Карта листовки со встроенным переключателем Bootstrap
Я пытаюсь добавить загрузочный переключатель в мою карту leaflet.js.
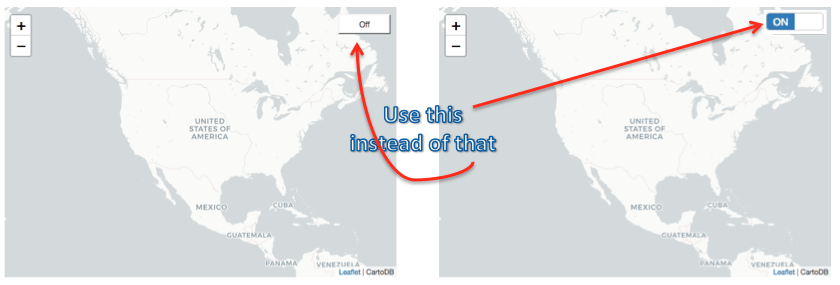
Пока у меня есть рабочая кнопка (см. Фрагмент), но я хочу использовать вместо нее переключатель.
Смотрите прикрепленное изображение:
Пока что это полный провал.
Среди вещей, которые я попробовал, есть код ниже (который, очевидно, не работает):
var customControl_2 = L.Control.extend({
options: {
position: 'topright'
},
onAdd: function (map) {
var container = L.DomUtil.create('input', 'mySwitch');
container = $("[class='mySwitch']").bootstrapSwitch({})
//container.onclick = function(){
// console.log('buttonClicked');
//}
return container;
}
});
map.addControl(new customControl_2());
Кто-нибудь знает, как это должно работать, пожалуйста? Как всегда, любая помощь очень ценится. Если тот же тумблер может быть достигнут каким-либо другим способом (то есть без начальной загрузки), это тоже будет хорошо.
Большое спасибо!
<!DOCTYPE html>
<html>
<head>
<title>Leaflet</title>
<meta charset="utf-8" />
<!--jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!-- bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<!-- bootstrap switch -->
<link rel="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.2/css/bootstrap3/bootstrap-switch.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.2/js/bootstrap-switch.js"></script>
<!--d3 -->
<script src='https://d3js.org/d3.v4.min.js'></script>
<!-- leaflet -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
<style>
html,
body {
height: 100%;
margin: 0;
}
#map {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id='map'></div>
<script type="text/javascript">
var map = L.map('map', {
minZoom: 0,
}).setView([37, -103], 3);
var positron = L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
attribution: "CartoDB"
}).addTo(map);
// Toggle button to turn layers on and off
var customControl = L.Control.extend({
options: {
position: 'topright'
},
onAdd: function(map) {
var container = L.DomUtil.create('input');
container.type = "button";
container.title = "Some title";
container.value = "Off";
container.style.backgroundColor = 'white';
container.style.backgroundSize = "80px 30px";
container.style.width = '80px';
container.style.height = '30px';
function toggle(button) {
if (button.value == "Off") {
button.value = "On"
button.innerHTML = "On"
removeLayers();
} else if (button.value == "On") {
button.value = "Off"
button.innerHTML = "Off"
addLayers();
}
}
container.onclick = function() {
toggle(this);
console.log('buttonClicked');
}
return container;
}
});
map.addControl(new customControl());
</script>
</body>
</html>1 ответ
$("[class='mySwitch']")находит элементы на основе селектора строк. Вы должны настроить пример Bootstrap Switch для своего использования. В вашем случае вам не нужен селектор, но вы можете напрямую передать созданный вами HTML-элемент, чтобы он был упакован с помощью jQuery и мог быть преобразован с помощью Bootstrap Switch:$(container).bootstrapSwitch({})Не пытайтесь преобразовать ваш контейнер Control напрямую, но вставьте дочерний флажок ввода в этот контейнер:
var container = L.DomUtil.create('div');
// Use a child input.
var input = L.DomUtil.create('input');
input.type = "checkbox";
// Insert the input as child of container.
container.appendChild(input);
// Transform the input, not the container.
$(input).bootstrapSwitch({});
- У вас есть опечатка в:
<link rel="https:....css">
…должно быть:
<link rel="stylesheet" href="https:....css">
Живой результат:
var map = L.map('map', {
minZoom: 0,
}).setView([37, -103], 3);
var positron = L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
attribution: "CartoDB"
}).addTo(map);
// Toggle button to turn layers on and off
var customControl = L.Control.extend({
options: {
position: 'topright'
},
onAdd: function(map) {
var container = L.DomUtil.create('div');
// Use a child input.
var input = L.DomUtil.create('input');
input.type = "checkbox";
input.title = "Some title";
input.value = "Off";
// Insert the input as child of container.
container.appendChild(input);
jQuery(input).bootstrapSwitch({
// http://bootstrapswitch.site/options.html
onSwitchChange: function(event) {
console.log('buttonClicked', event.target.checked);
}
});
return container;
}
});
map.addControl(new customControl());html,
body,
#map {
height: 100%;
margin: 0;
}<!--jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!-- bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!--script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script-->
<!-- bootstrap switch -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.2/css/bootstrap3/bootstrap-switch.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.2/js/bootstrap-switch.js"></script>
<!-- leaflet -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
<div id='map'></div>Это великолепно, спасибо. Я только что попробовал с bootsrapToggle() и это работает. Однако получил еще один вопрос (несколько глупо). Как назначить id на эту радиопереключатель, чтобы можно было внешне / программно проверить, on или же off?
Код ниже:
var MyCustomControlToggle_Template = L.Control.extend({
options: {
position: 'topleft'
},
onAdd: function (map) {
var container = L.DomUtil.create('div', 'playPause-custom-control');
// Use a child input.
var input = L.DomUtil.create('input');
input.type = "checkbox";
input.value = "Off";
input.style = "width: 95px; height: 34px;"
// Insert the input as child of container.
container.appendChild(input);
jQuery(input).bootstrapToggle({
id:'myID', // **THIS SEEMS NOT TO BE WORKING**
// THE STANDARD WAY IN BOOTSTRAP 4 IS:
// <input class="form-check-input" type="checkbox" value="" id="myID">
off: '<i class="fa fa-play"></i> Help',
on: '<i class="fa fa-pause"></i> Help',
onSwitchChange: function (event) {
console.log('buttonClicked', event.target.checked);
}
});
return container;
}
});