Детокс: как проверить многострочный TextInput
Я пытаюсь использовать детокс, чтобы проверить форму в моем приложении-реактиве.
Один из входов в форме имеет multiline={true},
Я пытаюсь запустить следующий тест:
const inputElement = element(by.id('input_multiline'));
await expect(inputElement).toBeVisible();
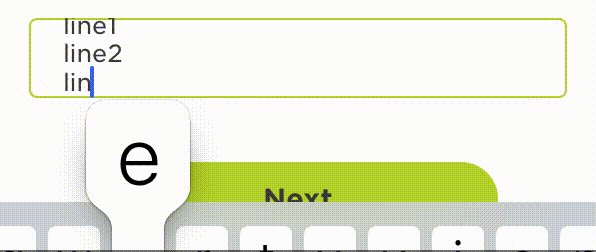
await inputElement.typeText('line1\n');
await inputElement.typeText('line2\n');
await inputElement.typeText('line3\n');
const submitElement = element(by.id('submit'));
await submitElement.toBeVisible();
await submitElement.tap();
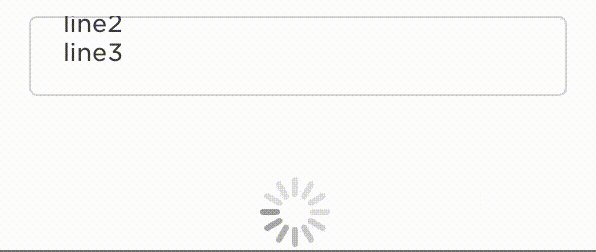
Этот тест не проходит 75% критериев видимости, потому что клавиатура скрывает кнопку отправки.
Обычно для TextInput с multiline={false} Вы можете просто добавить \n для входной строки, автоматически переходящей к следующему этапу, но для многострочного ввода \n просто добавляет новую строку.
Что я могу сделать, чтобы пройти этот тест в детоксикации?
1 ответ
Сначала мы должны иметь возможность отклонить клавиатуру для TextInput с multiline={true},
Для этого мы собираемся использовать модуль Keyboard из Reaction-native.
import {Keyboard} from 'react-native'
Теперь оберните вашу форму с помощью TouchableWithoutFeedback и вызовите Keyboard.dismiss() при печати.
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
{ /*your form goes here here*/ }
</TouchableWithoutFeedback>
Теперь измените свой тест на детокс, чтобы отклонить клавиатуру.
const inputElement = element(by.id('input'));
await expect(inputElement).toBeVisible();
await inputElement.typeText('line1\n');
await inputElement.typeText('line2\n');
await inputElement.typeText('line3\n');
// click somewhere outside the input
await inputElement.tapAtPoint({x: 0, y: 1});
const submitElement = element(by.id('submit'));
await submitElement.toBeVisible();
await submitElement.tap();