Как разработать экраны в реагировать на нативную совместимость для всех устройств
Я пытаюсь разработать этот дизайн react-native, Это то, что я кодировал для этого, но это не то, что я хочу. Это работает только на одном экране, если я изменяю размер экрана, то все не работает.
Это выглядит как абсолютный макет. Какие изменения я должен сделать, чтобы сделать так, чтобы он работал на всех размерах экрана.
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from "react";
import {
AppRegistry,
Image,
View,
Text,
Button,
StyleSheet
} from "react-native";
class SplashScreen extends Component {
render() {
console.disableYellowBox = true;
return (
<View style={styles.container}>
<Image
source={require("./img/talk_people.png")}
style={{ width: 300, height: 300 }}
/>
<Text style={{ fontSize: 22, textAlign: "center", marginTop: 30 }}>
Never forget to stay in touch with the people that matter to you.
</Text>
<View style={{ marginTop: 60, width: 240 }}>
<Button title="CONTINUE" color="#FE434C" />
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
backgroundColor: "#FFFFFF",
margin: 50,
alignItems: "center",
flex: 1,
flexDirection: "column"
}
});
AppRegistry.registerComponent("Scheduled", () => SplashScreen);
Ожидаемое состояние:
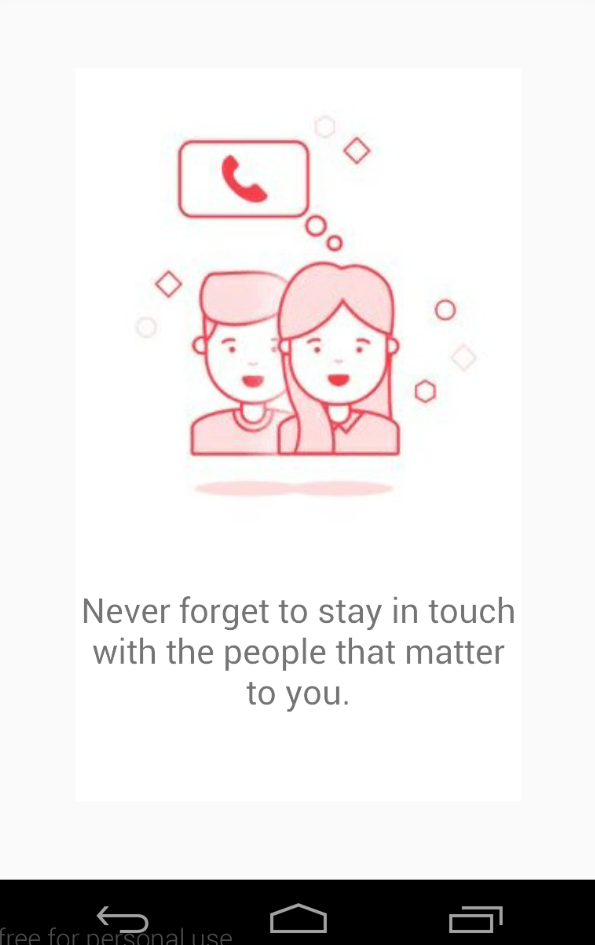
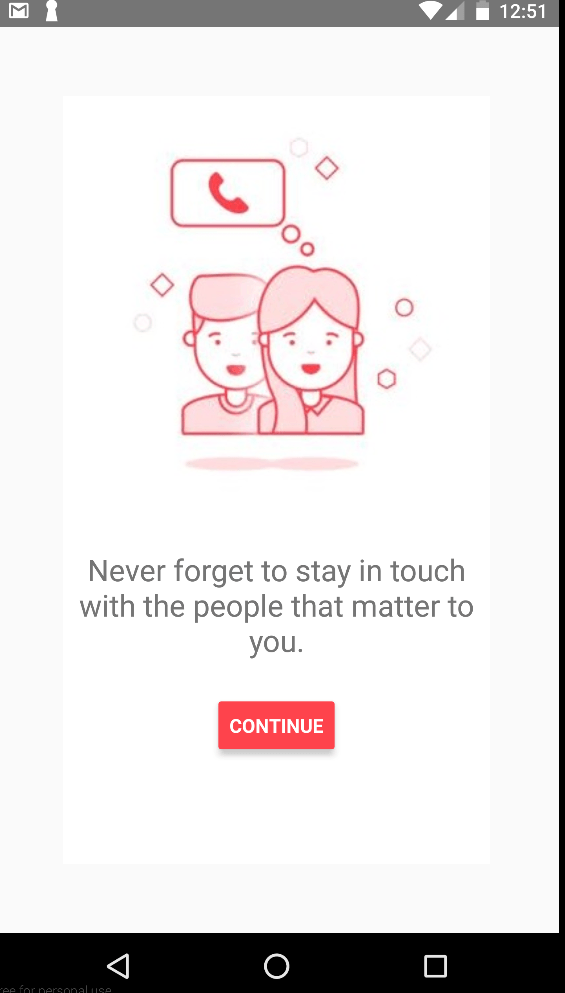
Текущее состояние:
Nexus 4 - 768x1280
2 ответа
Быстрый ответ - использовать flex внутри вашего внешнего контейнера, например, так:
<View style={{flex: 1}}>
<View style={{flex: 2}}>
<.../>//Image
</View>
<View style={{flex: 1}}>
<.../>//Text
</View>
<View style={{flex: 1}}>
<.../>//Button
</View>
</View>
который разделит контейнер на четверти и передаст верхнюю половину экрана изображению, а остальные две четверти - тексту и кнопке; вы можете использовать отступы и поля с ними, как вам нравится, и использовать любое соотношение, которое вы хотите.
Однако следует учитывать и плотность пикселей на экране, что может нанести ущерб размерам дисплея. Я нашел это полезным иметь снаружи
import React from 'react';
import { PixelRatio } from 'react-native';
let pixelRatio = PixelRatio.get();
export const normalize = (size) => {
switch (true){
case (pixelRatio < 1.4):
return size * 0.8;
break;
case (pixelRatio < 2.4):
return size * 1.15;
break;
case (pixelRatio < 3.4):
return size * 1.35;
break;
default:
return size * 1.5;
}
}
export const normalizeFont = (size) => {
if (pixelRatio < 1.4){
return Math.sqrt((height*height)+(width*width))*(size/175);
}
return Math.sqrt((height*height)+(width*width))*(size/100);
}
модуль, который я использую как
import { normalize, normalizeFont } from '../config/pixelRatio';
const {width, height} = require('Dimensions').get('window');
... а для изображения скажи:
<Image source={ require('../images/my_image.png') } style={ { width: normalize(height*.2), height: normalize(height*.2) } } />
и шрифт:
button_text: {
fontSize: normalizeFont(configs.LETTER_SIZE * .7),
color: '#ffffff'
},
Надеюсь это поможет!
Редактировать: Модуль выше работал для меня на устройствах, на которых я развернут, но его следует расширить, чтобы учесть значения pixelRatio от 1 до 4 с некоторыми десятичными (например, 1,5) значениями там же. По этой ссылке есть хороший график, из которого я работаю, чтобы попытаться закончить, но пока что лучше всего работает, как я уже писал выше.
Еще один замечательный способ создания динамического макета - использование Dimensions. Лично я ненавижу flex (иногда не мог этого понять). Использование Dimensions Вы можете получить ширину и высоту экрана. После чего вы можете разделить результат и назначить его компонентам верхнего уровня.
import React, { Component } from "react";
import {
View,
StyleSheet,
Dimensions
} from "react-native";
const styles = StyleSheet.create({
container: {
backgroundColor: "#FFFFFF",
height: Dimensions.get('window').height,
width: Dimensions.get('window').width,
//height:Dimensions.get('window').height*0.5// 50% of the screen
margin: 50,
alignItems: "center",
flex: 1,
flexDirection: "column"
}
});
Кроме того, натолкнулся на эту библиотеку, которая поддерживает медиа-запросы, если вы знакомы со стилями CSS, просто попробуйте