addEventListener против onclick
В чем разница между addEventListener а также onclick?
var h = document.getElementById("a");
h.onclick = dothing1;
h.addEventListener("click", dothing2);
Приведенный выше код находится в отдельном файле.js, и они оба работают отлично.
21 ответ
Оба являются правильными, но ни один из них не является "лучшим" как таковым, и может быть причина, по которой разработчик решил использовать оба подхода.
Прослушиватели событий (addEventListener и IE attachEvent)
В более ранних версиях Internet Explorer JavaScript реализован не так, как в большинстве других браузеров. С версиями менее 9 вы используете attachEventметод [ doc], вот так:
element.attachEvent('onclick', function() { /* do stuff here*/ });
В большинстве других браузеров (включая IE 9 и выше) вы используете addEventListener[ Док], вот так:
element.addEventListener('click', function() { /* do stuff here*/ }, false);
Используя этот подход ( события DOM уровня 2), вы можете прикрепить теоретически неограниченное количество событий к любому отдельному элементу. Единственным практическим ограничением является память на стороне клиента и другие проблемы с производительностью, которые различны для каждого браузера.
Приведенные выше примеры представляют использование анонимной функции [ doc]. Вы также можете добавить прослушиватель событий, используя ссылку на функцию [ doc] или замыкание [ doc]:
var myFunctionReference = function() { /* do stuff here*/ }
element.attachEvent('onclick', myFunctionReference);
element.addEventListener('click', myFunctionReference , false);
Еще одна важная особенность addEventListener последний параметр, который управляет реакцией слушателя на всплывающие события [ doc]. Я передавал false в примерах, что является стандартным для 95% случаев использования. Там нет эквивалентного аргумента для attachEventили при использовании встроенных событий.
Встроенные события (свойство HTML onclick="" и element.onclick)
Во всех браузерах, поддерживающих javascript, вы можете встроить прослушиватель событий, то есть прямо в HTML-код. Вы, наверное, видели это:
<a id="testing" href="#" onclick="alert('did stuff inline');">Click me</a>
Большинство опытных разработчиков избегают этого метода, но он выполняет свою работу; это просто и прямо. Вы не можете использовать замыкания или анонимные функции здесь (хотя сам обработчик является своего рода анонимной функцией), и ваш контроль над областью ограничен.
Другой метод, который вы упоминаете:
element.onclick = function () { /*do stuff here */ };
... является эквивалентом встроенного JavaScript, за исключением того, что вы имеете больший контроль над областью (поскольку вы пишете сценарий, а не HTML) и можете использовать анонимные функции, ссылки на функции и / или замыкания.
Существенным недостатком встроенных событий является то, что в отличие от прослушивателей событий, описанных выше, вам может быть назначено только одно встроенное событие. Встроенные события сохраняются как атрибут / свойство элемента [ doc], что означает, что его можно перезаписать.
Используя пример <a> из HTML выше:
var element = document.getElementById('testing');
element.onclick = function () { alert('did stuff #1'); };
element.onclick = function () { alert('did stuff #2'); };
... когда вы щелкнете по элементу, вы увидите только "Сделал материал № 2" - вы перезаписали первый назначенный элемент onclick свойство со вторым значением, и вы перезаписали исходный встроенный HTML onclick собственность тоже. Проверьте это здесь: http://jsfiddle.net/jpgah/.
Какой лучше?
Вопрос заключается в совместимости и необходимости браузера. Вам в настоящее время нужно прикрепить более одного события к элементу? Будете ли вы в будущем? Скорее всего, вы будете. attachEvent и addEventListener необходимы. Если нет, встроенное событие сделает свое дело.
jQuery и другие инфраструктуры javascript инкапсулируют различные реализации браузером событий DOM уровня 2 в общих моделях, так что вы можете писать кросс-браузерный совместимый код, не беспокоясь об истории IE как мятежника. Тот же код с jQuery, все кросс-браузерные и готовые к работе:
$(element).on('click', function () { /* do stuff */ });
Однако не стоит останавливаться на достигнутом и получить основу только для этого. Вы можете легко запустить свою собственную маленькую утилиту, чтобы позаботиться о старых браузерах:
function addEvent(element, evnt, funct){
if (element.attachEvent)
return element.attachEvent('on'+evnt, funct);
else
return element.addEventListener(evnt, funct, false);
}
// example
addEvent(
document.getElementById('myElement'),
'click',
function () { alert('hi!'); }
);
Попробуйте это: http://jsfiddle.net/bmArj/
Принимая все это во внимание, если только сценарий, который вы просматриваете, не учитывает различия браузера каким-либо иным способом (в коде, не показанном в вашем вопросе), часть использует addEventListener не будет работать в версиях IE менее 9.
Документация и сопутствующее чтение
Разницу вы можете увидеть, если у вас есть еще пара функций:
var h = document.getElementById('a');
h.onclick = doThing_1;
h.onclick = doThing_2;
h.addEventListener('click', doThing_3);
h.addEventListener('click', doThing_4);
Функции 2, 3 и 4 работают, а 1 - нет. Это потому что addEventListener не переписывает существующие обработчики событий, тогда как onclick переопределяет любые существующие onclick = fn обработчики событий.
Другое существенное отличие, конечно, заключается в том, что onclick всегда будет работать, тогда как addEventListener не работает в Internet Explorer до версии 9. Вы можете использовать аналогичный attachEvent (который имеет немного другой синтаксис) в IE <9.
В этом ответе я опишу три метода определения обработчиков событий DOM.
element.addEventListener()
Пример кода:
const element = document.querySelector('a');
element.addEventListener('click', event => event.preventDefault(), true);<a href="//google.com">Try clicking this link.</a>element.addEventListener() имеет множество преимуществ:
- Позволяет регистрировать неограниченное количество обработчиков событий и удалять их с помощью
element.removeEventListener(), - имеет
useCaptureпараметр, который указывает, хотите ли вы обрабатывать событие в фазе захвата или всплытия. См.: Невозможно понять атрибут useCapture в addEventListener. - Заботится о семантике. По сути, это делает регистрацию обработчиков событий более явной. Для новичка вызов функции делает очевидным, что что- то происходит, тогда как присвоение события какому-либо свойству элемента DOM, по крайней мере, не интуитивно понятно.
- Позволяет разделить структуру документа (HTML) и логику (JavaScript). В крошечных веб-приложениях это может не иметь значения, но это имеет значение для любого более крупного проекта. Намного проще поддерживать проект, который разделяет структуру и логику, чем проект, который этого не делает.
- Устраняет путаницу с правильными именами событий. Из-за использования встроенных слушателей событий или назначения слушателей событий
.oneventсвойства элементов DOM, многие неопытные программисты JavaScript считают, что имя события, например,onclickили жеonload,onне является частью имени события. Правильные имена событийclickа такжеloadи вот как имена событий передаются.addEventListener(), - Работает практически во всех браузерах. Если вам все еще нужно поддерживать IE <= 8, вы можете использовать полифилл из MDN.
element.onevent = function() {} (например onclick, onload)
Пример кода:
const element = document.querySelector('a');
element.onclick = event => event.preventDefault();<a href="//google.com">Try clicking this link.</a>Это был способ регистрации обработчиков событий в DOM 0. Теперь это не рекомендуется, потому что:
- Позволяет зарегистрировать только один обработчик событий. Кроме того, удаление назначенного обработчика не является интуитивно понятным, поскольку для удаления обработчика событий, назначенного с помощью этого метода, необходимо отменить
oneventсвойство обратно в исходное состояние (т.е.null). - Не отвечает на ошибки соответствующим образом. Например, если вы по ошибке назначаете строку
window.onload, например:window.onload = "test";, это не бросит никаких ошибок. Ваш код не будет работать, и было бы очень трудно понять, почему..addEventListener()однако, выдает ошибку (по крайней мере, в Firefox): TypeError: Аргумент 2 для EventTarget.addEventListener не является объектом. - Не предоставляет способ выбора, хотите ли вы обрабатывать событие в фазе захвата или всплытия.
Встроенные обработчики событий (onevent Атрибут HTML)
Пример кода:
<a href="//google.com" onclick="event.preventDefault();">Try clicking this link.</a>Аналогично element.onevent обескуражен. Помимо вопросов, которые element.onevent есть это:
- Это потенциальная проблема безопасности, потому что это делает XSS гораздо более вредным. В настоящее время сайты должны отправлять
Content-Security-PolicyЗаголовок HTTP для блокировки встроенных сценариев и разрешения внешних сценариев только из доверенных доменов. Посмотрите, как работает Политика безопасности контента? - Не разделяет структуру документа и логику.
- Если вы генерируете свою страницу с помощью серверного скрипта и, например, генерируете сотню ссылок, каждая с одним и тем же встроенным обработчиком событий, ваш код будет намного длиннее, чем если бы обработчик событий был определен только один раз. Это означает, что клиенту придется загружать больше контента, и в результате ваш сайт будет работать медленнее.
Смотрите также
EventTarget.addEventListener()документация (MDN)EventTarget.removeEventListener()документация (MDN)- onclick против addEventListener
- тег dom-events вики
В то время как onclick работает во всех браузерах, addEventListener не работает в старых версиях Internet Explorer, который использует attachEvent вместо.
Оборотная сторона onclick является то, что может быть только один обработчик события, в то время как другие два будут запускать все зарегистрированные обратные вызовы.
Резюме:
addEventListenerможно добавить несколько событий, тогда как сonclickэто не может быть сделано.onclickможно добавить какHTMLатрибут, тогда какaddEventListenerможно добавить только в<script>элементы.addEventListenerможет принять третий аргумент, который может остановить распространение события.
Оба могут быть использованы для обработки событий. Тем не мение, addEventListener должен быть предпочтительным выбором, так как он может делать все onclick делает и больше. Не используйте inline onclick как атрибуты HTML, так как это смешивает JavaScript и HTML, что является плохой практикой. Это делает код менее понятным.
Насколько я знаю, событие загрузки DOM все еще работает очень ограниченно. Это означает, что он будет стрелять только для window object, images а также <script> элементы, например. То же самое касается прямого onload назначение. Между этими двумя нет технической разницы. Наверное .onload = имеет лучшую кросс-браузерную доступность.
Тем не менее, вы не можете назначить load event к <div> или же <span> элемент или еще много чего.
К элементу может быть прикреплен только один обработчик событий для каждого типа события, но может быть несколько прослушивателей событий.
Итак, как это выглядит в действии?
Запускается только последний назначенный обработчик событий:
const btn = document.querySelector(".btn")
button.onclick = () => {
console.log("Hello World");
};
button.onclick = () => {
console.log("How are you?");
};
button.click() // "Hello World"
Будут запущены все слушатели событий:
const btn = document.querySelector(".btn")
button.addEventListener("click", event => {
console.log("Hello World");
})
button.addEventListener("click", event => {
console.log("How are you?");
})
button.click()
// "Hello World"
// "How are you?"
Примечание IE:
attachEventбольше не поддерживается. Начиная с IE 11, используйте
addEventListener: docs.
Одна деталь еще не была замечена: современные браузеры настольных компьютеров считают, что различные нажатия кнопок являются "щелчками" для AddEventListener('click' а также onclick по умолчанию.
- На Chrome 42 и IE11 оба
onclickа такжеAddEventListenerщелкните огонь левой и средней кнопкой. - На Firefox 38,
onclickсрабатывает только по левому клику, ноAddEventListenerщелчки стреляют по левому, среднему и правому щелчкам.
Кроме того, поведение среднего щелчка во всех браузерах очень противоречиво, когда задействованы курсоры прокрутки:
- В Firefox события среднего щелчка всегда запускаются.
- В Chrome они не будут срабатывать, если средний щелчок открывает или закрывает курсор прокрутки.
- В IE они запускаются при закрытии курсора прокрутки, но не при его открытии.
Также стоит отметить, что события "щелчка" для любого HTML-элемента с возможностью выбора с клавиатуры, такого как input также стрелять в космос или войти, когда элемент выбран.
element.onclick = function() { /* делать что угодно * /}
element.addEventListener('click', function(){/ * делать что-нибудь */ },false);
Очевидно, они делают то же самое: прослушивают событие щелчка и выполняют функцию обратного вызова. Тем не менее, они не эквивалентны. Если вам когда-либо придется выбирать между двумя, это может помочь вам выяснить, какой из них лучше для вас.
Основное отличие заключается в том, что onclick - это просто свойство, и, как и все свойства объекта, если вы напишете более одного раза, оно будет перезаписано. Вместо этого с помощью addEventListener() мы можем просто привязать обработчик событий к элементу и вызывать его каждый раз, когда он нам нужен, не беспокоясь о перезаписанных свойствах. Пример показан здесь,
Попробуйте: https://jsfiddle.net/fjets5z4/5/
Во-первых, у меня возникло искушение продолжить использовать onclick, потому что он короче и выглядит проще… и на самом деле это так. Но больше не рекомендую. Это похоже на использование встроенного JavaScript. Использование чего-то вроде - встроенного JavaScript - в настоящее время крайне не рекомендуется (встроенный CSS тоже не рекомендуется, но это уже другая тема).
Однако функция addEventListener(), несмотря на то, что она является стандартом, просто не работает в старых браузерах (Internet Explorer ниже версии 9), и это еще одна большая разница. Если вам нужно поддерживать эти древние браузеры, следуйте инструкциям onclick. Но вы также можете использовать jQuery (или одну из его альтернатив): он в основном упрощает вашу работу и уменьшает различия между браузерами, поэтому может сэкономить вам много времени.
var clickEvent = document.getElementByID("onclick-eg");
var EventListener = document.getElementByID("addEventListener-eg");
clickEvent.onclick = function(){
window.alert("1 is not called")
}
clickEvent.onclick = function(){
window.alert("2 is not called")
}
EventListener.addEventListener("click",function(){
window.alert("1 is called")
})
EventListener.addEventListener("click",function(){
window.alert("2 is also called")
})
Вы также должны рассмотреть для этого EventDelegation! По этой причине я предпочитаю addEventListener и, прежде всего, использую его осторожно и осознанно!
ФАКТЫ:
- EventListeners тяжелые .... (выделение памяти на стороне клиента)
- События распространяются IN, а затем снова OUT по отношению к дереву DOM. Также известен как «просачивание» и «всплытие», прочтите его, если вы не знаете.
Итак, представьте простой пример: простая кнопка ВНУТРИ тела div ВНУТРИ ... если вы нажмете на кнопку, событие ВСЕГДА попадет в BUTTON, а затем снова в OUT, например:
окно-документ-div-кнопка-div-документ-окно
В фоновом режиме браузера (скажем, программная периферия движка JS) браузер может реагировать ТОЛЬКО на щелчок, если он проверяет каждый щелчок, сделанный там, где он был нацелен.
И чтобы убедиться, что каждый возможный прослушиватель событий на пути запускается, он вроде как должен посылать «сигнал события щелчка» на всем пути от уровня документа до элемента ... и обратно. Затем это поведение можно использовать, подключив EventListeners, например:
document.getElementById().addEventListener("click",(event) => {do-this}, true/false);
Реализация следующих двух полезных концепций также оказывается гораздо более интуитивно понятной при использовании вышеизложенного подхода к обработке:
- Вы также можете использовать
event.stopPropagation()внутри функции (пример ссылки "doThis"), чтобы предотвратить дальнейшее распространение текущего события в фазах захвата и восходящей цепочки. Однако это не препятствует возникновению поведения по умолчанию; например, переходы по ссылкам все еще обрабатываются. - Если вы хотите остановить такое поведение, вы можете использовать
event.preventDefault()внутри функции (пример ссылки "doThis"). С помощью этого вы могли бы, например, сообщить браузеру, что если событие не обрабатывается явным образом, его действие по умолчанию не должно выполняться, как обычно.
Подводя итог: если вы используете вариант onclick в HTML ... у меня есть два недостатка:
- С помощью addEventListener вы можете прикрепить несколько событий к одному элементу, но не с помощью onclick.
- Также этот аспект здесь действительно примечателен ... особенно часть обслуживания кода:
Что касается делегирования мероприятий, это действительно сводится к следующему. Если какой-либо другой код JavaScript должен реагировать на событие щелчка, использование addEventListener гарантирует, что вы оба можете ответить на него. Если вы оба попробуете использовать onclick, то один наступит на другого. Вы оба не можете ответить, если хотите щелкнуть один и тот же элемент.
Furthermore, you want to keep your behavior as separate as you can from the HTML in case you need to change it later. It would suck to have 50 HTML files to update instead of one JavaScript file.(кредит Грегу Бургхардту, addEventListener vs onclick в отношении делегирования событий )
- Это также известно под термином «ненавязчивый JavaScript» ... прочтите!
- Надеюсь, что здесь нет ошибок, а также что я смогу помочь кому-то своим ответом!
Javascript имеет тенденцию смешивать все в объекты, и это может сбить с толку. Все в одном - это способ JavaScript.
По сути, onclick является атрибутом HTML. И наоборот, addEventListener - это метод объекта DOM, представляющий элемент HTML.
В объектах JavaScript метод - это просто свойство, которое имеет функцию в качестве значения и работает против объекта, к которому он присоединен (используя это, например).
В JavaScript в качестве HTML-элемента, представленного DOM, его атрибуты будут сопоставлены с его свойствами.
Это то, где люди путаются, потому что JavaScript объединяет все в один контейнер или пространство имен без слоя косвенности.
В обычной компоновке OO (которая, по крайней мере, объединяет пространство имен свойств / методов), вы могли бы иметь что-то вроде:
domElement.addEventListener // Object(Method)
domElement.attributes.onload // Object(Property(Object(Property(String))))
Существуют варианты, например, он может использовать метод получения / установки для onload или HashMap для атрибутов, но в конечном итоге это будет выглядеть так. JavaScript устранил этот слой косвенности в ожидании знания того, что есть что среди прочего. Он объединил domElement и атрибуты вместе.
Запрещая совместимость, вы должны в качестве лучшей практики использовать addEventListener. Поскольку другие ответы говорят о различиях в этом отношении, а не о фундаментальных программных различиях, я воздержусь от этого. По сути, в идеальном мире вы действительно должны использовать только * из HTML, но в еще более идеальном мире вы не должны делать ничего подобного из HTML.
Почему это доминирует сегодня? Это быстрее писать, легче учиться и имеет тенденцию просто работать.
Весь смысл загрузки в HTML состоит в том, чтобы в первую очередь предоставить доступ к методу или функциональности addEventListener. Используя его в JS, вы проходите через HTML, когда можете применять его напрямую.
Гипотетически вы можете сделать свои собственные атрибуты:
$('[myclick]').each(function(i, v) {
v.addEventListener('click', function() {
eval(v.myclick); // eval($(v).attr('myclick'));
});
});
То, что делает JS, немного отличается от этого.
Вы можете приравнять его к чему-то вроде (для каждого созданного элемента):
element.addEventListener('click', function() {
switch(typeof element.onclick) {
case 'string':eval(element.onclick);break;
case 'function':element.onclick();break;
}
});
Фактические детали реализации, вероятно, будут различаться в зависимости от ряда тонких изменений, в некоторых случаях они немного различаются, но в этом суть.
Возможно, это хак совместимости, который вы можете прикрепить функцию к атрибуту on, так как по умолчанию все атрибуты являются строками.
Согласно MDN, разница как показано ниже:
addEventListener:
Метод EventTarget.addEventListener() добавляет указанный EventListener-совместимый объект в список прослушивателей событий для указанного типа события в EventTarget, для которого он вызывается. Целью события может быть Элемент в документе, сам Документ, Окно или любой другой объект, который поддерживает события (например, XMLHttpRequest).
по щелчку:
Свойство onclick возвращает код обработчика события click для текущего элемента. При использовании события click для запуска действия также рассмотрите возможность добавления этого же действия к событию keydown, чтобы разрешить использование этого действия теми, кто не использует мышь или сенсорный экран. Синтаксис element.onclick = functionRef; где functionRef - это функция - часто это имя функции, объявленной в другом месте, или выражение функции. См. "Руководство по JavaScript: Функции" для получения подробной информации.
Существует также синтаксическая разница в использовании, как вы видите в следующих кодах:
addEventListener:
// Function to change the content of t2
function modifyText() {
var t2 = document.getElementById("t2");
if (t2.firstChild.nodeValue == "three") {
t2.firstChild.nodeValue = "two";
} else {
t2.firstChild.nodeValue = "three";
}
}
// add event listener to table
var el = document.getElementById("outside");
el.addEventListener("click", modifyText, false);
по щелчку:
function initElement() {
var p = document.getElementById("foo");
// NOTE: showAlert(); or showAlert(param); will NOT work here.
// Must be a reference to a function name, not a function call.
p.onclick = showAlert;
};
function showAlert(event) {
alert("onclick Event detected!");
}
Я думаю, Крис Бейкер в значительной степени подвел итог в отличном ответе, но я хотел бы добавить к этому с помощью addEventListener(), вы также можете использовать параметр options, который дает вам больше контроля над вашими событиями. Например, если вы просто хотите запустить событие один раз, вы можете использовать {once: true} в качестве параметра опции при добавлении события, чтобы вызвать его только один раз.
function greet() {
console.log("Hello");
}
document.querySelector("button").addEventListener('click', greet, { once: true })
Вышеупомянутая функция напечатает «Hello» только один раз. Кроме того, если вы хотите очистить свои события, есть также возможность removeEventListener(). Хотя есть преимущества использования addEventListener(), но вы все равно должны быть осторожны, если ваша целевая аудитория использует Internet Explorer, тогда этот метод может работать не во всех ситуациях. Вы также можете прочитать о addEventListener на MDN , они дали довольно хорошее объяснение того, как их использовать.
Использование встроенных обработчиков несовместимо с политикой безопасности контента, поэтому addEventListener подход более безопасен с этой точки зрения. Конечно, вы можете включить встроенные обработчики с помощью unsafe-inline но, как следует из названия, это небезопасно, поскольку возвращает целые толпы JavaScript-эксплойтов, которые предотвращает CSP.
Также должно быть возможно либо расширить слушатель, создав его прототип (если у нас есть ссылка на него, а не анонимная функция), либо сделать вызов onclick для вызова библиотеки функций (функция, вызывающая другие функции).
лайк
elm.onclick = myFunctionList
function myFunctionList(){
myFunc1();
myFunc2();
}
это означает, что нам никогда не придется изменять вызов onclick, просто измените функцию myFunctionList(), чтобы делать то, что мы когда-либо хотим, но это оставляет нас без контроля фаз пузыря / перехвата, поэтому следует избегать для новых браузеров.
на всякий случай кто-нибудь найдет эту ветку в будущем...
Если вас не слишком беспокоит поддержка браузера, есть способ перепривязать ссылку "this" в функции, вызываемой событием. Обычно он указывает на элемент, который сгенерировал событие при выполнении функции, что не всегда то, что вы хотите. Сложность состоит в том, чтобы одновременно иметь возможность удалить тот же прослушиватель событий, как показано в этом примере: http://jsfiddle.net/roenbaeck/vBYu3/
/*
Testing that the function returned from bind is rereferenceable,
such that it can be added and removed as an event listener.
*/
function MyImportantCalloutToYou(message, otherMessage) {
// the following is necessary as calling bind again does
// not return the same function, so instead we replace the
// original function with the one bound to this instance
this.swap = this.swap.bind(this);
this.element = document.createElement('div');
this.element.addEventListener('click', this.swap, false);
document.body.appendChild(this.element);
}
MyImportantCalloutToYou.prototype = {
element: null,
swap: function() {
// now this function can be properly removed
this.element.removeEventListener('click', this.swap, false);
}
}
Приведенный выше код хорошо работает в Chrome, и, вероятно, есть некоторая хитрость в том, чтобы сделать "bind" совместимым с другими браузерами.
addEventListener позволяет установить несколько обработчиков, но не поддерживается в IE8 или ниже.
IE имеет attachEvent, но это не совсем то же самое.
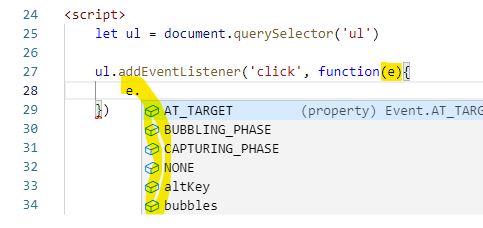
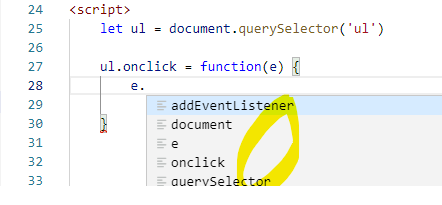
в моем коде Visual Studio addEventListener имеет Real Intellisense при событии
но onclick не делает, только поддельные
`let element = document.queryselector('идентификатор или имя класса');
element.addeventlistiner('клик',()=>{
делать работу})`
<button onclick="click()">click</click>
function click(){ do work };
Контекст, на который ссылается 'this' Ключевое слово в JavasSript отличается.
посмотрите на следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<input id="btnSubmit" type="button" value="Submit" />
<script>
function disable() {
this.disabled = true;
}
var btnSubmit = document.getElementById('btnSubmit');
btnSubmit.onclick = disable();
//btnSubmit.addEventListener('click', disable, false);
</script>
</body>
</html>
То, что он делает, действительно просто. когда вы нажимаете кнопку, кнопка автоматически отключается.
Во-первых, когда вы пытаетесь подключить события таким образом button.onclick = function(),Событие onclick будет вызвано нажатием кнопки, однако кнопка не будет отключена, поскольку нет явной привязки между button.onclick и обработчиком события onclick. Если вы отлаживаете, посмотрите 'this' объект, вы можете видеть, что это относится к 'window' объект.
Во-вторых, если вы прокомментируете btnSubmit.onclick = disable(); и раскомментируйте //btnSubmit.addEventListener('click', disable, false); Вы можете видеть, что кнопка отключена, потому что таким образом существует явная привязка между событием button.onclick и обработчиком события onclick. Если вы отлаживаете функцию отключения, вы можете увидеть 'this' относится к button control а не window,
Это то, что мне не нравится в JavaScript, что является непоследовательностью. Кстати, если вы используете JQuery ($('#btnSubmit').on('click', disable);), он использует явную привязку.
Onclick - это, по сути, addEventListener, который специально выполняет функцию при нажатии на элемент. Так что это полезно, когда у вас есть кнопка, которая выполняет простые операции, например, кнопка калькулятора. addEventlistener можно использовать для множества вещей, таких как выполнение операции при загрузке DOM или всего содержимого, аналогично window.onload, но с большим контролем.
Обратите внимание: на самом деле вы можете использовать более одного события со встроенным, или, по крайней мере, с помощью onclick, разделяя каждую функцию точкой с запятой, например...
Я бы не стал писать функцию со встроенной функцией, так как позже у вас могут возникнуть проблемы, и это будет беспорядочно. Просто используйте его для вызова функций, уже выполненных в вашем файле сценария.
Я полагаю, какой из них вы используете, будет зависеть от того, чего вы хотите. addEventListener для сложных операций и onclick для простых. Я видел, как некоторые проекты не прикрепляли конкретный элемент к элементам и вместо этого реализовывали более глобальный прослушиватель событий, который определял бы, было ли нажатие на кнопку, и выполнял определенные задачи в зависимости от того, что было нажато. Я бы подумал, что потенциально это может привести к проблемам, и хотя это небольшая, вероятно, трата ресурсов, если этому слушателю событий приходилось обрабатывать каждый щелчок