Как добавить пользовательский параметр удаления для строк сетки
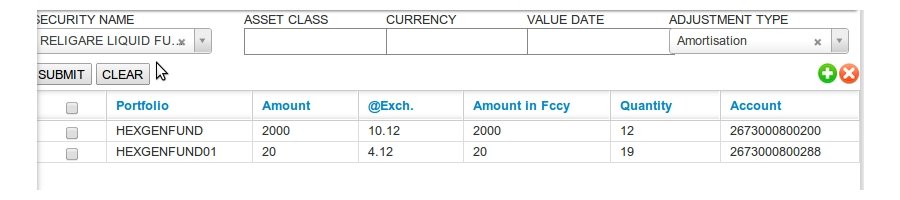
Я разработал редактируемую сетку, используя backgrid, и это выглядит хорошо. Следующий мой вывод:
когда я выбираю флажок и нажимаю на delete значок, то выбранные строки будут удалены.
Теперь я также хотел бы иметь опцию удаления в каждой строке, чтобы пользователь мог удалить строку напрямую.
Как поставить значок удаления в каждой строке.??

1 ответ
Решение
Вы можете сделать собственную ячейку.
var DeleteCell = Backgrid.Cell.extend({
template: _.template(" PUT YOUR HTML BUTTON TEMPLATE HERE "),
events: {
"click": "deleteRow"
},
deleteRow: function (e) {
e.preventDefault();
this.model.collection.remove(this.model);
},
render: function () {
this.$el.html(this.template());
this.delegateEvents();
return this;
}
});