Angular 2 каскадный выпадающий на свойства объекта
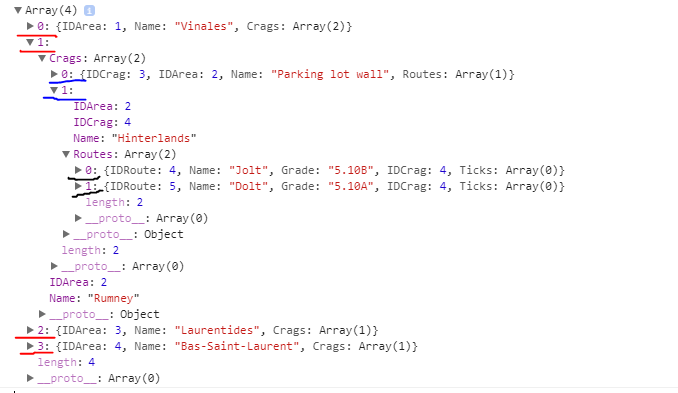
У меня есть следующий объект, который возвращается из API 
И цель состоит в том, чтобы иметь каскадный выпадающий список, который заполняется самостоятельно в зависимости от того, какой / Area / Crag / Route вы выбрали, поэтому я попробовал следующий код в моем шаблоне:
<div class="form-row">
<div class="form-group col-lg-2">
<label for="area">Area</label>
<select class="form-control" id="area" name="SelectedArea" [(ngModel)]="SelectedArea" (change)="onAreaSelected()">
<option *ngFor="let a of Areas" [value]="a">{{a.Name}}</option>
</select>
</div>
<div class="form-group col-lg-2">
<button type="button" class="btn btn-success" id="addArea"><i class="fa fa-plus"></i> add a new area</button>
</div>
<div class="form-group col-lg-2">
<label for="crag">Crag</label>
<select class="form-control" id="crag" name="SelectedCrag" [(ngModel)]="SelectedCrag" (change)="onCragSelected()">
<option *ngFor="let c of SelectedArea.Crags" [value]="c">{{c.Name}}</option>
</select>
</div>
<div class="form-group col-lg-2">
<button type="button" class="btn btn-success" id="addCrag"><i class="fa fa-plus"></i> add a new crag</button>
</div>
</div>
И в моем компоненте:
import { Component, OnInit } from '@angular/core';
import { ViewEncapsulation } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { TicklistService } from './ticklist.service';
import { Ticks } from '../Models/Ticks';
import { Areas } from '../Models/Areas';
import { Crags } from '../Models/Crags';
import { Routes } from '../Models/Routes';
@Component({
moduleId: module.id,
selector: 'addTick',
templateUrl: './addTick.component.html',
styleUrls: ['./addTick.component.css'],
encapsulation: ViewEncapsulation.None,
providers: [TicklistService]
})
export class AddTickComponent implements OnInit {
public Tick: Ticks
public Areas: Areas[];
public Crags: Crags[];
public Routes: Routes[];
public SelectedArea: Areas;
public SelectedCrag: Crags;
public SelectedRoute: Routes;
public Message: string;
constructor(private _ticklistService: TicklistService) { }
ngOnInit() {
this.Areas = [];
this.SelectedArea = { IDArea: -1, Name: "Select an area", Crags: [] };
this.SelectedCrag = { IDArea: -1, IDCrag: -1, Name: "Select a crag", Routes: [] };
this.SelectedRoute = { IDCrag: -1, IDRoute: -1, Grade: "", Name: "Select a route" };
//retreive data from webapi
this.getAreas();
}
getAreas() {
var url = 'api/areas/getAllArea';
this._ticklistService.get(url).subscribe(
data => {
this.Areas = data;
console.log(data);
},
error => {
console.log(error);
var errorMessage = JSON.parse(error.Message);
if (errorMessage.error_description) {
this.Message = errorMessage.error_description;
}
});
}
плюс эта функция вызывается при смене выпадающего списка:
onAreaSelected() {
console.log(this.SelectedArea);
console.log(this.SelectedArea.Crags);
}
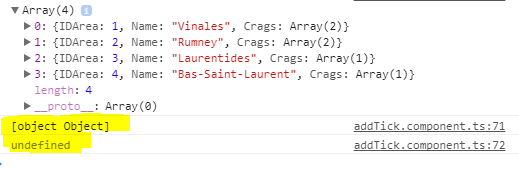
Но почему-то это дает мне [объект объекта] и неопределенный вместо области, которая в настоящее время выбрана и скалы в этой области: 
Что мне здесь не хватает?
2 ответа
Итак, я узнал, как решить мою проблему. На самом деле проблема была в том, что я использовал [значение]="а". Я переключился на [ngValue]="а". И мне даже не нужна функция (изменения).
Вы должны получить выбранное значение, используя onChange(). Увидеть ниже.
<select class="form-control" id="area" name="SelectedArea" [(ngModel)]="SelectedArea" (change)="onAreaSelected($event.target.value)">
<option *ngFor="let a of Areas" [value]="a">{{a.Name}}</option>
</select>
onAreaSelected(selectedArea) {
this.selectedArea = selectedArea;
console.log(this.SelectedArea);
console.log(this.SelectedArea.Crags);
}
Для более подробной информации проверьте этот ответ /questions/46982695/kak-ya-mogu-poluchit-novyij-vyibor-v-vyiberite-v-angular-2/46982714#46982714.