При сворачивании в кнопку все элементы в строках меняются
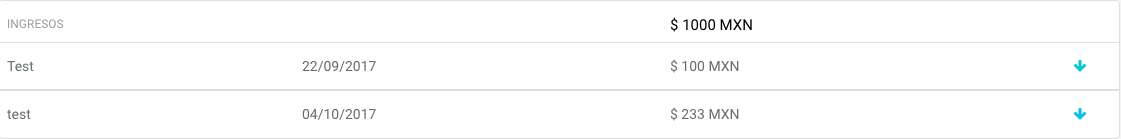
В настоящее время я хочу свернуть строки в таблице при нажатии на стрелку (см. Изображение).
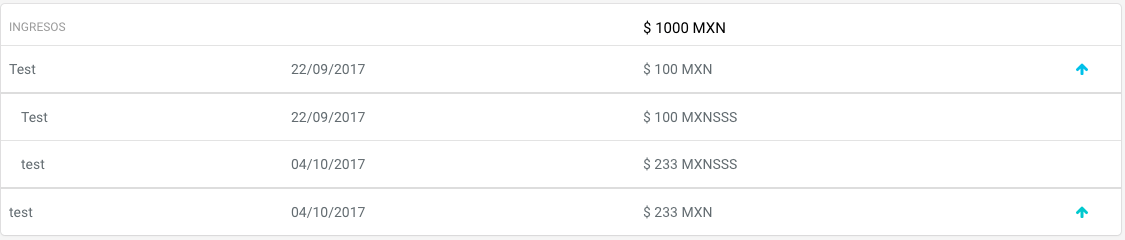
Проблема в том, что когда я щелкаю в одной строке, все стрелки во всех строках меняются. Мне просто нужно изменить стрелку в правильном ряду.
вот код
<tbody>
@if ($expenditures->count() > 0)
@foreach ($expenditures as $expenditure)
<tr>
<td>{{ $expenditure->concept }}</td>
<td>{{ $expenditure->created_at == $expenditure->updated_at ? date('d/m/Y', strtotime($expenditure->created_at)) : date('d/m/Y', strtotime($expenditure->updated_at)) }}</td>
<td>$ {{ $expenditure->quantity }} MXN</td>
<td style="width: 5%;"><a href="#" id="arrow-{{ $expenditure->concept }}" data-toggle="collapse" data-target="#demo-{{ $expenditure->concept }}" ><i class="fa fa-arrow-down" aria-hidden="true"></i></a></td>
</tr>
<tbody id="demo-{{ $expenditure->concept }}" class="collapse">
@if ($expenditures->count() > 0)
@foreach ($expenditures as $expenditure)
<tr>
<td style="padding-left: 20px;">{{ $expenditure->concept }}</td>
<td>{{ $expenditure->created_at == $expenditure->updated_at ? date('d/m/Y', strtotime($expenditure->created_at)) : date('d/m/Y', strtotime($expenditure->updated_at)) }}</td>
<td>$ {{ $expenditure->quantity }} MXNSSS</td>
<td style="width: 5%;"></td>
</tr>
@endforeach
@endif
</tbody>
@endforeach
@endif
</tbody>
Теперь скрипт
$('[id^="demo-"]').on("hide.bs.collapse", function(){
$('[id^="arrow-"]').html('<i class="fa fa-arrow-down" aria-hidden="true"></i>');
});
$('[id^="demo-"]').on("show.bs.collapse", function(){
$('[id^="arrow-"]').html('<i class="fa fa-arrow-up" aria-hidden="true">');
});
до коллапса
после коллапса все стрелки выглядят одинаково, когда нужно изменить только тот, который сделал коллапс