Как выбрать элементы "w2ui dropdown" в Selenium IDE?
На нашем веб-сайте есть выпадающий элемент w2ui, и я хочу запустить сценарий, используя selenium IDE для тестирования, я записал шаги, но получил ошибку при запуске этого сценария (элемент не найден). Есть ли способ обработать элемент w2ui в Selenium IDE (специально выпадающий список). Я пробовал xpath, все еще не выбирает значение в раскрывающемся списке.
2 ответа
Я получил решение с помощью JavaScript. Command- runScript и Target- document.getElementById ('DropdownId'). Value='Значение элемента раскрывающегося списка ', используя его при выборе.
Могут быть случаи, когда записанная Selenium IDE не сможет правильно идентифицировать элемент. В этих случаях пользователю необходимо изменить сценарий, чтобы обеспечить правильную идентификацию и ввод элементов.
Пожалуйста, обратитесь ниже пример. Записанный скрипт не работал для выбора выпадающего списка w2ui. Я обновил скрипт так, чтобы он правильно идентифицировал элемент и выбрал его.
Не могли бы вы также обновить ваш скрипт так, чтобы при запуске IDE работал над правильным элементом?
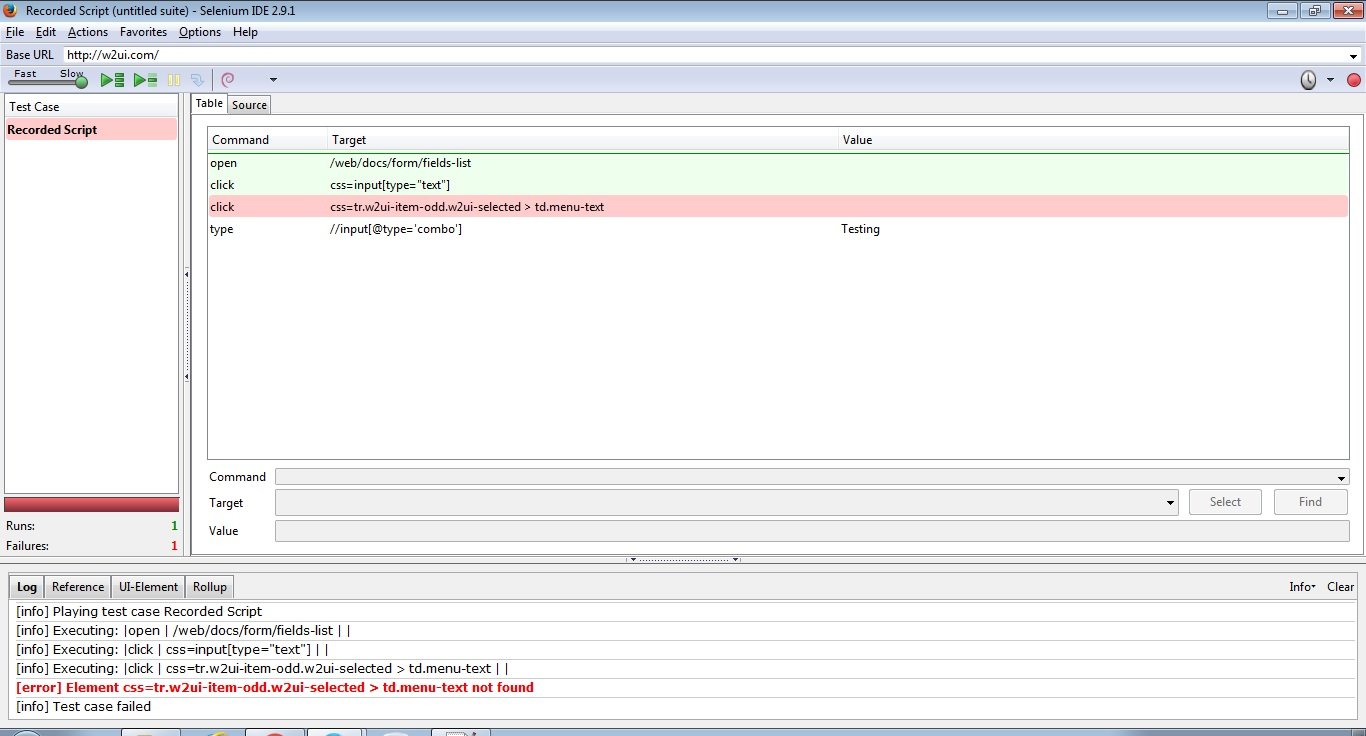
Запись скрипта в Selenium IDE
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head profile="http://selenium-ide.openqa.org/profiles/test-case">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="selenium.base" href="http://w2ui.com/" />
<title>Recorded Script</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">Recorded Script</td></tr>
</thead><tbody>
<tr>
<td>open</td>
<td>/web/docs/form/fields-list</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>css=input[type="text"]</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>css=tr.w2ui-item-odd.w2ui-selected > td.menu-text</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>//input[@type='combo']</td>
<td>Testing</td>
</tr>
</tbody></table>
</body>
</html>
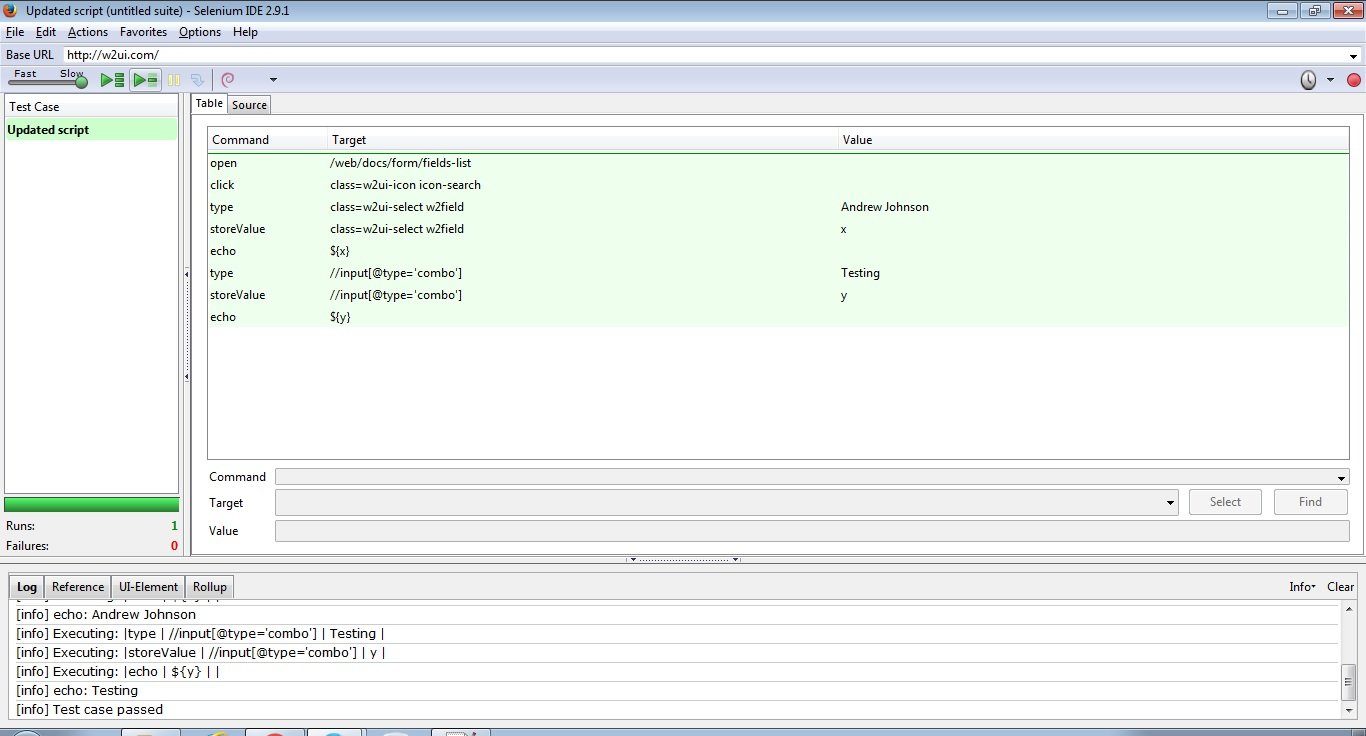
Обновленный скрипт
Я изменил скрипт, чтобы правильно идентифицировать выпадающий список w2ui по имени класса и исправить поле ввода выпадающего списка. Этот скрипт работает нормально, когда я работаю в Selenium IDE.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head profile="http://selenium-ide.openqa.org/profiles/test-case">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="selenium.base" href="http://w2ui.com/" />
<title>Updated script</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">Updated script</td></tr>
</thead><tbody>
<tr>
<td>open</td>
<td>/web/docs/form/fields-list</td>
<td></td>
</tr>
<tr>
<td>click</td>
<td>class=w2ui-icon icon-search</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>class=w2ui-select w2field</td>
<td>Andrew Johnson</td>
</tr>
<tr>
<td>storeValue</td>
<td>class=w2ui-select w2field</td>
<td>x</td>
</tr>
<tr>
<td>echo</td>
<td>${x}</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>//input[@type='combo']</td>
<td>Testing</td>
</tr>
<tr>
<td>storeValue</td>
<td>//input[@type='combo']</td>
<td>y</td>
</tr>
<tr>
<td>echo</td>
<td>${y}</td>
<td></td>
</tr>
</tbody></table>
</body>
</html>