Как заполнить таблицы div и выпадающие списки JSON и Javascript?
Я пытался заполнить таблицы div фиктивными данными JSON, но я не могу этого сделать. Что я хочу сделать, это отобразить определенные данные в зависимости от выбора в раскрывающемся списке. Также мне нужно создать новую строку с новым выпадающим списком при выборе элемента. Не могли бы вы дать мне несколько советов о том, как лучше всего это сделать. Я могу создать что-то близкое к тому, что мне нужно в Angular, но мне это нужно в чистом JavaScript. Заранее спасибо!
2 ответа
Предположим, в данных у вас есть объект JSON
var data = [
{
"line": "Debugging is twice as hard as writing the code in the first place. Therefore, if you write the code as cleverly as possible, you are, by definition, not smart enough to debug it.",
"author": "Brian W. Kernighan",
"num" : ["1","2","3"]
},
{
"line": "Walking on water and developing software from a specification are easy if both are frozen.",
"author": "Edward V Berard",
"num" : ["5","0","15"]
},
{
"line": "It always takes longer than you expect, even when you take into account Hofstadter's Law.",
"author": "Hofstadter's Law",
"num" : ["15","222","301"]
}];
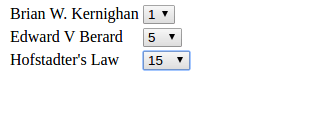
и вы хотите заполнить всех авторов в вышеупомянутом объекте json таблицей и пронумеровать в соответствующий выпадающий элемент строки таблицы. Затем, следуя функции populateHTML(), заполняем объект до таблицы и нумеруем в соответствующий выпадающий элемент строки таблицы, как показано на рисунке ниже. 
function populateHTML(data) {
if (typeof(data) == 'object') {
document.write('<table>');
for (var i in data) {
document.write('<tr><td>'+data[i].author+'</td><td><select>');
for(var j in data[i].num){
document.write('<option>' +data[i].num[j]+ '</option>');
}
document.write('</select></td></tr>');
}
document.write('</tr></table>');
} else {
document.write(' => ' + data);
}
}
Это может быть достигнуто с помощью следующего кода: Вы также можете проверить пример здесь: http://skillcram.com/JS_DivTable.htm
<script type="text/javascript" >
function populateTable() {
var tableData = {
products : [
{"id": 100,"name":"Laptop", "qty":1,"status": ["Delivered","Damaged","Missing"]},
{"id": 200,"name":"Monitor", "qty":2,"status":["Refused","Partial"]}
]
}
var tableBody = document.getElementsByClassName("divTableBody");
for (i in tableData.products){
tableBody[0].innerHTML += "<div class=\"divTableRow\"> " +
"<div class=\"divTableRowCell\">"+ tableData.products[i].id +" </div> " +
"<div class=\"divTableRowCell\">"+ tableData.products[i].name +" </div> " +
"<div class=\"divTableRowCell\">"+ tableData.products[i].qty +" </div> "+
"<div class=\"divTableRowCell\">"+ getSelectHTMl(tableData.products[i].status) +
" </div> "+
"</div>";
}
}
function getSelectHTMl(status) {
selectHTMlStr = "<select> ";
for (j in status){
selectHTMlStr +=
"<option value=\""+ status[j]+ "\" id=\"itemStatus\" >"+status[j]+ " </option>" ;
}
selectHTMlStr += "</select>" ;
return selectHTMlStr;
}
</script>