Почему эта анимация CSS Translate3d Janky?
Я не могу понять, почему производительность этого перехода CSS с использованием свойства аппаратного ускорения transform: translate3d(); не работает гладко. Возможно, потому что элементы абсолютно позиционированы? Я не знаю...
Может кто-нибудь, пожалуйста, объясните мне, почему и как это исправить? Вы можете увидеть плохую производительность, если вы используете инструменты разработчика Chrome -> временная шкала, запись, а затем запускаете анимацию, нажимая на экран.
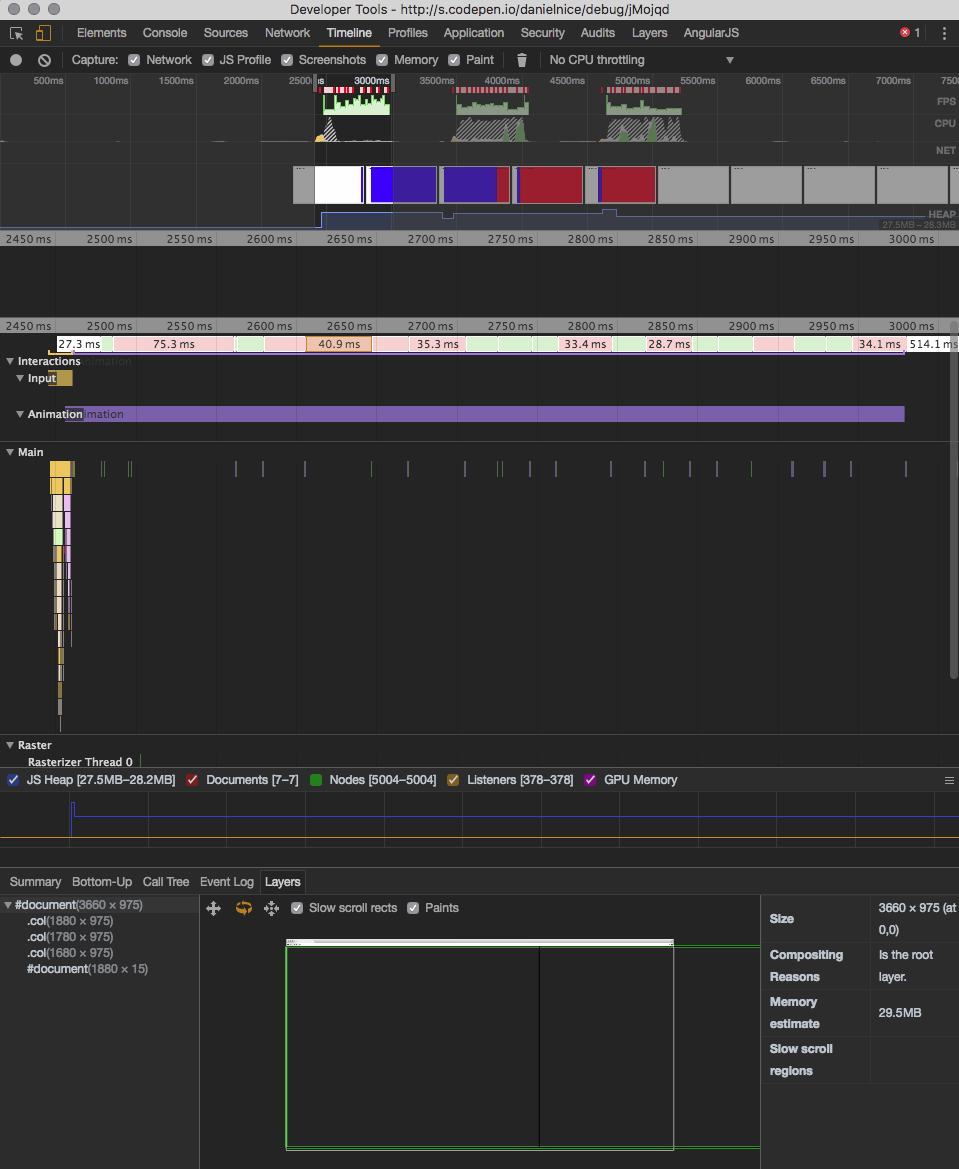
Вот скриншот моих инструментов разработчика.
3 ответа
Ваши столбцы не выбиты из потока документов. Вы можете увидеть горизонтальную полосу прокрутки в исходном состоянии. Попробуйте добавить следующий код, чтобы убедиться, что они не вызывают перерисовку и прокрутку.
.columns {
overflow:hidden;
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
}
Пара вещей, которые вы можете сделать.
Если вы знаете, что они будут постоянно меняться, а у вас их немного, вы можете добавить:
will-change: transform;
На ваш .columns .col править. (прочитать о will-change Вот)
Также изменить ease на преобразование в ease-in-out,
Наконец, размер вашей страницы меняется, что заставляет вас сильно перерисовывать. Самый простой способ решить эту проблему в вашем случае - добавить это в вашу таблицу стилей:
body{
overflow: hidden;
}
Я полагаю, что это может быть связано со свойством замедления, которое вы используете. Попробуйте установить переход на облегчение
col {
transition: transform 0.5s ease-out;
}