Вывод (столбцы столбцов) из Chart.js размыт в браузере Opera?
Версия Opera: 32.0.1948.69 (вывод работает нормально на других основных браузерах).
Кто-нибудь знает, как я могу исправить размытость из Chart.js?
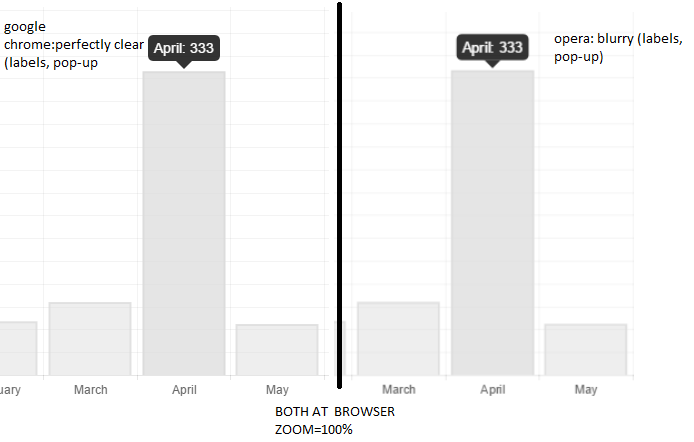
Ширина графика здесь не имеет значения, независимо от того, какие измерения я беру, она всегда имеет уровень размытости (особенно при наведении курсора на столбец), который я хотел бы устранить.
Изображение:
Пример скрипки: https://jsfiddle.net/eugensunic/1sg79n7x/1/
Код скрипки:
var array= [100, 59, 80, 333, 56, 55, 40]
var data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [
{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.5)",
strokeColor: "rgba(220,220,220,0.8)",
highlightFill: "rgba(220,220,220,0.75)",
highlightStroke: "rgba(220,220,220,1)",
data: array
}
]
};
var options = {
animation: true
};
var ctx = document.getElementById("myChart").getContext("2d");
myNewChart = new Chart(ctx).Bar(data, options);
2 ответа
Вам нужно добавить несколько строк CSS-свойств для оптимизации рендеринга изображений для Opera, как описано здесь: https://developer.mozilla.org/en-US/docs/Web/CSS/image-rendering и показано ниже.
canvas#myChart {
image-rendering: optimizeSpeed; /* Older versions of FF */
image-rendering: -moz-crisp-edges; /* FF 6.0+ */
image-rendering: -webkit-optimize-contrast; /* Webkit (non standard naming) */
image-rendering: -o-crisp-edges; /* OS X & Windows Opera (12.02+) */
image-rendering: crisp-edges; /* Possible future browsers. */
-ms-interpolation-mode: nearest-neighbor; /* IE (non standard naming) */
}
Вы можете попробовать сделать это как png:
myLineChart.toBase64Image();
Из грубого это сделало бы это статичным, так что это может быть не лучшим ответом.