/responsiveslides.css" rel="stylesheet"/>
<!-- Slideshow 3 -->
<ul class="rslides" id="slider3">
<li><img src="http://responsiveslides.com/1.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/2.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/3.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/1.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/2.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/3.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/1.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/2.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/3.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/1.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/2.jpg" alt=""></li>
<li><img src="http://responsiveslides.com/3.jpg" alt=""></li>
</ul>
<!-- Slideshow 3 Pager -->
<ul id="slider3-pager">
<li><a href="#"><img src="https://image.ibb.co/gZEMBG/1_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/mnxrBG/2_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/iN72Jw/3_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/gZEMBG/1_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/mnxrBG/2_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/iN72Jw/3_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/gZEMBG/1_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/mnxrBG/2_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/iN72Jw/3_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/gZEMBG/1_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/mnxrBG/2_thumb.jpg" alt=""></a></li>
<li><a href="#"><img src="https://image.ibb.co/iN72Jw/3_thumb.jpg" alt=""></a></li>
</ul>