Добавить левое поле в UITextField
Я хочу поставить левое поле UITextFieldтекст в 10 пикселей. Каков наилучший способ сделать это?
8 ответов
Как я объяснил в предыдущем комментарии, лучшим решением в этом случае является расширение UITextField класс вместо использования категории, так что вы можете использовать ее явно в нужных текстовых полях.
#import <UIKit/UIKit.h>
@interface MYTextField : UITextField
@end
@implementation MYTextField
- (CGRect)textRectForBounds:(CGRect)bounds {
int margin = 10;
CGRect inset = CGRectMake(bounds.origin.x + margin, bounds.origin.y, bounds.size.width - margin, bounds.size.height);
return inset;
}
- (CGRect)editingRectForBounds:(CGRect)bounds {
int margin = 10;
CGRect inset = CGRectMake(bounds.origin.x + margin, bounds.origin.y, bounds.size.width - margin, bounds.size.height);
return inset;
}
@end
Категория предназначена для добавления новых функций в существующий класс, а не для переопределения существующего метода.
Вы можете сделать это, расширив UITextField Класс и переопределение двух методов:
- (CGRect)textRectForBounds:(CGRect)bounds;
- (CGRect)editingRectForBounds:(CGRect)bounds;
Вот код:
Интерфейс в MYTextField.h
@interface MYTextField : UITextField
@end
Его реализация в MYTextField.m
@implementation MYTextField
static CGFloat leftMargin = 28;
- (CGRect)textRectForBounds:(CGRect)bounds
{
bounds.origin.x += leftMargin;
return bounds;
}
- (CGRect)editingRectForBounds:(CGRect)bounds
{
bounds.origin.x += leftMargin;
return bounds;
}
@end
UITextField * textField = [[UITextField alloc]init];
[textField setDelegate:self];
[textField setFrame:CGRectMake(170,112,140,25)];
[textField setBorderStyle:UITextBorderStyleNone];
[textField setBackgroundColor:[UIColor clearColor]];
[self.View addSubview:noofChildTField];
UIView *paddingView = [[[UIView alloc] initWithFrame:CGRectMake(0, 0, 5, 20)] autorelease];
textField.leftView = paddingView;
textField.leftViewMode = UITextFieldViewModeAlways;
Попробуйте этот код
Для Swift 3:
Сделайте розетку UITextFieldскажем usernameTextField. Затем напишите следующий код в viewDidLoad()
let paddingView : UIView = UIView(frame: CGRect(x: 0, y: 0, width: 5, height: 20))
usernameTextField.leftView = paddingView
usernameTextField.leftViewMode = .always
Изменить width: 5 к большему значению, если требуется больше места.
Создайте подкласс UITextField и добавьте расширение:
extension UITextField {
func paddingLeft(inset: CGFloat){
self.leftView = UIView(frame: CGRect(x: 0, y: 0, width: inset, height: self.frame.height))
self.leftViewMode = UITextField.ViewMode.always
}
}
Применение
class MyUITextFieldClass: UITextField {
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
self.paddingLeft(inset: 10)
}
}
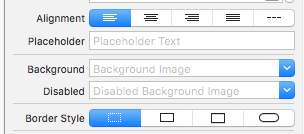
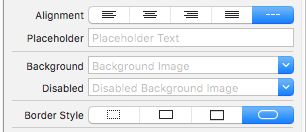
Я надеялся увидеть параметр в IB в инспекторе свойств, чтобы настроить это значение. Оказывается, я случайно установил выравнивание и стиль границы для значений, которые перепутались с отступом слева.
Вы бы не подумали, что было бы сложно выбрать выравнивание по левому краю и без рамки, но это приводит к тому, что слова в основном перекрываются или приходят прямо к краю поля, и это выглядит неправильно.
Плохой:
Хорошо:
Исправил это прямо для меня. Надеюсь, это поможет кому-то еще.
Для Swift 4:
Я предпочитаю использовать IBDesignable класс и IBInspectable свойства, позволяющие мне устанавливать отступ с помощью раскадровок Xcode и сохранять его многоразовым. Я также обновил код для работы в Swift 4.
import Foundation
import UIKit
@IBDesignable
class PaddableTextField: UITextField {
var padding = UIEdgeInsets(top: 0.0, left: 0.0, bottom: 0.0, right: 0.0)
@IBInspectable var left: CGFloat = 0 {
didSet {
adjustPadding()
}
}
@IBInspectable var right: CGFloat = 0 {
didSet {
adjustPadding()
}
}
@IBInspectable var top: CGFloat = 0 {
didSet {
adjustPadding()
}
}
@IBInspectable var bottom: CGFloat = 0 {
didSet {
adjustPadding()
}
}
func adjustPadding() {
padding = UIEdgeInsets(top: top, left: left, bottom: bottom, right: right)
}
override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
}
override func textRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: top, left: left, bottom: bottom, right: right))
}
override func placeholderRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: top, left: left, bottom: bottom, right: right))
}
override func editingRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: top, left: left, bottom: bottom, right: right))
}
}
Я достиг почти переопределением - (CGRect)textRectForBounds:(CGRect)bounds, теперь проблема в том, когда TextField входит в режим редактирования, их левое поле сбрасывается в ноль.......
@implementation UITextField(UITextFieldCatagory)
- (CGRect)textRectForBounds:(CGRect)bounds {
CGRect theRect=CGRectMake(bounds.origin.x+10, bounds.origin.y, bounds.size.width-10, bounds.size.height);
return theRect;
}
Вы можете попробовать это
TextField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
TextField.textAlignment = UITextAlignmentCenter;