Angular 2 Named Outlet: Uncaught (в обещании): Ошибка: невозможно сопоставить ни один маршрут. Сегмент URL:
В приложении для управления клиентами я пытаюсь получить следующее:
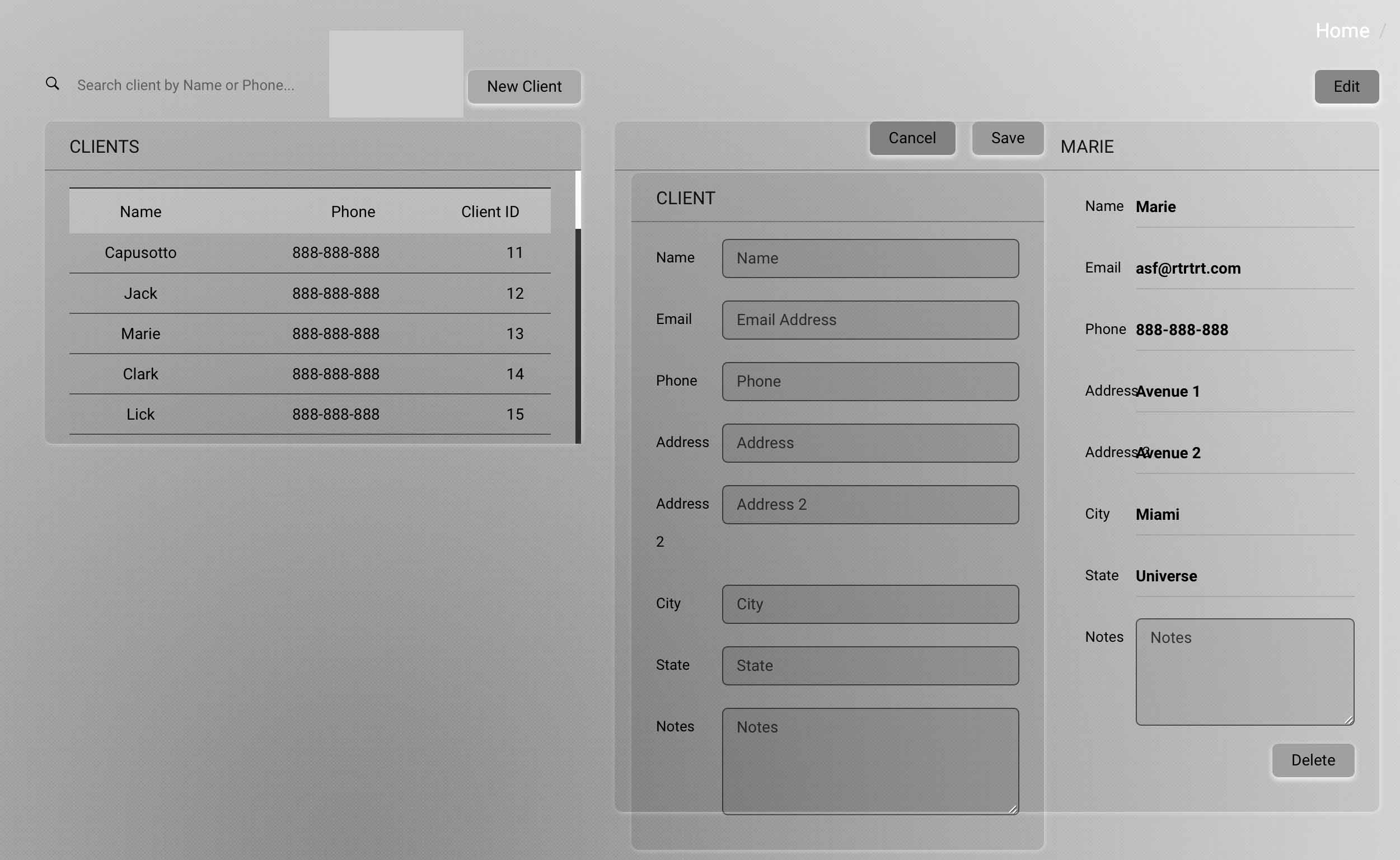
- Список клиентов (левая сторона страницы)
- Панель сведений о клиенте (справа от страницы) / client / id /
- Добавить клиента (правая сторона страницы). Приборная панель / клиент / новый.
- Изменить клиента (правая сторона страницы). Приборная панель / клиент / ID / редактировать
Я хотел бы изменить вид только на правой стороне в зависимости от того, что пользователь нажимает.
Конфигурация маршрутизатора
//imports removed to make this shorter
const clientRoutes: Routes = [
{
path: '',
component: ClientsComponent,
children: [
{
path: '',
component: ClientListComponent,
children: [
{ path:'new',
component: ClientNewComponent
},
{ path: ':id',
component: ClientDetailComponent,
resolve: { client: ClientDetailResolver},
children: [
{ path:'edit',
outlet: 'section1',
component: ClientEditComponent,
},
]
}
]
}
]
}
];
@NgModule({
imports: [RouterModule.forChild(clientRoutes)],
exports: [RouterModule ],
providers: [ClientDetailResolver]
})
export class ClientRouting { }
Компонент списка клиентов HTML
<div class="col-md-5">
<div class="row button-wrapper">
<div class="search-client">
<i class="search-strong" ></i>
<input id="searchInput" [(ngModel)]="term" placeholder="Search client by Name or Phone..." type="text">
</div>
<button type="button" class="btn-client-details" (click)="onSelectNew()">New Client</button>
</div>
<div>
<div *ngIf="(clients | async)?.length==0">Add a Client</div>
<div *ngIf="(clients | async)?.length>0" class="vertical-scroll">
<table class="table">
<thead>
<tr class="muted">
<th>Name</th>
<th>Phone</th>
<th>Client ID</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of clients | async | filter:term"
(click)="onSelect(item)">
<td>{{item.name}}</td>
<td>{{item.phone}}</td>
<td>{{item.id}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<router-outlet></router-outlet>
Детальный компонент клиента
onSelectEdit(): void {
this.router.navigate([{ outlets: { 'section1' : ['edit'] } }], { relativeTo: this.route });
Клиентский компонент HTML
<div class="col-md-7">
<div>
<button type="button" class=" btn-client-details"
(click)="onSelectEdit()">Edit</button>
</div>
<router-outlet name="section1"></router-outlet>
<div *ngIf="client">
//Show all client details for a selected client here {name}{address}etc
</div>
</div>
2 ответа
Это потому что путь edit не существует
Пути в вашем модуле рассчитываются путем объединения всех путей в дереве (родитель + ребенок + ребенок...), что означает, что вы получите относительный путь :id/editили абсолютный путь /dashboard/client/:id/edit,
Попробуйте с этим кодом:
// Note. An `id` property must be defined/accessible in your code.
// Relative path syntax
// NB. `ActivatedRoute` must be injected into the `route` property.
this.router.navigate([{ outlets: { 'section1' : [id, 'edit'] } }, { relativeTo: this.route }]);
// Absolute path syntax
this.router.navigate([{ outlets: { 'section1' : ['dashboard', 'client', id, 'edit'] } }]);
Это ошибка angular2: вторичный дочерний выход внутри пустого первичного сегмента не совпадает
То, что вы можете попытаться сделать, это изменить пустой путь
path: '',
component: ClientListComponent,в
path: 'whatever',
component: ClientListComponent,