Как удалить ранее нарисованное информационное пространство InfoVis
Я использую InfoVis для создания визуализации космического дерева в одном из моих проектов. Поскольку это интерактивный веб-сайт, необходимо обновлять Пространственное дерево каждый раз, когда пользователь изменяет настройки.
Для этого необходимо полностью очистить Космическое дерево и заново нарисовать новое дерево в том же пространстве. Кроме того, область графика может быть изменена в зависимости от размера страницы. Это требует перерисовки Космического Дерева.
Я столкнулся с несколькими проблемами, пытаясь очистить ранее нарисованное Пространственное дерево, прежде чем рисовать новое. Я использую следующий сегмент кода, чтобы очистить предыдущий рисунок, но он с треском провалился.
st.clearNodesInPath();
st.labels.clearLabels(true);
st.canvas.clear();
Если кто-нибудь может подсказать мне, как решить эту проблему, это было бы здорово, так как это блокирует мой прогресс. Заранее спасибо.

1 ответ
Это было решено следующим образом.
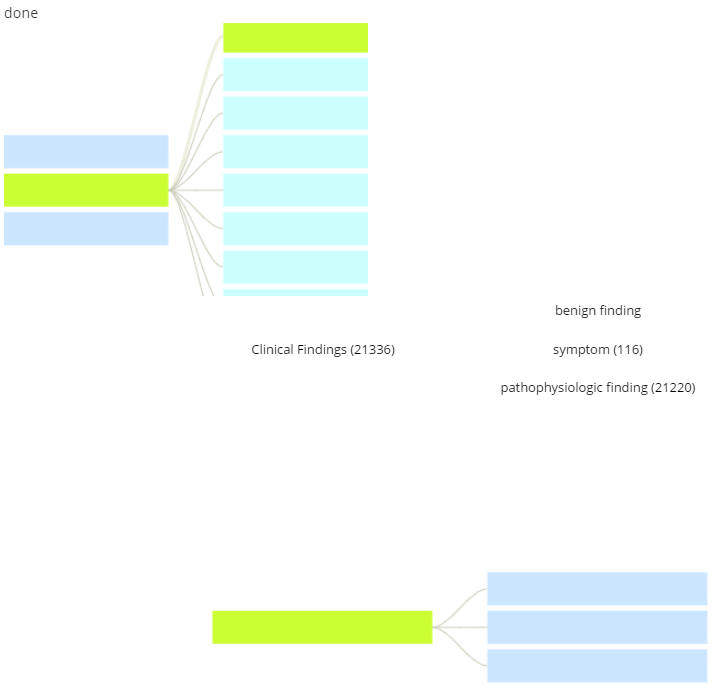
Диаграмма InfoVis рисует свои элементы в виде HTML-элементов div внутри родительского элемента. Проблема была из-за остатков этих сгенерированных элементов div даже после очистки структур данных. Это было четко показано на ранее прикрепленных изображениях.
Это было решено следующим образом.
var list = document.getElementById("idOfParentElement");
list.removeChild(list.childNodes[0]);
Фрагмент кода извлекает родительский элемент InfoVis и очищает все его сгенерированные дочерние элементы. Это в конечном счете очистит объект холста, где будет нарисована визуализация.
Это решило мою проблему. Надеюсь, это поможет всем, у кого такая же проблема.