Простой вопрос размещения div
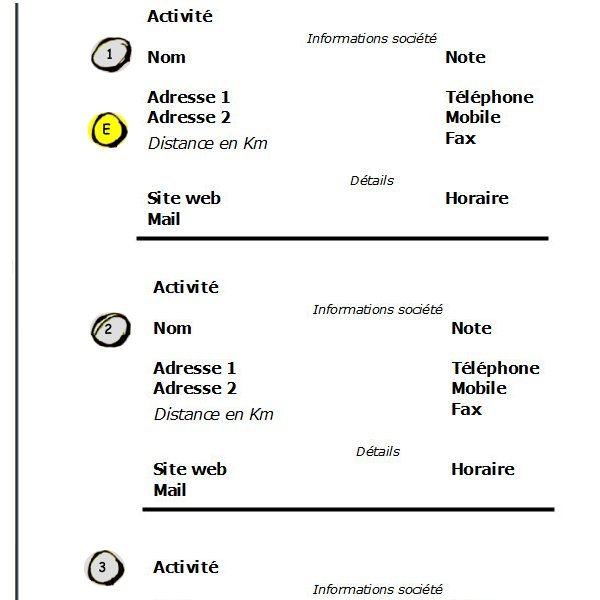
Возможно, это действительно простой вопрос для некоторых из вас. Но я хотел бы знать, как правильно разместить div. Вот результат, который я хочу получить
Таким образом, в основном пользователь выполняет поиск POI, и я выбираю его в БД на php, а затем мне нужно отобразить результат, как на картинке.
Как это довольно обобщенно, как можно разместить div в нужном месте и т.д..?
Спасибо
1 ответ
Решение
Вы можете использовать divs или же tables или оба. В зависимости от того, как вы хотите структурировать ваши данные.
Изменить: добавлена разметка
<style type="text/css">
<!--
.div-block {
width:500px;
height:auto;
overflow:hidden;
clear:both
}
-->
</style>
<div class="div-block">
<table width="480" border="0" cellspacing="0" cellpadding="0">
<tr>
<th scope="col" colspan="4">Information</th>
</tr>
<tr>
<Td><strong>Address</strong></Td>
<td>(info)</td>
<Td><strong>Telephone</strong></Td>
<td>(info)</td>
</tr>
<tr>
<td><strong>Address 2</strong></td>
<td>(info)</td>
<td><strong>Mobile</strong></td>
<td>(info0)</td>
</tr>
<Tr>
<th scope="col" colspan="4">Details</th>
</Tr>
<Tr>
<td>Site Web</td>
<td>(info)</td>
<td>Hour</td>
<td>(info)</td>
</Tr>
<Tr>
<td colspan="2">Mail</td>
<td colspan="2">(info)</td>
</Tr>
</table>
</div>
<!-- activity -->