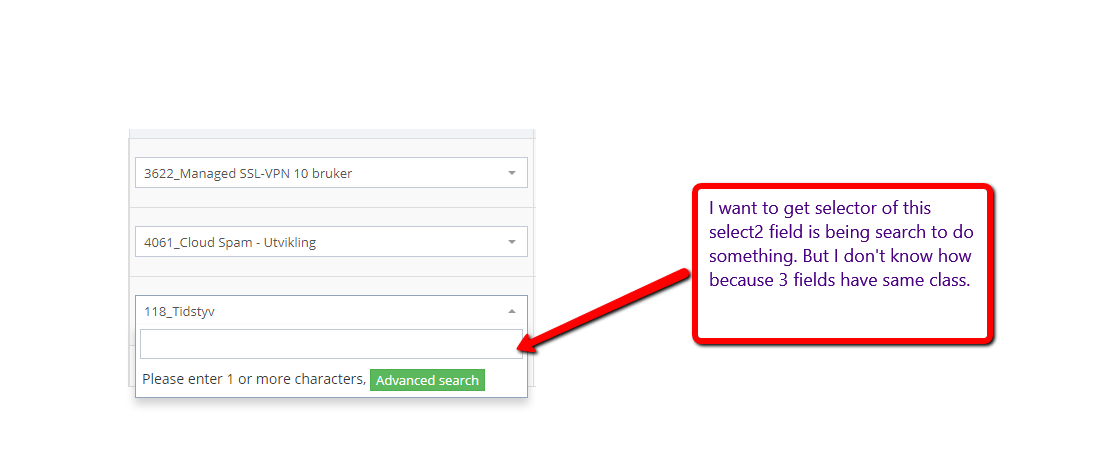
Получить селектор поля select2 выполняется поиск между несколькими элементами Select2
Я создаю приложение с несколькими полями Select2 автоматического создания. Но теперь я хочу редактировать только одно поле, но я не знаю, как получить селектор одного элемента, потому что все поля имеют один и тот же класс при инициализации
@foreach (var model in Model.Articles)
{
<select class="article-select">
<option value="model.ArticleId" data-articleNo="model.ArticleNo" selected="selected">model.ArticleNo_Name</option>
</select>
}
Вот моя инициализация для всего поля select2 с тем же классом
$(".article-select").select2({
language: {
noResults: function (e) {
return "No results found, <a class='newData btn btn-xs btn-success' href='#' >Advanced search</a>";
},
searching: function (e) {
return "Searching, <a class='newData btn btn-xs btn-success' href='#' >Advanced search</a>";
},
inputTooShort: function (e) {
return "Please enter 1 or more characters, <a class='newData btn btn-xs btn-success'>Advanced search</a>";
}
},
ajax: {
url: "/Project/Search",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
// parse the results into the format expected by Select2
// since we are using custom formatting functions we do not need to
// alter the remote JSON data, except to indicate that infinite
// scrolling can be used
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 30) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
dropdownAutoWidth: false,
minimumInputLength: 1
//templateResult: formatRepo, // omitted for brevity, see the source of this page
//templateSelection: formatRepoSelection // omitted for brevity, see the source of this page
});
теперь в каждой кнопке расширенного поиска я буду ловить событие, открывать всплывающее окно, чтобы что-то делать с полем Select2, в котором выполняется поиск. Но я не знаю, как получить селектор этого текущего поля поиска.
$(document).on('click', '.newData', function (e) {
// I need to get selector of current search fields here, but how because all search fields is initializing at the same time. There is no different
var row = $(this).parents("tr");
var $select2 = $(row).find(".article-select");
var $select22 = $(".article-select");
console.log($select2);
console.log($select22);
$select2.select2("trigger", "select", {
data: { id: "ccbcc8f6-dc91-4aee-8054-de0658bacaf4", text: "35580_CSP Windows 10 Enterprise E3" }
});
});